基于Maven的鲜花管理系统
1.问题概述
设计一个鲜花管理系统,使用MySQL数据库,Idea环境,使用三层架构以及使用Struts2的MVC技术。
2.课程设计基本要求
(1) 管理员登陆与注册
(2) 管理员对鲜花类型进行管理(增删改查)
(3) 管理员对鲜花花语信息进行管理(增删改查)
(4) 文件上传功能(鲜花图片可以是一个图片,或者是多张图片)
(5) 管理员登陆成功后,显示所有的鲜花花语信息,包括图片的显示。
3.鲜花管理系统设计需求分析
3.1可行性研究
目前,传统的鲜花管理,逐渐出现很多弊端主要包括:
1、不易于统计:比如鲜花种类很多的时候,传统的纸质记录无法让人一目了然看到有多少种,而且会出现重复记录的情况。
2不易于保存:纸质记录卡在流转上信息流转较慢,而且多人协同工作容易出错,及保持过程中需要大量的空间。
3、无法形象显示:比如使用纸质记录卡无法同时看到鲜花图片及更多信息。
3.1.1 技术可行性
随着计算机技术的发展,网络环境不断提升,各种通信工具技术也得到提高,同时,计算机软件开发越来越人性化,门槛更低,使用当前主流的JAVA语言完全可以开发出功能完善、简单易用的互联网程序,选取Mysql关系型数据库作为数据存储数据库,可以有效的实现数据的统一管理。所以鲜花管理系统在技术上是可实现的。
3.1.2 经济可行性
现在,计算机使用已经相当普遍,网络费用不断降低,开发一套鲜花管理系统可以大大的提高工作人员的工作效率,同时开发此套系统周期短。因此,此系统在经济方面是可行的。
3.1.3 操作可行性
信息传递方便、及时、可靠,具有与传统方式无法比拟的优点。只要有浏览器、网络的地方就可以快速使用。
3.2 系统功能需求分析
鲜花管理系统的主要功能是对鲜花信息进行管理,即管理人员登录鲜花管理系统之后可以进行鲜花分类的管理如查看鲜花分类及对分类进行增加删除修改等。还可以对鲜花信息进行管理如查看鲜花及对鲜花进行增加删除修改等,可以登录后首页查看鲜花的花语图片等信息,还可以进行用户注册及密码修改等。最终使管理人员能方便的进行鲜花信息的管理操作,减轻工作人员的工作量。
3.2.1 系统功能模块概述
现在对此系统的功能模块进行概述。
1、用户登录模块:该模块用来为用户提供后台管理的入口,用户使用鲜花管理系统首先要进行登录操作。
2、用户注册模块:该模块下用户可以进行账号注册,注册后可以使用注册的账号进行登录系统管理鲜花信息。
3、鲜花分类管理模块:该模块用于对鲜花分类信息的管理。
4、鲜花管理模块:该功能用户鲜花信息的管理。
5、用户密码修改模块:该模块下用户可以对自己的密码进行修改操作。
4.鲜花管理系统概要分析
4.1鲜花管理系统开发环境
本系统的开发语言是Java,所使用的IDE开发工具是Intelligent idea,使用tomcat容器运行本项目,在处理业务的部分,使用工具JDBC访问数据库,和数据库进行交互;数据库部分,使用的Mysql进行数据库服务,浏览器选用的是搜狗浏览器。
4.2项目所需技术技术
本项目使用当前比较流行的MVC架构设计技术设计Struct、JSP、JDBC等,JSP用于MVC的View层用来展示页面信息, Struts2用于MVC的Control层用于业务逻辑处理,JDBC用户连接数据库及数据库数据处理,使用Mysql进行底层数据存储。
4.2.1 Struts 介绍
Struts是Apache软件基金会(ASF)赞助的一个开源项目。它最初是jakarta项目中的一个子项目,并在2004年3月成为ASF的顶级项目。它通过采用JavaServlet/JSP技术,实现了基于JavaEEWeb应用的MVC设计模式的应用框架,是MVC经典设计模式中的一个经典产品。
4.2.2 MySQL介绍
MySQL是最受欢迎的开源SQL数据库管理系统,它由MySQL开发、发布和支持。从计算机可以很好的处理大量的数据以来,数据库管理系统就在计算机处理中和独立应用程序或其他部分应用程序一样扮演着一个重要的角色。MySQL主要目标是快速、健壮和易用。
4.2.3 JDBC介绍
JDBC全称为java database connectivity,是sun公司指定的java数据库连接技术的简称。他是sun公司和数据库开发商共同开发出来的独立于DBMS的应用程序接口,它为java程序员进行数据库编程提供了统一的API。
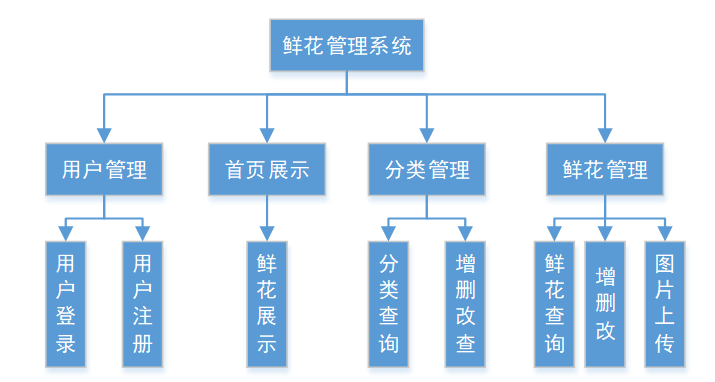
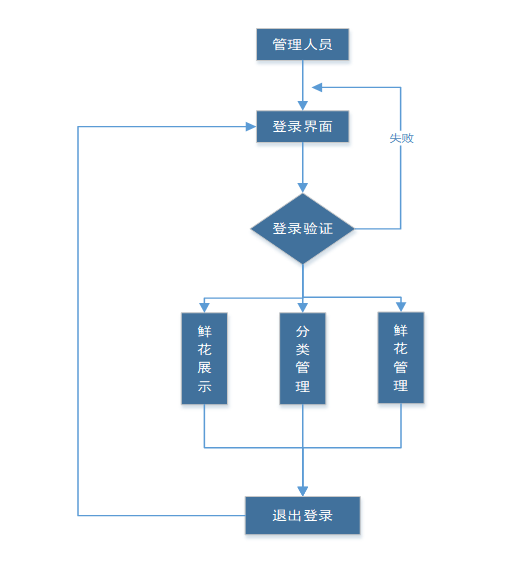
4.3鲜花管理系统的总体结构设计
鲜花管理系统主要包括四大功能模块,管理人员登录注册、鲜花分类管理、鲜花管理、鲜花浏览等功能模块。总体模块如下所示。

5.鲜花管理系统的详细设计
5.1管理员登陆与注册设计
系统为管理人员提供登录界面及注册界面,用户可以没有账号可以进行注册后进行登录
5.1.1管理员登录
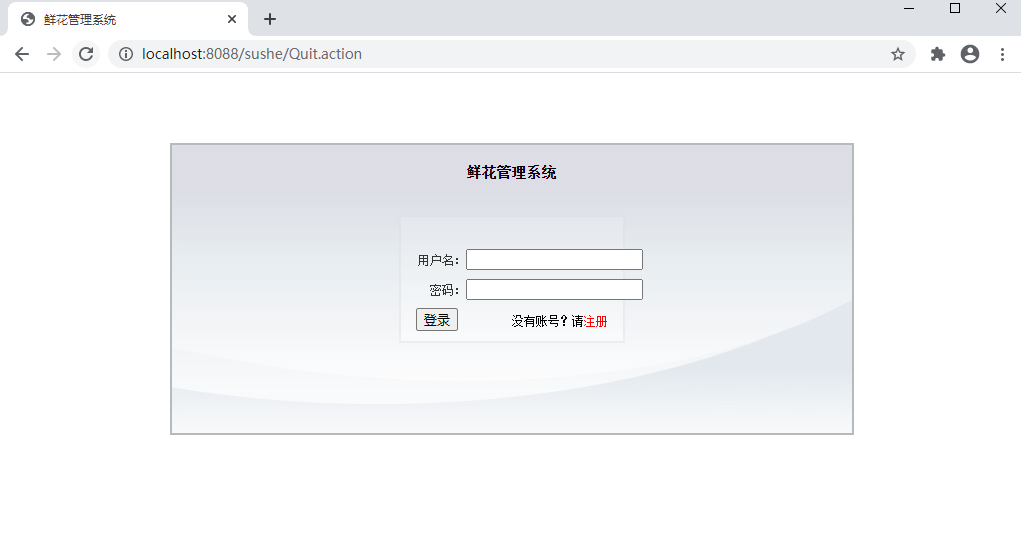
系统运行后默认进入登录界面要求用户进行登录,
前端核心登录表单代码如下包含用户名、密码输入框及登录、注册按钮。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24<form name="form1" action="GoLogin.action" method="post" onSubmit="return mycheck()">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="30" colspan="2" align="center" class="STYLE2"><span style="color:red;">
<%if(request.getAttribute("Msg")!=null){%>
<%=request.getAttribute("Msg")%>
<%}%>
</span></td>
</tr>
<td width="37%" height="30" align="right" class="STYLE2">用户名:</td>
<td width="300" align="left"><input type="text" name="Username" id="Username" class="text1" /></td>
</tr>
<tr>
<td height="30" align="right" class="STYLE2">密码:</td>
<td align="left"><input type="password" name="Password" id="Password" class="text1" /></td>
</tr>
<tr>
<td height="30" colspan="2" align="center"><label>
<input type="submit" name="button" id="button" value="登录">
没有账号?请<a href="reg.jsp"><font color="red">注册</font></a>
</label></td>
</tr>
</table>
</form>
用户点击登录按钮后系统将使用js函数mycheck进行录入信息校验,当用户名或者密码为空时,系统将跳出提示框提示不能为空。1
2
3
4
5
6
7
8
9function mycheck(){
if(isNull(form1.Username.value)){
alert("请输入用户名!");
return false;
}
if(isNull(form1.Password.value)){
alert("请输入密码!");
return false;
}
当效验通过后系统将表单信息提交到GoLogin.action,根据struts配置文件提交到GoLogin类进行用户后台效验1
2
3
4<action name="GoLogin" class="com.action.GoLogin">
<result name="input">/Login.jsp</result>
<result name="success" type="chain">IndexManager</result>
</action>
后台首先验证是否存在此用户名密码信息,如果错误即提示用户名密码错误,如果存在的话则继续执行查询用户ID并放在session中。1
2
3
4
5
6
7
8
9
10
11
12
13
14if (null == new AdminDao().CheckLogin(Username, Password)) {
Msg = "用户名或者密码错误";
return INPUT;
}
else
{
//获取ID
String Admin_ID=new AdminDao().CheckLogin(Username, Password);
//创建session
HttpSession session = ServletActionContext.getRequest().getSession();
session.setAttribute("id", Admin_ID);
session.setAttribute("type", "1");
return SUCCESS;
}
5.1.2管理员注册
用户如果没有账号可以点击注册按钮进入注册页面进行注册操作,
前端核心注册表单代码如下包含用户名、密码输入框、确认密码输入框、姓名输入框及注册按钮等。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27<form name="form1" action="GoReg.action" method="post" onSubmit="return mycheck()">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="37%" height="30" align="right" class="STYLE2">用户名:</td>
<td width="300" align="left"><input type="text" name="Username" id="Username" class="text1" /></td>
</tr>
<tr>
<td height="30" align="right" class="STYLE2">密码:</td>
<td align="left"><input type="password" name="Password" id="Password" class="text1" /></td>
</tr>
<tr>
<tr>
<td height="30" align="right" class="STYLE2">重复密码:</td>
<td align="left"><input type="password" name="rePassword" id="rePassword" class="text1" /></td>
</tr>
<tr>
<tr>
<td height="30" align="right" class="STYLE2">姓名:</td>
<td align="left"><input type="text" name="Name" id="Name" class="text1" /></td>
</tr>
<tr>
<td height="30" colspan="2" align="center"><label>
<input type="submit" name="button" id="button" value="注册">
</label></td>
</tr>
</table>
</form>
用户点击注册按钮后系统将使用js函数mycheck进行注册信息校验,当两次输入密码不一致时为空时,系统将跳出提示框提示两次密码不一致。1
2
3
4
5
6
7
8
9
10
11
12
13
14function mycheck(){
if(isNull(form1.Username.value)){
alert("请输入用户名!");
return false;
}
if(isNull(form1.Password.value)){
alert("请输入密码!");
return false;
}
if(form1.Password.value!=form1.rePassword.value){
alert("两次密码不一致!");
return false;
}
}
当效验通过后系统将表单信息提交到GoReg.action,根据struts配置文件提交到GoReg类进行用户后台效验1
2
3<action name="GoReg" class="com.action.GoReg">
<result name="success">/Login.jsp</result>
</action>
后台进行数据接收后进行AdminBean的封装,然后调用Dao进行用户信息的保存操作。1
2
3
4
5
6
7
8AdminBean cnbean = new AdminBean();
cnbean.setAdmin_err(0);
cnbean.setAdmin_Name(Name);
cnbean.setAdmin_Password(Password);
cnbean.setAdmin_State("0");
cnbean.setAdmin_Username(Username);
new AdminDao().Add(cnbean);
return SUCCESS;
5.2管理员管理鲜花类型设计
管理员登录后可以点击左侧菜单分类管理链接,系统会根据跳转到struts执行查询所有分类信息并返回到分类管理页面ClazzManager.jsp中1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22HttpServletResponse response=null;
response=ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
//创建session对象
HttpSession session = ServletActionContext.getRequest().getSession();
//验证是否正常登录
if(session.getAttribute("id")==null){
out.print("<script language='javascript'>alert('请重新登录!');window.location='Login.jsp';</script>");
out.flush();out.close();return null;
}
//查询条件
String strWhere="1=1";
if(!(isInvalid(SearchKey)))
{
strWhere+=" and Clazz_Name='"+SearchKey+"'";
}
//查询所有
list=new ClazzDao().GetList(strWhere,"Clazz_Name");
return SUCCESS;
ClazzManager.jsp页面显示核心代码如下,页面将迭代显示所有分类信息:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr align="center" class="t1">
<td height="25" bgcolor="#D5E4F4"><strong>分类名称</strong></td>
<td bgcolor="#D5E4F4"><strong>简介</strong></td>
<td bgcolor="#D5E4F4"><strong>操作</strong></td>
</tr>
<s:iterator id="aa" value="list">
<tr align="center">
<td height="25" align="center">${Clazz_Name}</td>
<td>${Clazz_Introduction}</td>
<td align="center">
<a href="ClazzUpdate.action?Clazz_ID=${Clazz_ID}">修改</a>
<a href="ClazzDel.action?Clazz_ID=${Clazz_ID}" onClick="return confirm('确定要删除该鲜花分类吗?')">删除</a>
</td>
</tr>
</s:iterator>
</table>
在此页面中可以进行分类的新增,核心代码如下,首先验证用户是否已经登录系统,如果已经登录继续验证是否此分类名称在分类信息中已经存在,如果已经存在则调用dao进行数据的保存操作1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30HttpServletResponse response=null;
response=ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
//创建session对象
HttpSession session = ServletActionContext.getRequest().getSession();
//验证是否正常登录
if(session.getAttribute("id")==null){
out.print("<script language='javascript'>alert('请重新登录!');window.location='Login.jsp';</script>");
out.flush();out.close();return null;
}
//查询名称是否存在
List<ClazzBean> list=new ClazzDao().GetList("Clazz_Name='"+Clazz_Name+"'", "");
if(list.size()>0)
{
out.print("<script language='javascript'>alert('名称已经存在!');history.back(-1);</script>");
out.flush();out.close();return null;
}
//添加
ClazzBean cnbean=new ClazzBean();
cnbean.setClazz_Name(Clazz_Name);
cnbean.setClazz_Introduction(Clazz_Introduction);
new ClazzDao().Add(cnbean);
//跳转
out.print("<script language='javascript'>alert('添加成功!');window.location='ClazzManager.action';</script>");
out.flush();out.close();return null;
分类信息的更新与新增类似,首先验证用户是否已经登录系统,如果已经登录继续验证是否此分类名称在分类信息中已经存在1
2
3
4
5ClazzBean cnbean=new ClazzBean();
cnbean=new ClazzDao().GetBean(Integer.parseInt(Clazz_ID));
cnbean.setClazz_Name(Clazz_Name);
cnbean.setClazz_Introduction(Clazz_Introduction);
new ClazzDao().Update(cnbean);
分类信息的删除首先验证用户是否登录,如果没有登录则跳转到登录页面,否则执行删除操作1
2
3
4
5
6
7HttpSession session = ServletActionContext.getRequest().getSession();
//验证是否正常登录
if(session.getAttribute("id")==null){
out.print("<script language='javascript'>alert('请重新登录!');window.location='Login.jsp';</script>");
out.flush();out.close();return null;
}//删除
new ClazzDao().Delete("Clazz_ID="+Clazz_ID);
5.3管理员管理鲜花花语信息设计
管理员登录后可以点击左侧菜单鲜花管理链接,系统会根据跳转到struts执行查询所有鲜花信息并返回到鲜花管理页面FlowerManager.jsp中,鲜花管理页面中分两部分,一部分是鲜花查询功能如下所示:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<form name="form1" method="post" action="FlowerManager.action">
<table width="100%%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="22%" height="30" style="padding-left:20px;"> 功能导航: <a href="FlowerAdd.action">添加鲜花</a></td>
<td width="78%">查询:
<select name="SearchRow" id="SearchRow">
<option value="Flower_Name">鲜花名</option>
<option value="Flower_Type">花语</option>
</select>
<input name="SearchKey" type="text" class="text1" id="SearchKey">
<input type="submit" name="button" id="button" value="点击查询"></td>
</tr>
</table>
</form>
下部分展示鲜花列表,迭代展示了鲜花的信息1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<s:iterator id="aa" value="list">
<tr align="center">
<td height="25" align="center">${Clazz_Name}</td>
<td>${Flower_Name}</td>
<td>${Flower_Type}</td>
<td align="center">${Flower_Number}</td>
<td align="center">${Flower_Money}</td>
<td align="center">${Flower_Sell_Money}</td>
<td align="center">${Flower_Pic}</td>
<td align="center"><a href="FlowerUpdate.action?Flower_ID=${Flower_ID}">修改</a>
<a href="FlowerDel.action?Flower_ID=${Flower_ID}" onClick="return confirm('确定要删除该鲜花吗?')">删除</a></td>
</tr>
</s:iterator>
后台核心查询显示的代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20HttpSession session = ServletActionContext.getRequest().getSession();
//验证是否正常登录
if(session.getAttribute("id")==null){
out.print("<script language='javascript'>alert('请重新登录!');window.location='Login.jsp';</script>");
out.flush();out.close();return null;
}
//查询条件
String strWhere="1=1";
if(!(isInvalid(SearchKey)))
{
strWhere+=" and "+SearchRow+"='"+SearchKey+"'";
}
//查询
list=new FlowerDao().GetList(strWhere,"Flower_Name");
for(FlowerBean f:list) {
String pic= f.getFlower_Pic1();
pic+= ","+f.getFlower_Pic2();
pic+= ","+f.getFlower_Pic3();
f.setFlower_Pic(pic);
}
当用户进行鲜花信息的保存时后台执行首先会进行用户是否登录效验,如果没有登录则跳转到登录界面,然后进行鲜花的是否存在验证,如果存在则提示不能进行保存,否则进行保存操作,核心代码如下所示:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27HttpSession session = ServletActionContext.getRequest().getSession();
//验证是否正常登录
if(session.getAttribute("id")==null){
out.print("<script language='javascript'>alert('请重新登录!');window.location='Login.jsp';</script>");
out.flush();out.close();return null;
}
//查询是否存在
List<FlowerBean> list=new FlowerDao().GetList("Flower_Name='"+Flower_Name+"' and Flower_ClazzID="+Flower_ClazzID, "");
if(list.size()>0)
{
out.print("<script language='javascript'>alert('该分类中已经存在该花!');history.back(-1);</script>");
out.flush();out.close();return null;
}
//添加
FlowerBean cnbean=new FlowerBean();
cnbean.setFlower_ClazzID(Integer.parseInt(Flower_ClazzID));
cnbean.setFlower_Name(Flower_Name);
cnbean.setFlower_Type(Flower_Type);
cnbean.setFlower_Number(Flower_Number);
cnbean.setFlower_Money(Flower_Money);
cnbean.setFlower_Sell_Money(Flower_Sell_Money);
cnbean.setFlower_Pic1(pic1);
cnbean.setFlower_Pic2(pic2);
cnbean.setFlower_Pic3(pic3);
new FlowerDao().Add(cnbean);
修改操作同新增操作,只是调用了DAO中new FlowerDao().Update(cnbean);
5.4文件上传功能设计
鲜花管理时需要上传鲜花图片,所以要进行文件上传功能设计
在新增鲜花页面增加三个图片选择框1
2
3
4
5
6
7
8<tr>
<td height="30" align="right"><span style="color:red;">*</span>文件上传:</td>
<td>
文件名:<input type="file" name="file" /><br/>
文件名:<input type="file" name="file" /><br/>
文件名:<input type="file" name="file" /><br/>
</td>
</tr>
跳转到FlowerAddSave.java保存方法,首先循环上传文件数量,然后保存到file文件夹,同时再对每个文件保存到鲜花实体bean中进行保存操作1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26(file!=null&&file.length>0){
File destFile = null;
try{
for(int i=0;i<file.length;i++){
File f =file[i];
destFile = new File(ServletActionContext.getRequest().getRealPath("/file"),fileFileName[i]);
FileUtils.copyFile(f, destFile);
if(i==0) {
pic1=fileFileName[0];
}
if(i==1) {
pic2=fileFileName[1];
}
if(i==2) {
pic3=fileFileName[2];
}
}
}catch(Exception e){
e.printStackTrace();
}
}
cnbean.setFlower_Pic1(pic1);
cnbean.setFlower_Pic2(pic2);
cnbean.setFlower_Pic3(pic3);
鲜花的修改的同时也需要对文件进行上传操作,不同的是修改保存需要提交原来文件名称,后台上传文件操作中如果没有选择新文件,则保持相应的文件不变
修改页面上传文件如下所示:1
2
3
4
5
6
7
8
9
10
11<tr>
<td height="30" align="right"><span style="color:red;">*</span>文件上传:</td>
<td><br/>
文件名:<input type="file" name="file" /> <a href="file/<s:property value='cnbean.Flower_Pic1'/>"><s:property value='cnbean.Flower_Pic1'/></a>
<input name="Flower_Pic1" type="hidden" class="text2" id="Flower_Pic1" value="<s:property value='cnbean.Flower_Pic1'/>"><br/>
文件名:<input type="file" name="file" /><a href="file/<s:property value='cnbean.Flower_Pic2'/>"><s:property value='cnbean.Flower_Pic2'/></a>
<input name="Flower_Pic2" type="hidden" class="text2" id="Flower_Pic2" value="<s:property value='cnbean.Flower_Pic2'/>"><br/>
文件名:<input type="file" name="file" /><a href="file/<s:property value='cnbean.Flower_Pic3'/>"><s:property value='cnbean.Flower_Pic3'/></a>
<input name="Flower_Pic3" type="hidden" class="text2" id="Flower_Pic3" value="<s:property value='cnbean.Flower_Pic3'/>"><br/>
</td>
</tr>
后台则保存核心代码如下所示:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28if(file!=null&&file.length>0){
File destFile = null;
try{
for(int i=0;i<file.length;i++){
File f =file[i];
destFile = new File(ServletActionContext.getRequest().getRealPath("/file"),fileFileName[i]);
FileUtils.copyFile(f, destFile);
if(i==0) {
Flower_Pic1=fileFileName[0];
cnbean.setFlower_Pic1(Flower_Pic1);
}
if(i==1) {
Flower_Pic2=fileFileName[1];
cnbean.setFlower_Pic2(Flower_Pic2);
}
if(i==2) {
Flower_Pic3=fileFileName[2];
cnbean.setFlower_Pic3(Flower_Pic3);
}
}
}catch(Exception e){
e.printStackTrace();
}
}
cnbean.setFlower_Pic1(Flower_Pic1);
cnbean.setFlower_Pic2(Flower_Pic2);
cnbean.setFlower_Pic3(Flower_Pic3);
5.5管理员登陆成功显示设计
管理员登录系统后根据struts配置文件则跳转至IndexManager.java类\1
2
3
4<action name="GoLogin" class="com.action.GoLogin">
<result name="input">/Login.jsp</result>
<result name="success" type="chain">IndexManager</result>
</action>
后台则进行查询条件的封装后调用Dao类查询结果后返回到首页显示1
2
3
4
5
6
7
8
9String strWhere="1=1";
if(!(isInvalid(SearchKey)))
{
strWhere+=" and "+SearchRow+"='"+SearchKey+"'";
}
//查询
list=new FlowerDao().GetList(strWhere,"Flower_Name");
return SUCCESS;
后台首页核心代码如:1
2
3
4
5
6
7
8
9
10
11
12<s:iterator id="aa" value="list">
<tr align="center">
<td height="25" align="center">${Clazz_Name}</td>
<td>${Flower_Name}</td>
<td>${Flower_Type}</td>
<td align="center">
<img src="file/${Flower_Pic1}" width="120" height="120"/>
<img src="file/${Flower_Pic2}" width="120" height="120"/>
<img src="file/${Flower_Pic3}" width="120" height="120"/>
</td>
</tr>
</s:iterator>
6.系统的调试分析
6.1运行过程
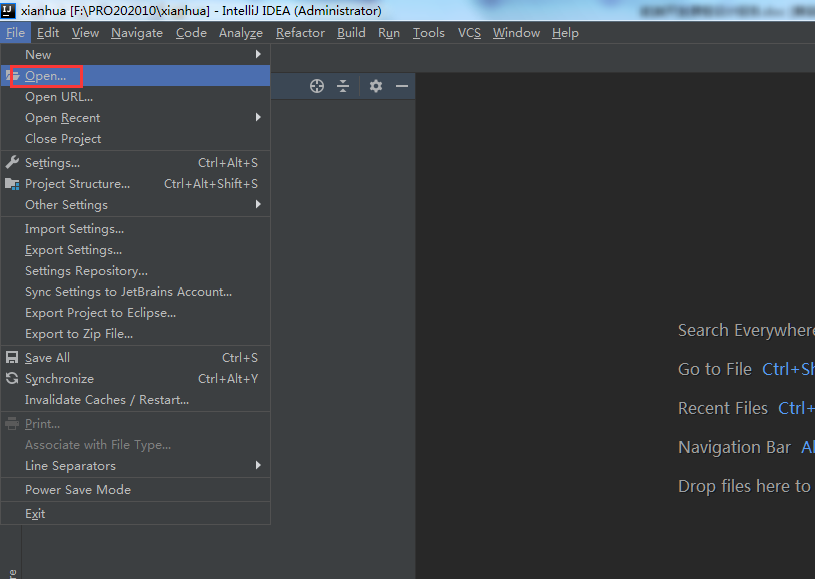
6.1.1首先运行IDEA工具并点击open,如下图所示

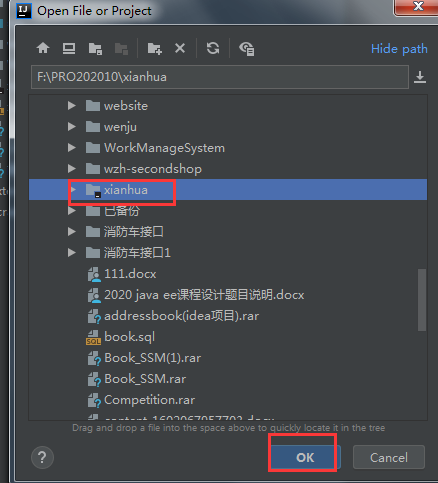
然后选择项目根目录后点击“ok”按钮
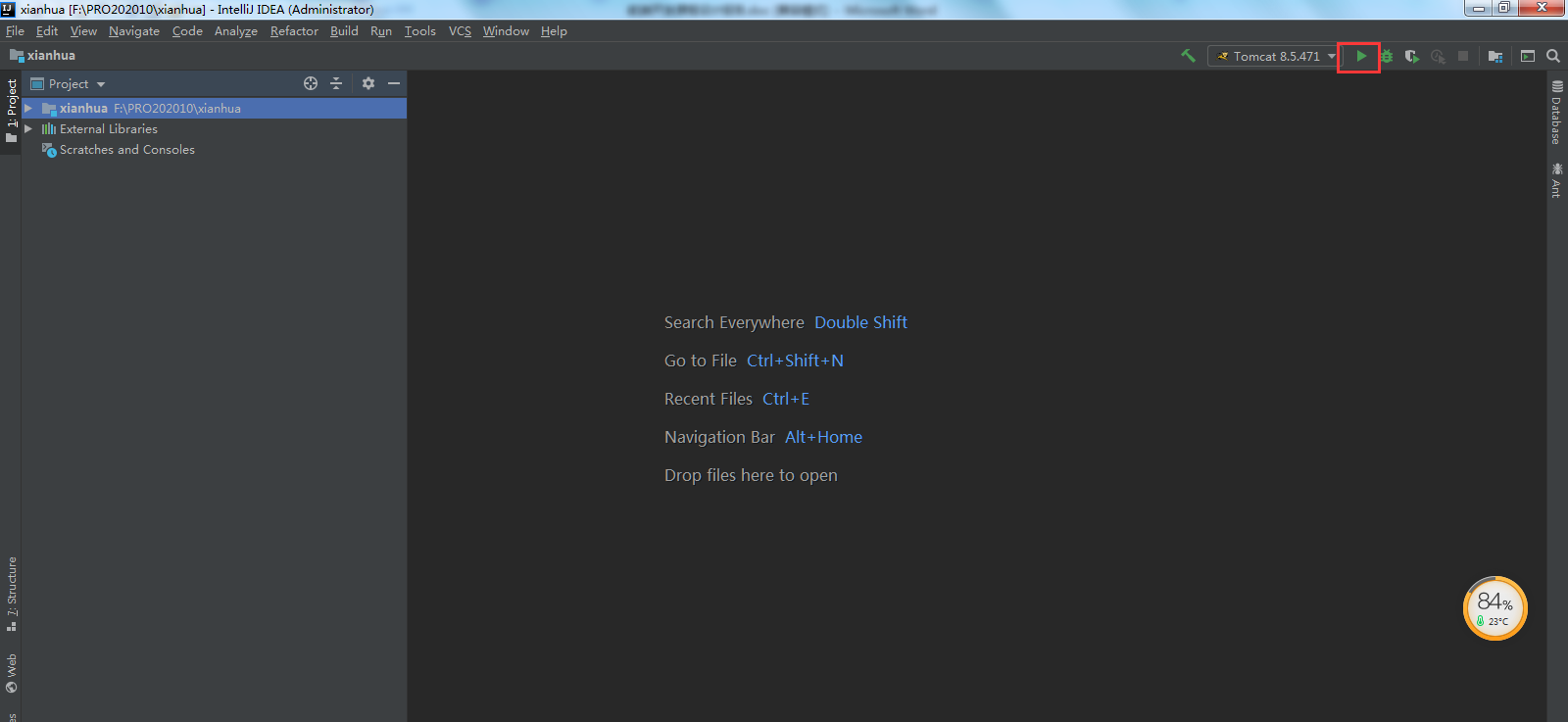
然后配置TOMCAT后点击运行按钮接口启动项目
6.2系统调试过程中遇到的问题
系统调试过程中遇到很多问题,主要为以下几点
1. 数据库连接驱动版本问题,
由于本机使用了MYSQL8.0及以上版本,最初出现了以下错误,经过对项目mysql驱动包的检查及测试,发现项目中使用了mysql5的驱动,为了能适应更多的项目我们决定更新现有的mysql驱动包为mysql8.0
最初控制台报错信息如下:
报错:Loading class com.mysql.jdbc.Driver'. This is deprecated. The new driver class iscom.mysql.cj.jdbc.Driver’. The driver is automatically registered via the SPI and manual loading of the driver class is generally unnecessary.
2. 鲜花查询如何使用条件查询
为实现鲜花查询可以使用条件查询,我们在前台增加了条件选择的输入框既可以用选择花语搜索或者鲜花名称搜索,为了支持两种查询使用同一个搜索框,在后台查询时需要进行参数的拼接 strWhere+=” and “+SearchRow+”=’”+SearchKey+”‘“; 并作为参数传递到DAO层作为添加进行查询,这样可以进行花语查询又可以进行花名查询
3. 鲜花显示中如何显示分类名称
鲜花显示页面中我们需要将分类名称进行显示,但是在数据库管理表设计中我们只在鲜花表中存储了鲜花的分类ID,为了实现鲜花页面显示分类名称,我们在查询的时候我们将分类表与鲜花表进行关联查询
select * from flower,classification where Flower_ClazzID=Clazz_ID
将分类名称作为查询的一部分返回到前台,解决此问题
7.用户使用说明
7.1 用户登录
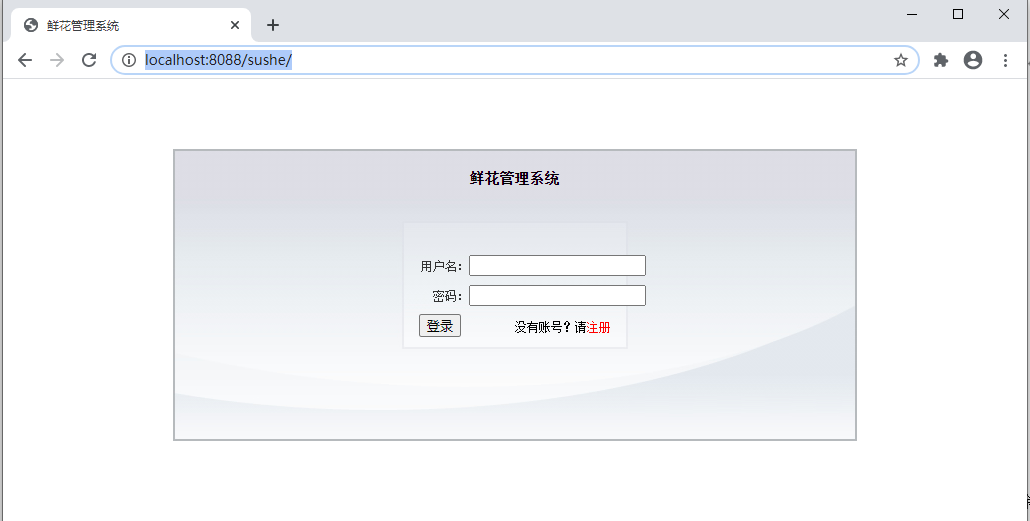
首先用户打开浏览器输入http://localhost:8088/xianhua/按下回车键即可访问登录界面
然后输入用户名:admin 密码:123456后点击登录按钮即可登录到后台管理系统,后台管理界面如下图所示
7.2 用户注册
首先用户打开登录界面,点击下方注册按钮后即可跳转到登录界面,如下图所示
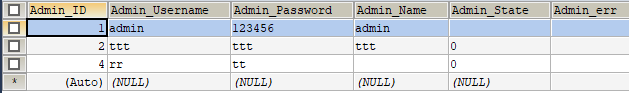
用户录入用户名、密码、重复密码及姓名后点击注册按钮,系统将跳转到登录界面,相应的数据库中即可看到新注册的用户信息如下图所示:
7.3 鲜花分类管理
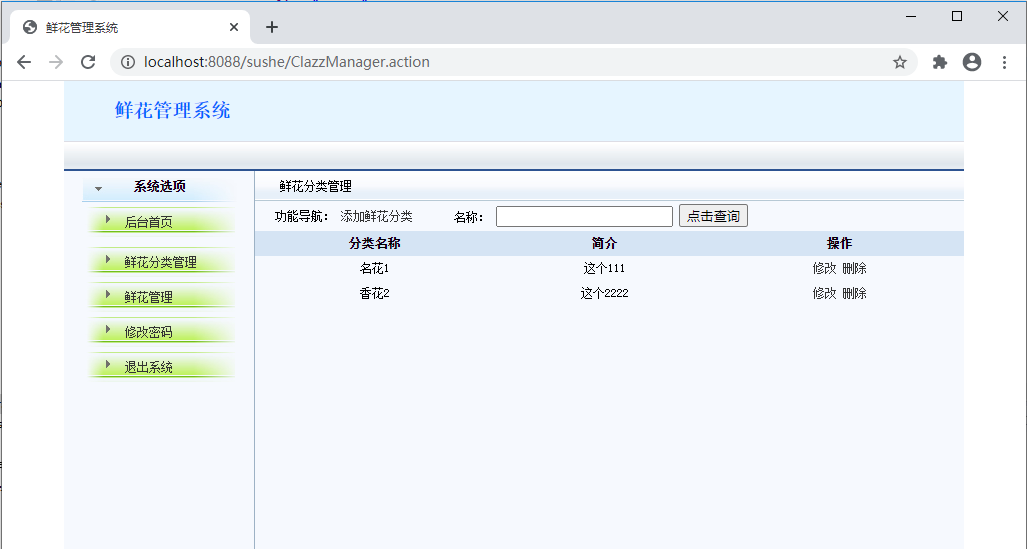
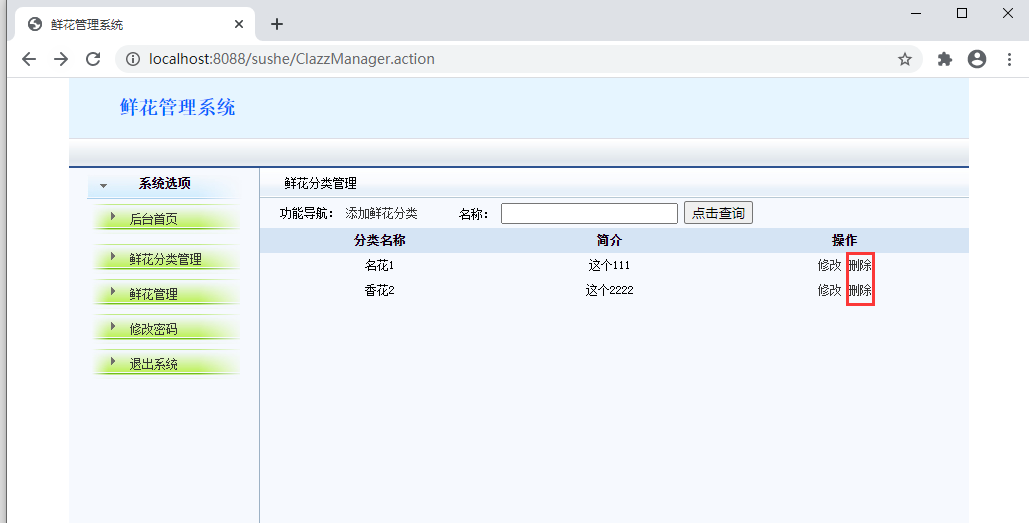
用户登录到后台管理系统后点击鲜花分类管理菜单即可打开分类管理界面,如下图所示:
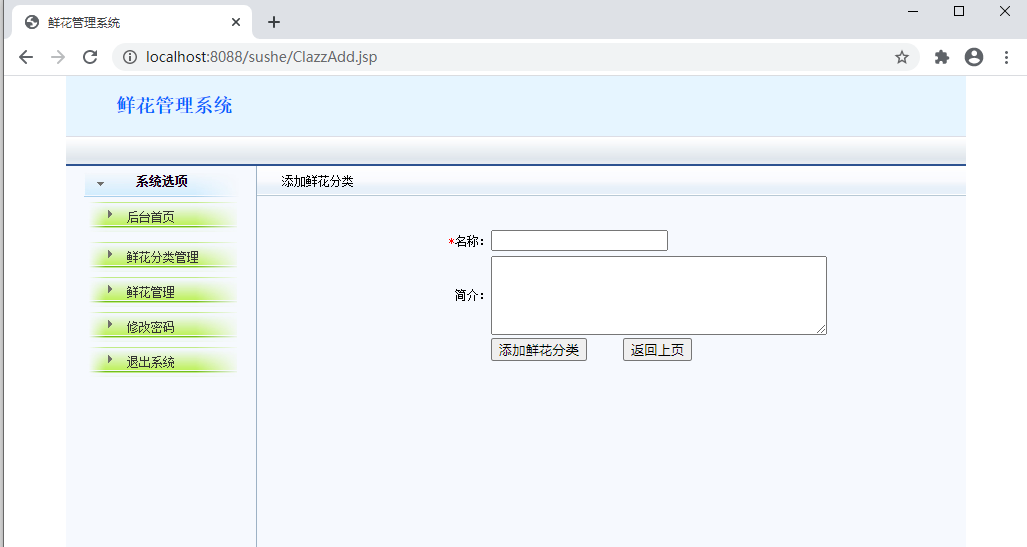
用户可以点击“添加鲜花分类”按钮打开新增分类页面,如下图所示:
用户输入分类名称、分类简介后点击下方“添加鲜花分类”按钮即可保存添加的鲜花信息
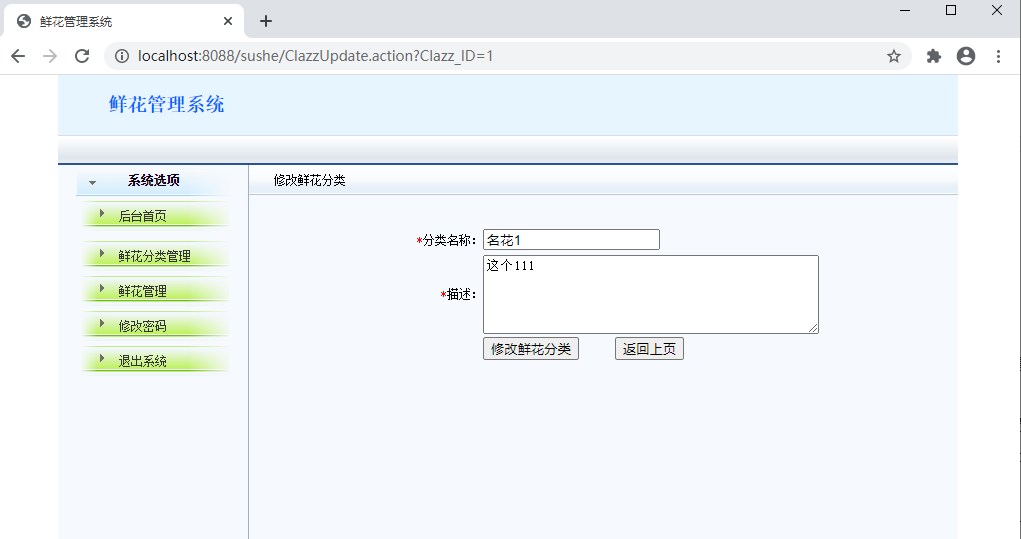
用户还可以点击鲜花分类类别中的修改按钮,打开分类修改页面,如下图所示:
用户修改分类名称及描述后点击下方“修改鲜花分类”按钮即可完成分类信息的更新
用户还可以再分类列表页面点击删除按钮进行鲜花分类信息的删除,按钮如下图所示:
7.4 鲜花管理
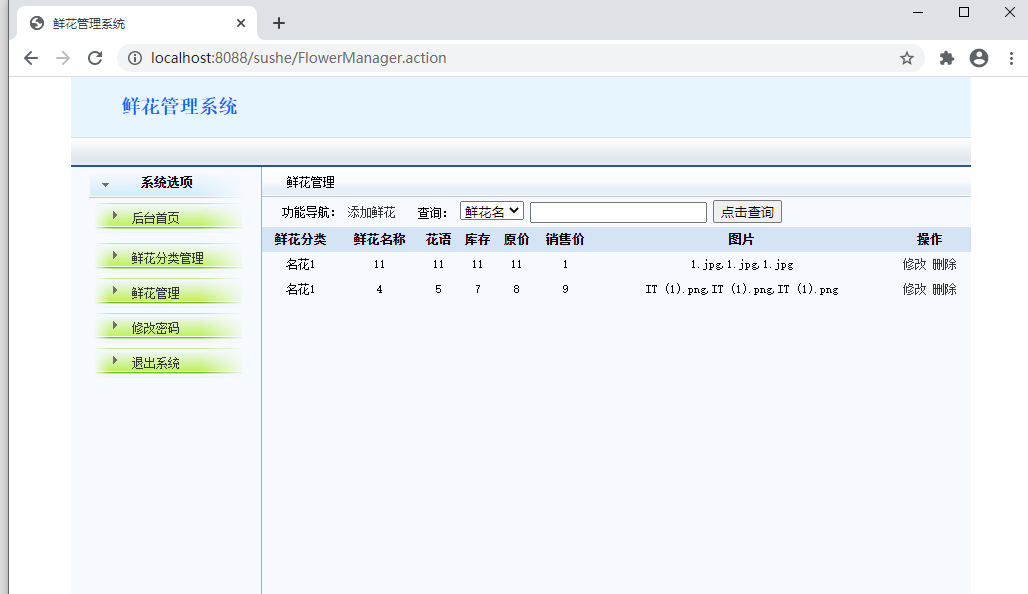
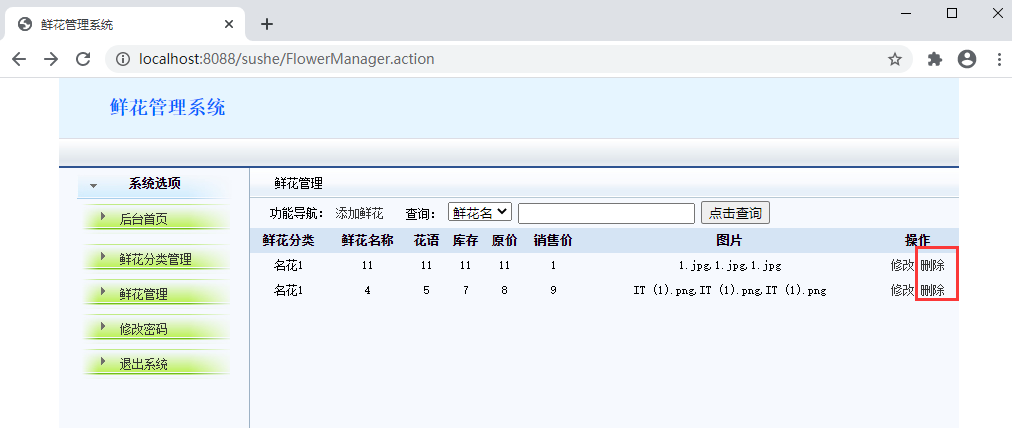
用户登录到后台管理系统后点击鲜花管理即可进入鲜花管理界面,如下图所示:
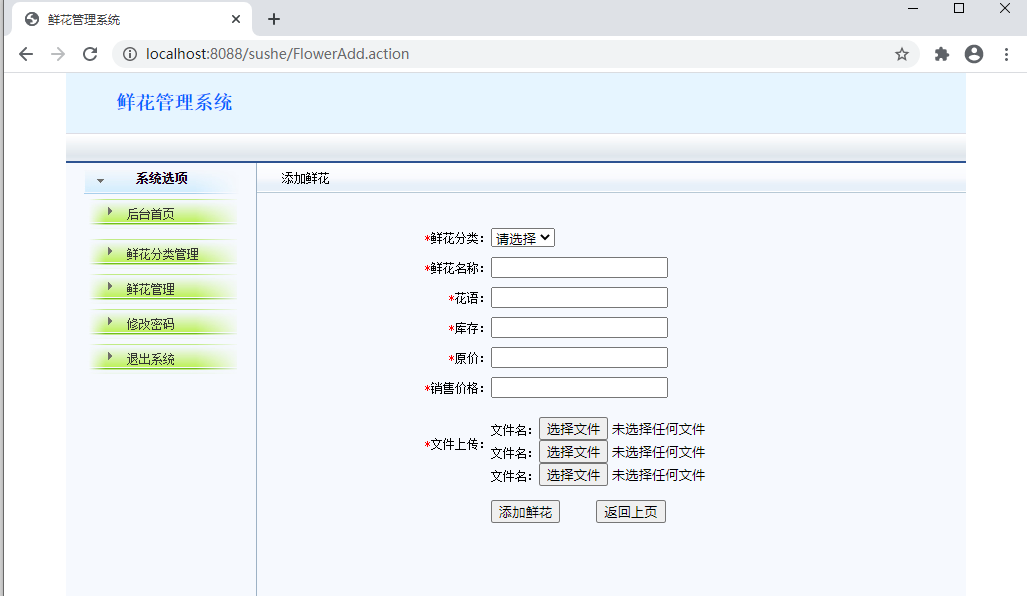
用户可以点击“添加鲜花”按钮打开新增页面,如下图所示:
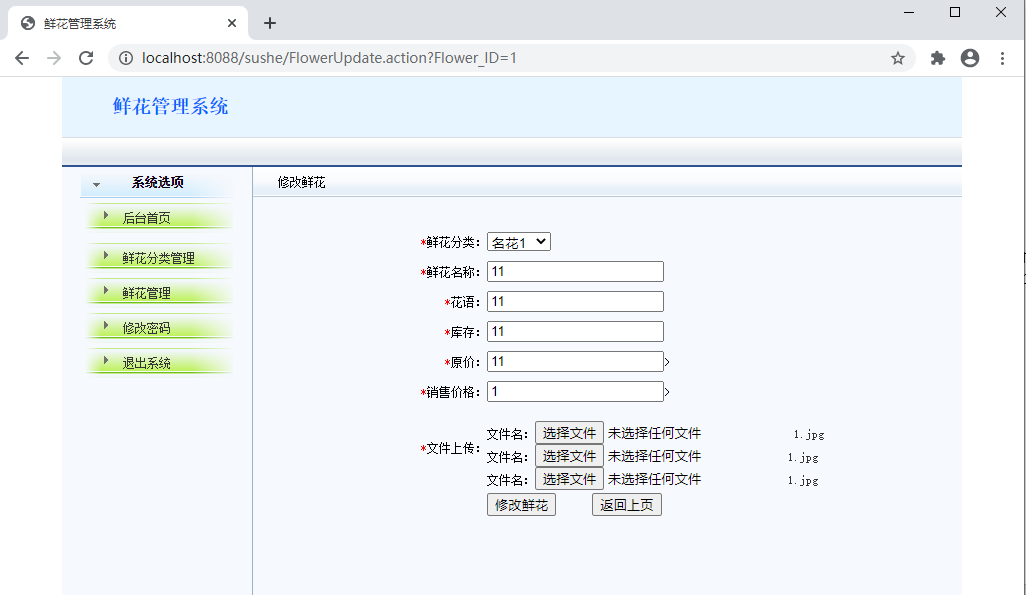
用户可以选择鲜花分类,并输入鲜花的名称、花语、库存、原价、销售价格及选择鲜花的图片等信息后点击“添加鲜花”按钮即可完成新增操作,用户还可以点击鲜花列表中的修改按钮打开鲜花的修改页面,如下图所示:
用户可以根据需要对鲜花信息进行修改,也可以选择鲜花图片最后点击“修改鲜花”即可完成鲜花信息的修改操作,用户还可以点击鲜花列表中的删除按钮进行鲜花的删除操作,删除按钮如下图所示:
7.5 鲜花展示
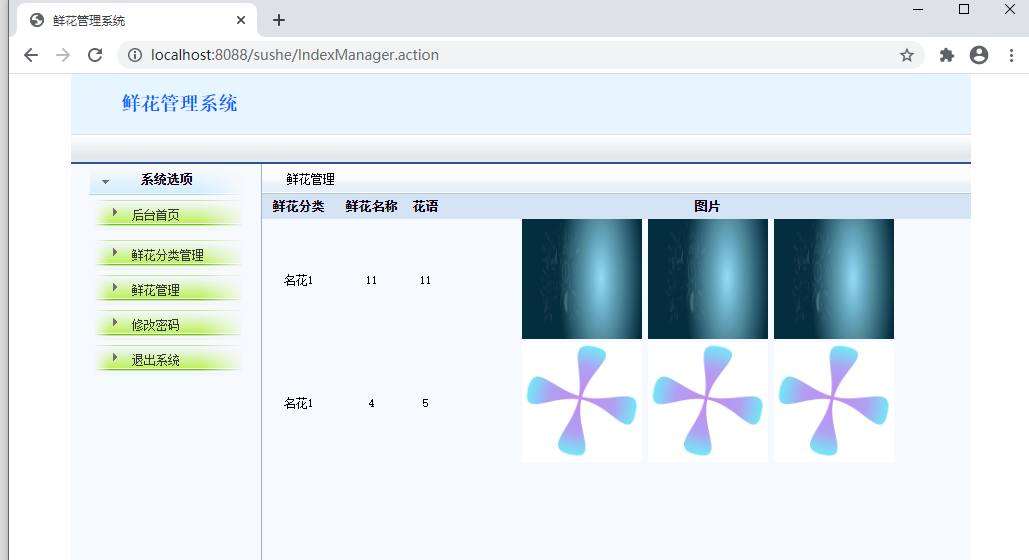
用户登录后台页面后,默认首先展示鲜花信息,用户还可以点击左侧的“后台首页”按钮打开此页面,效果如下图所示:
7.6 用户密码修改
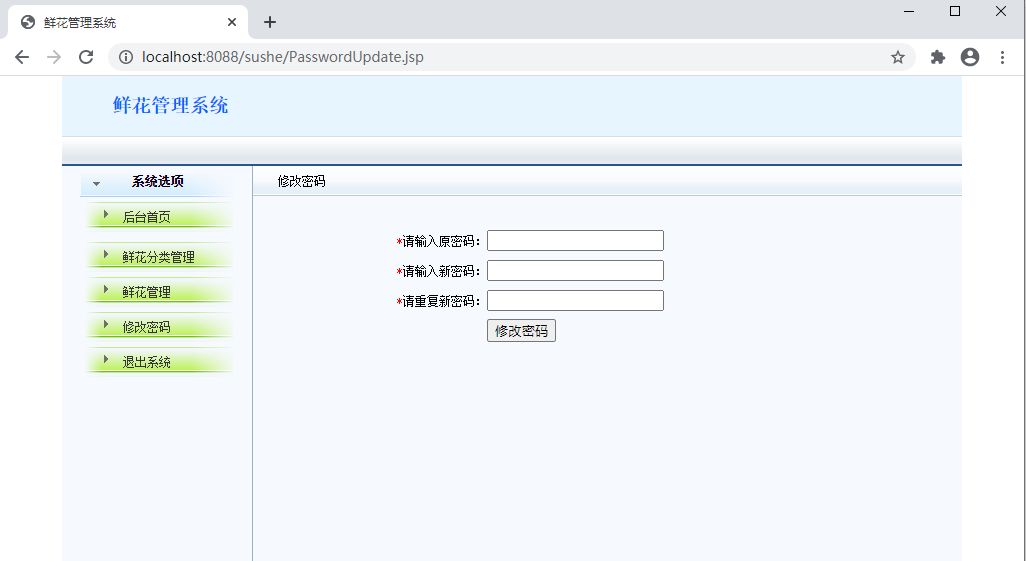
用户可以点击左侧菜单“密码修改”打开密码修改页面,如下图所示:
用户可以输入原密码及新密码后点击“修改密码”按钮,即可完成密码的修改操作
7.7 用户退出
用户可以点击左侧菜单“退出系统”按钮进行退出操作,退出后系统将跳转到登录页面
8.测试结果
根据需求分析,需要进行以下测试:
- 验证用户登录功能:是否可以正常登录
- 验证用户注册功能:是否可以正常注册
- 验证鲜花分类管理功能:是否可以针对鲜花分类查看、新增、修改、删除等操作
- 验证鲜花管理功能:是否可以针对鲜花条件查看、新增、修改、删除等操作
- 验证登录后页面显示:是否可以显示鲜花花语及图片信息
8.1 用户登录的功能测试

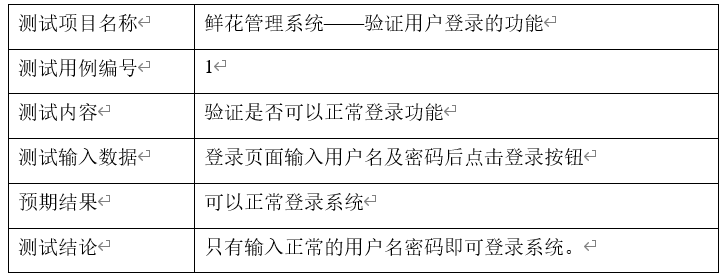
表8.1 验证登录功能
8.2 用户注册的功能测试

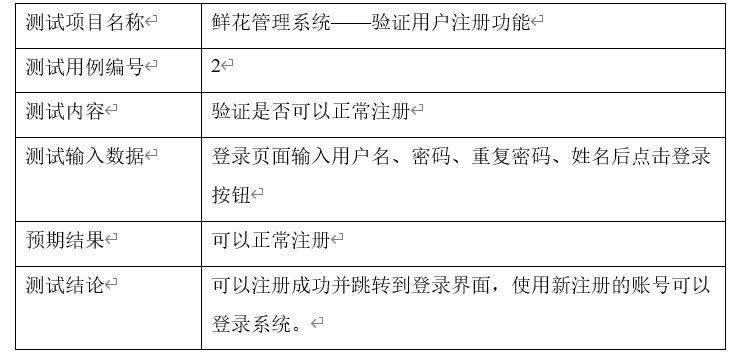
表8.2 验证注册功能
8.3 鲜花分类管理的功能测试

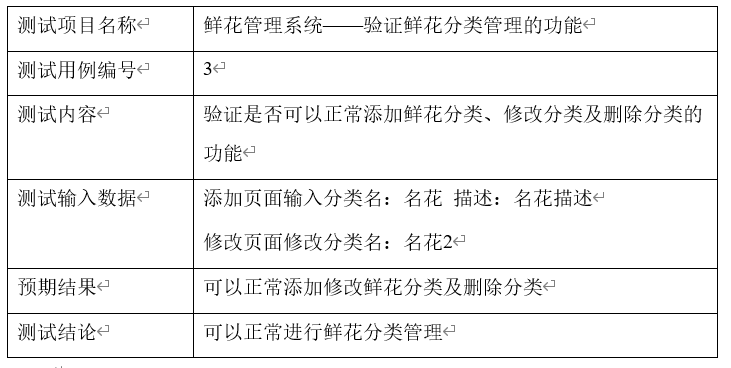
表8.3 验证分类管理功能
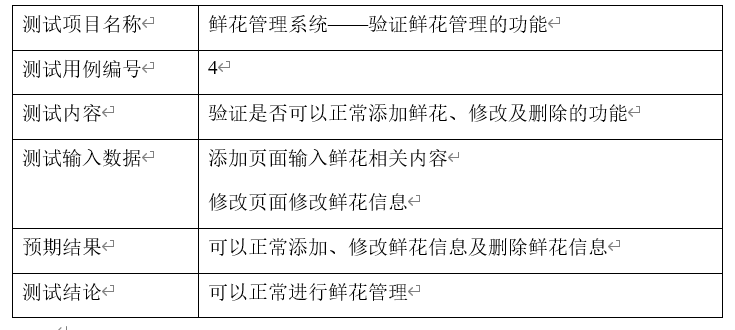
8.4鲜花管理功能测试

表8.4 验证鲜花管理功能
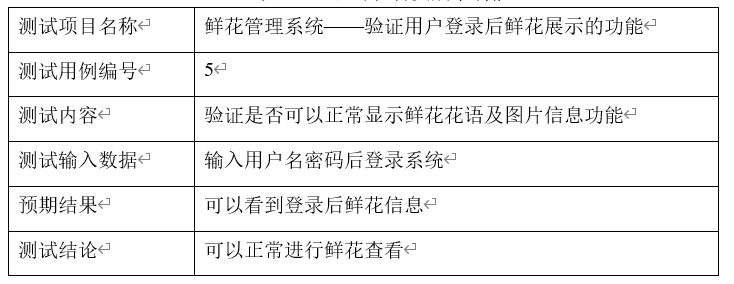
8.5用户登录后显示

表8.4 验证鲜花首页展示功能
9.总结
经过这段开发,鲜花管理系统开发工作基本完成,相应的功能也基本实现,但系统的功能完善性还不是很好,由于本次系统开发受到我的编码能力的限制,因此本系统还存在很多方面的不足。
通过开发这个系统,我掌握了基本的过程,学习了知识的同时还掌握了开发系统的基本的相关操作,同时,对于MySQL数据库的操作也更加熟练了。
10.参考文献
[1] 孙晓龙,赵莉.JSP动态网站技术入门与提高.北京:人民邮电出版社,2001
[2] 石志国,薛为民,董洁.JSP应用教程.北京:清华大学出版社.北京交通大学出版社,2004
[3] 李曙光.JSP开发实例完全剖析.北京:中国电力出版社,2006
[4] 杨易.JSP高级程序设计.人民邮电出版社,2006
[5] Vivek Chopra.JSP高级程序设计,机械工业出版社,2001
[6] 申吉红,廖学峰,余健.JSP课程设计案例精编.北京:清华大学出版社,2007