Android软件应用名、显示文本和图标的修改
这些操作都是在app这个文件夹下,具体路径为app->src->main->res
app文件夹下存放的是所有的代码和资源
res文件夹下存放的是图片、布局、字符串等资源
draw开头文件夹存放的是图片
layout文件夹存放的是布局文件
mipmap开头文件夹存放的是图标内容,其中mipmap-xxhdpi是最主流的设备分辨率目录
1.应用名修改
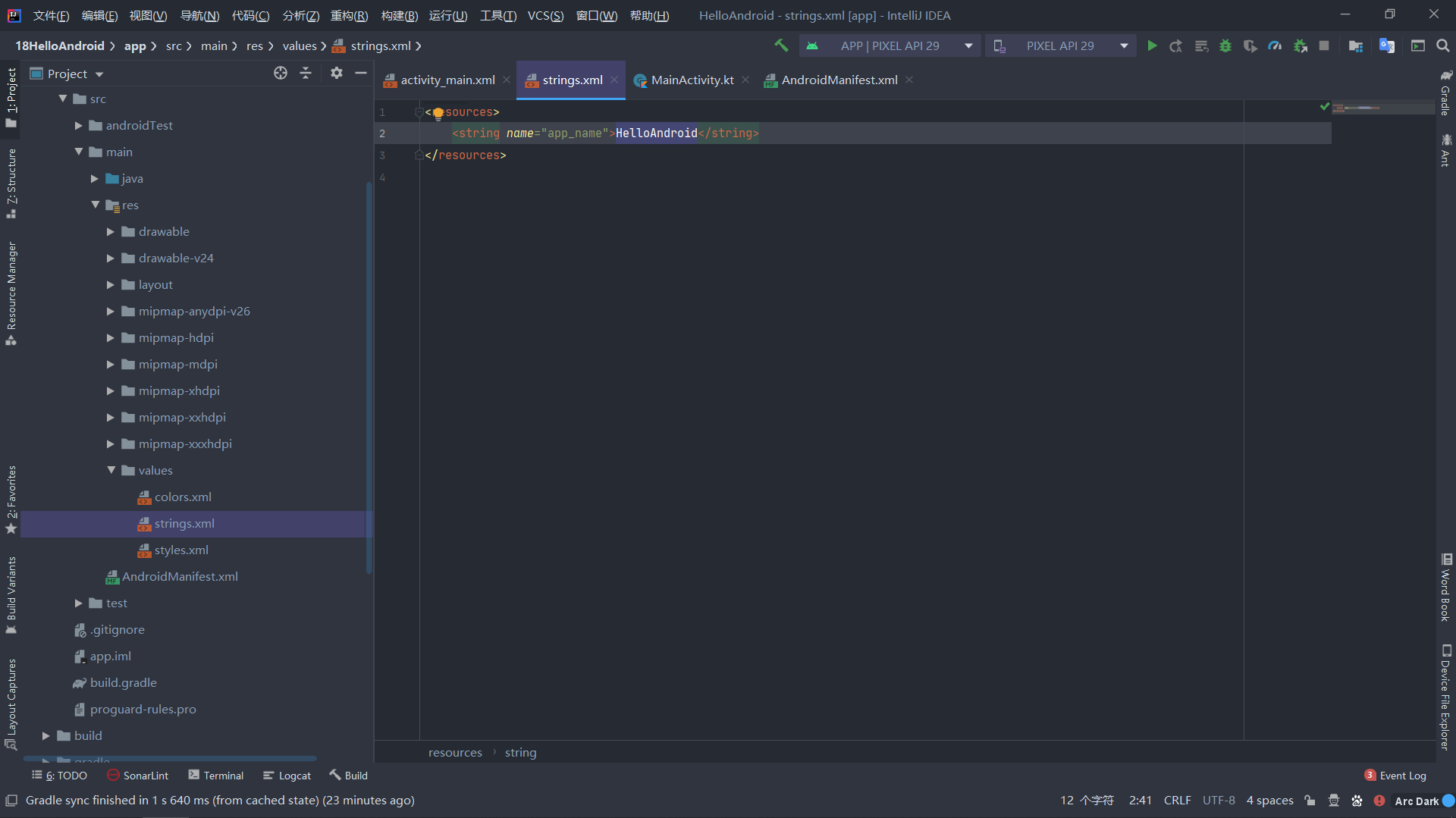
应用名在res->valus下1
2
3<resources>
<string name="app_name">HelloAndroid</string>
</resources>
HelloAndroid就是我们这个应用的名字了,我们可以直接进行修改
例如修改为张三1
2
3<resources>
<string name="app_name">张三</string>
</resources>
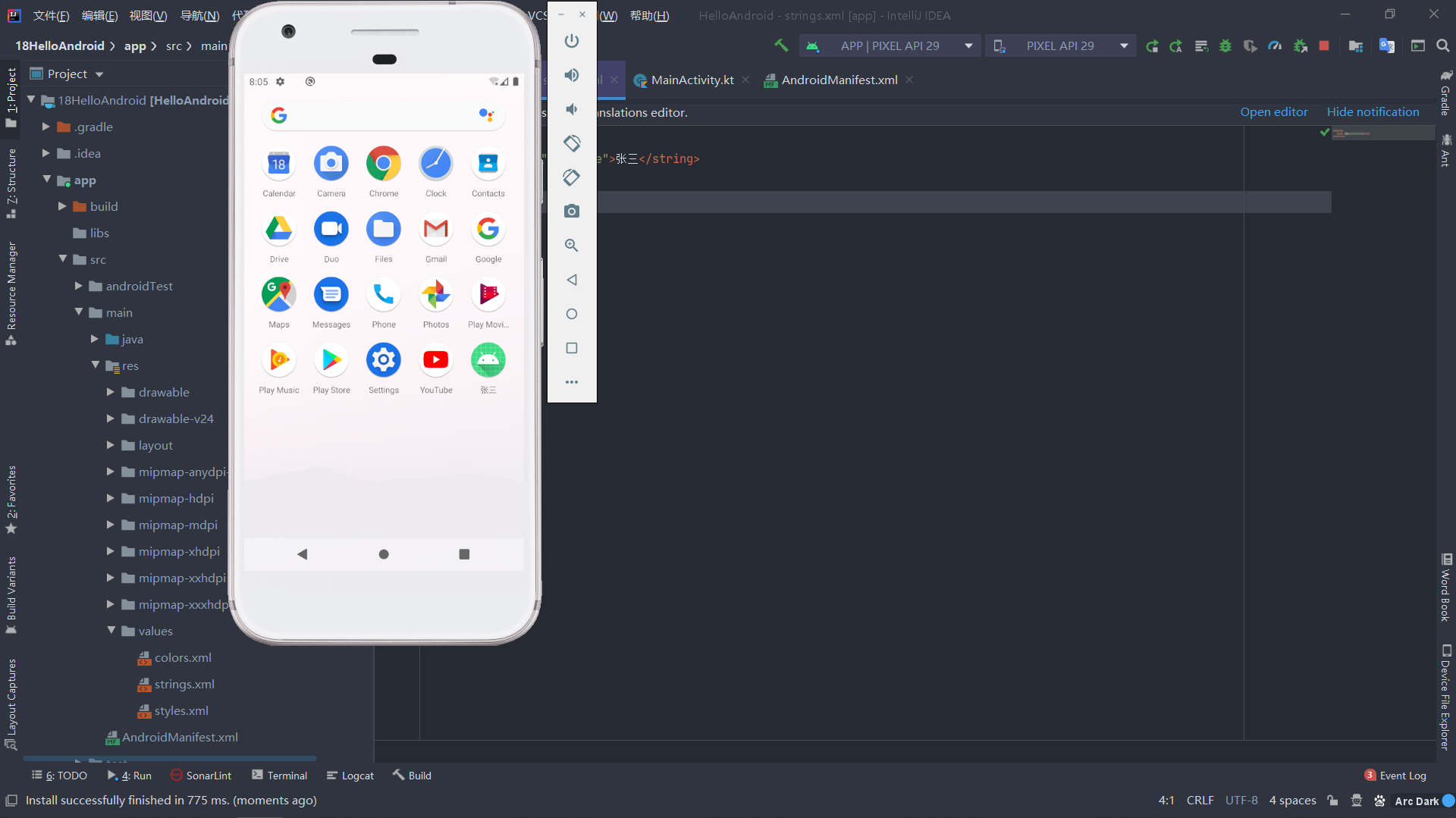
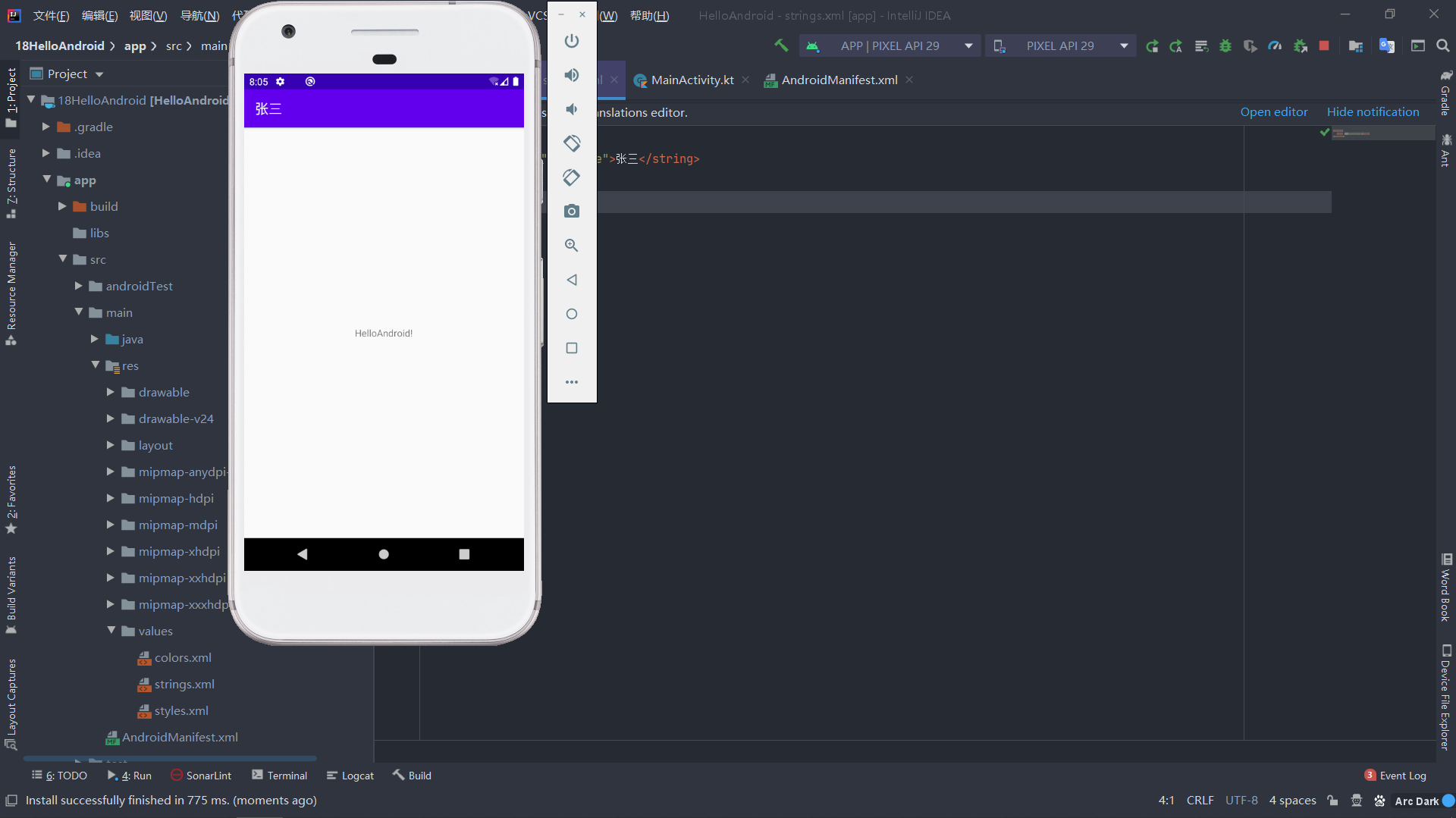
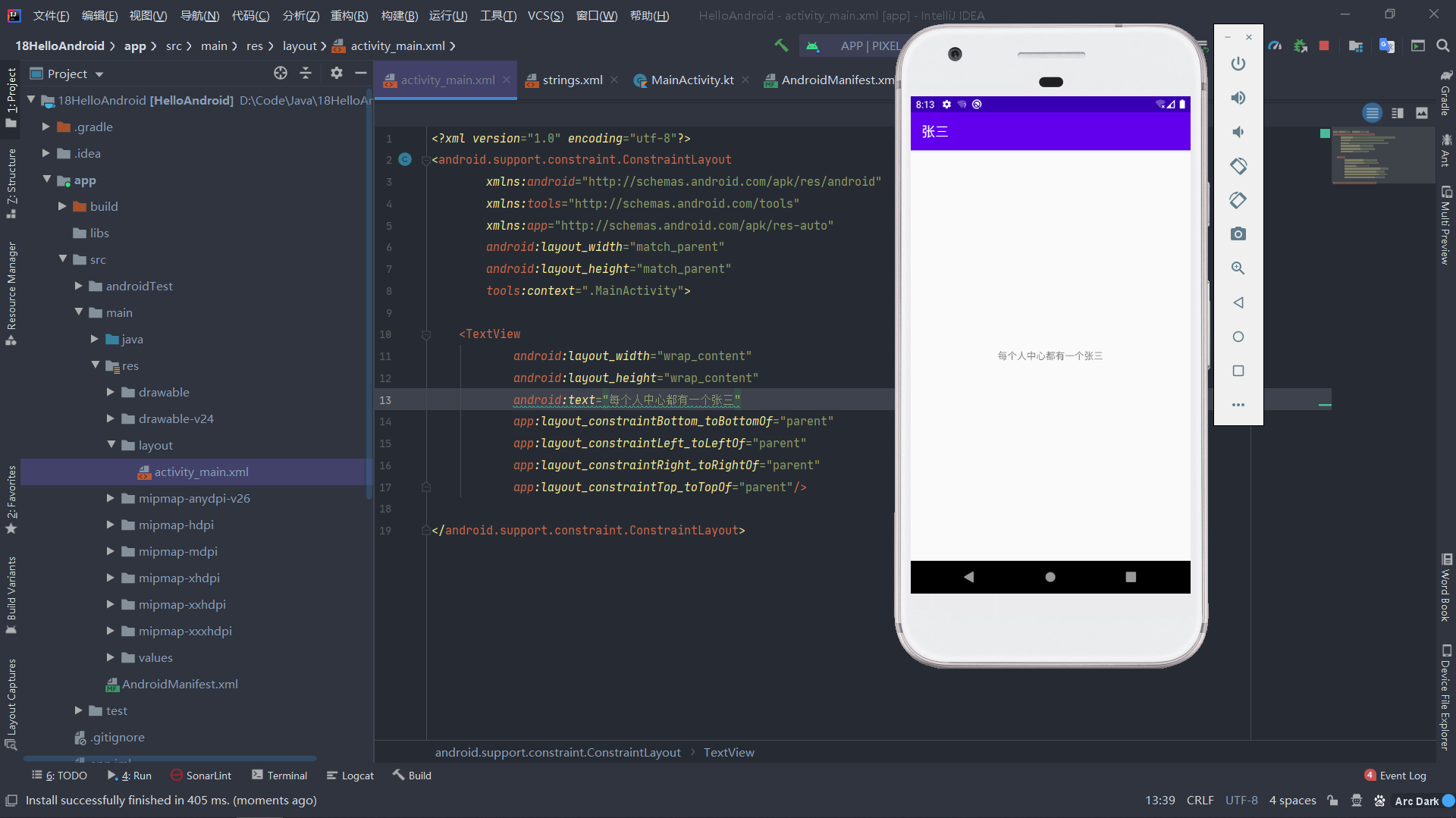
我们可以看到,应用名发生了变化

2.显示文本修改
显示文本属于布局文件,存放布局文件的路径为app->src->main->res->layout
打开layout下的activity_mian.xml,可以看到以下代码1
2
3
4
5
6
7
8<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HelloAndroid!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
其中android:text="HelloAndroid!"就是显示文本的定义,我们可以进行修改,将需要显示的文本改为每个人中心都有一个张三
3.图标修改
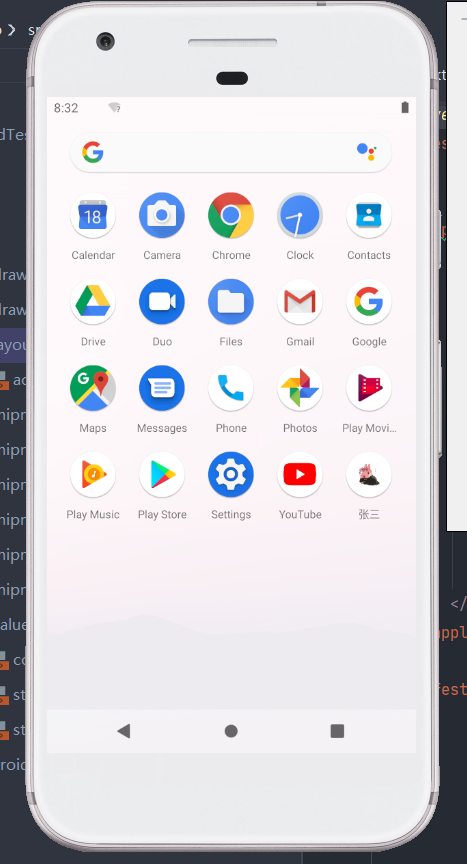
将一张名为icon的图片移动到最主流的设备分辨率目录mipmap-xxhdpi下
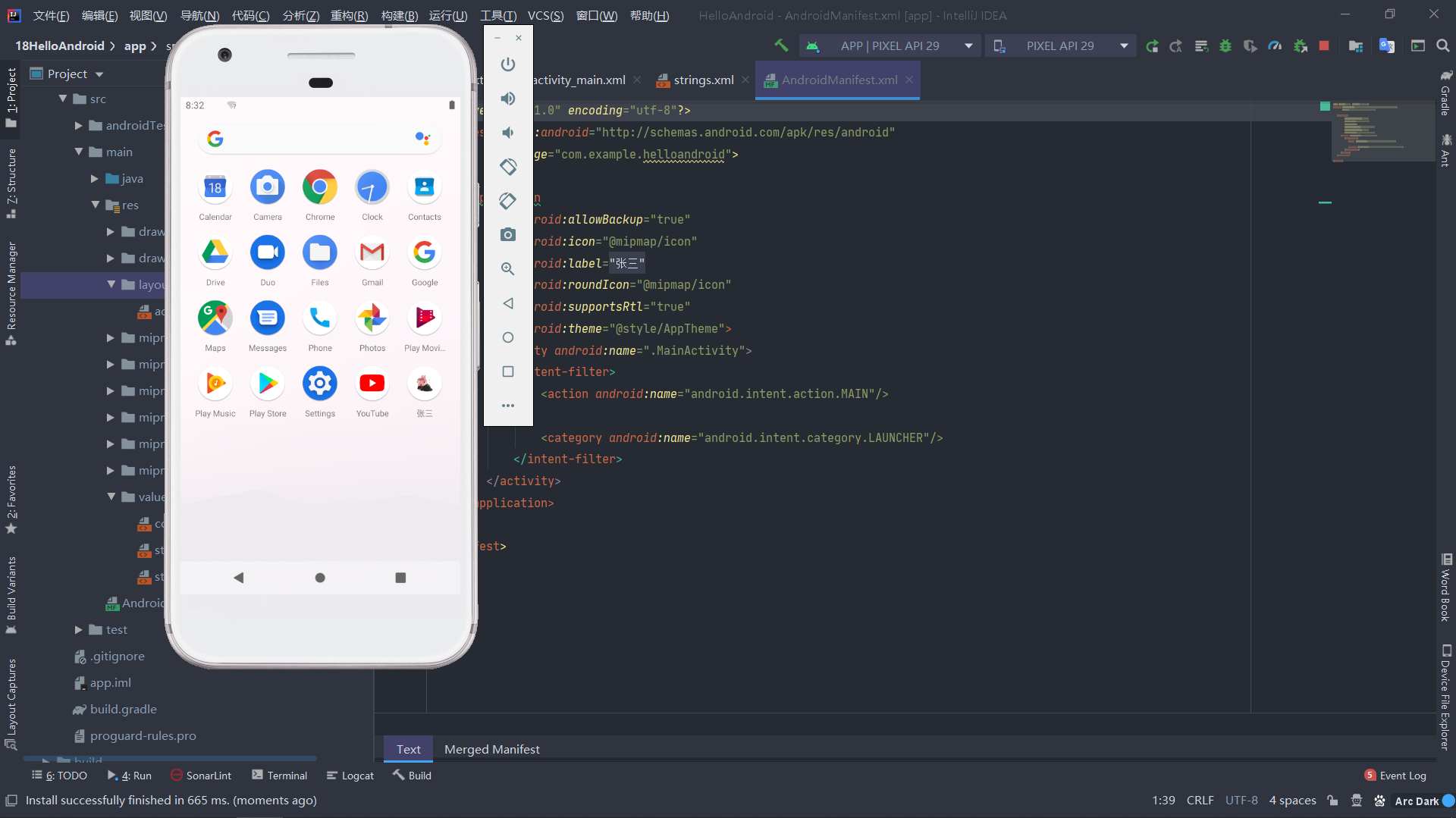
对图标等应用是在app->src->main文件夹下的AndroidManifest.xml文件
这里再提一下引用的用法
在代码中引用图标可以用R.mipmap.icon
在xml文件中引用图标可以用@minmap/icon
在AndroidManifest.xml文件中我们可以找到以下代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
其中android:icon="@mipmap/ic_launcher"是对方图标进行修改,android:roundIcon="@mipmap/ic_launcher_round"是对圆图标进行修改
让我们修改为我们自定义的图标
将android:icon="@mipmap/ic_launcher 修改为android:icon="@mipmap/icon
将android:roundIcon="@mipmap/ic_launcher_round修改为 android:icon="@mipmap/icon
然后测试一下图标是否修改成功