你应该为自己创建一个Github仓库模板
这个Github仓库模板的内容不多,我有两种介绍方法,一种是一个一个文件,一行一行说过来,另一种是根据所有的功能介绍,在这里我选择从最上面文件夹的最上面的文件的最上面的内容来慢慢讲起来,内容可能有所跳跃,需要注意一下,那让我们开始吧
首先要说明的是,本仓库是这个Best-README-Template仓库的Fork版本,笔者对其中的内容进行汉化,并且根据笔者的个人喜好进行添加和删除内容,十分的主观,并不适合所有需要模板的开发者
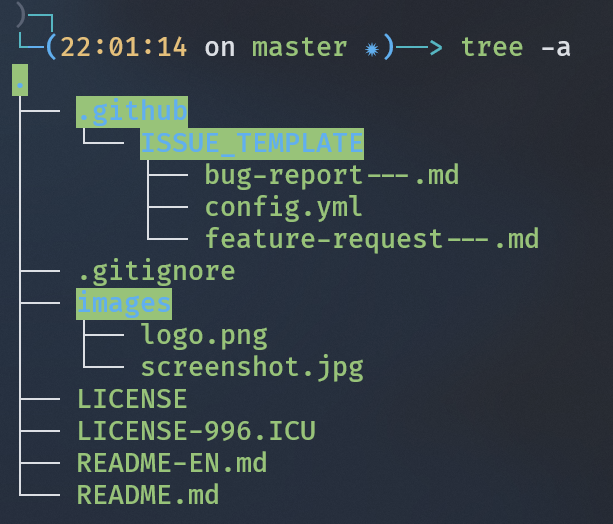
先让我们看一下整个仓库包含哪些内容,从而进行一个的了解

.github
.github提供了一个中心化的位置,用于存放与代码仓库相关的配置、模板和指南等内容,以下列举几种常见的用途:
Workflows(工作流程):可以在
.github/workflows文件夹中创建 GitHub Actions 工作流程文件。这些工作流程文件可以定义自动化任务,例如构建、测试、部署等,并与代码仓库的各种事件(例如推送、拉取请求等)关联Issue 和 Pull Request 模板:在
.github/ISSUE_TEMPLATE和.github/PULL_REQUEST_TEMPLATE文件夹中,可以创建用于 issue 和 pull request 的模板。这些模板可帮助指导用户向仓库提交有意义的问题和拉取请求自动回复:你可以在
.github文件夹创建autoresponder文件夹,并在其中添加自动回复的配置文件,用于根据关键词或事件自动回复用户的 issues 和 pull requests
由于考虑到仓库的项目多种多样,所以这里只放上了issue的模板
ISSUE_TEMPLATE
bug-report—-
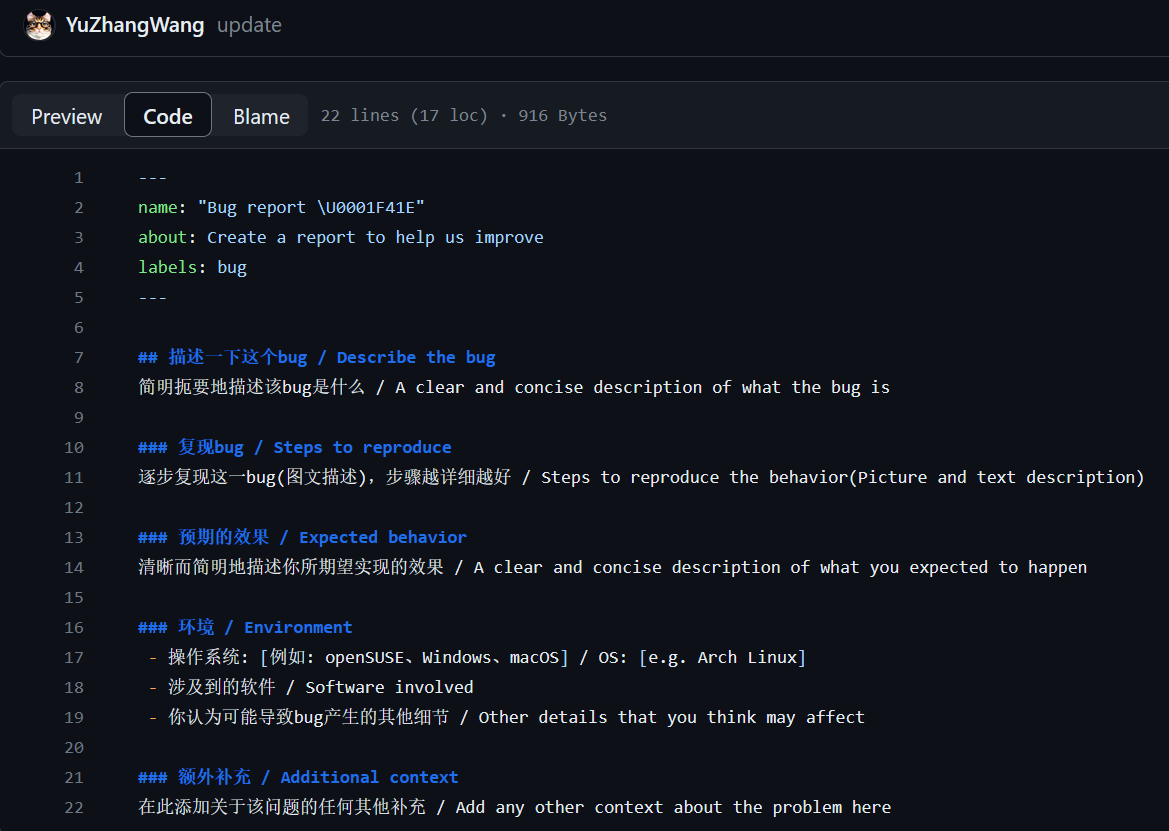
让我们看一下这里是怎么写的

其实就是在用户提交issues的时候,给一个书写模板,并且使用两种语言进行提示
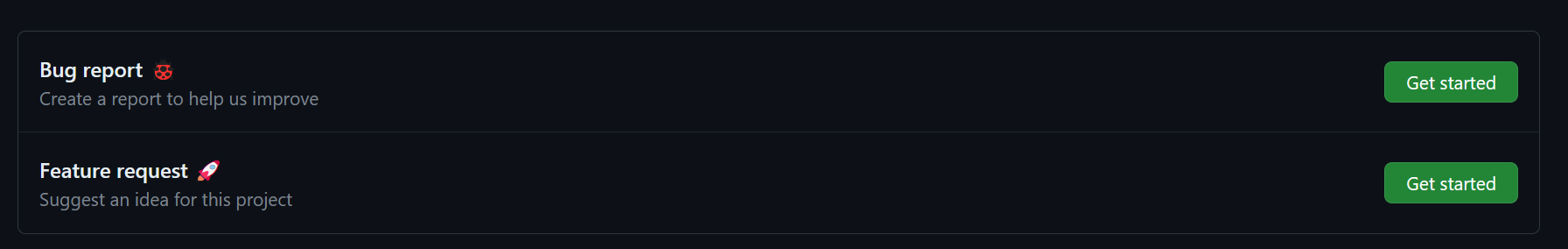
例如,当用户创建一个新的issue的时候,会出现如下的页面

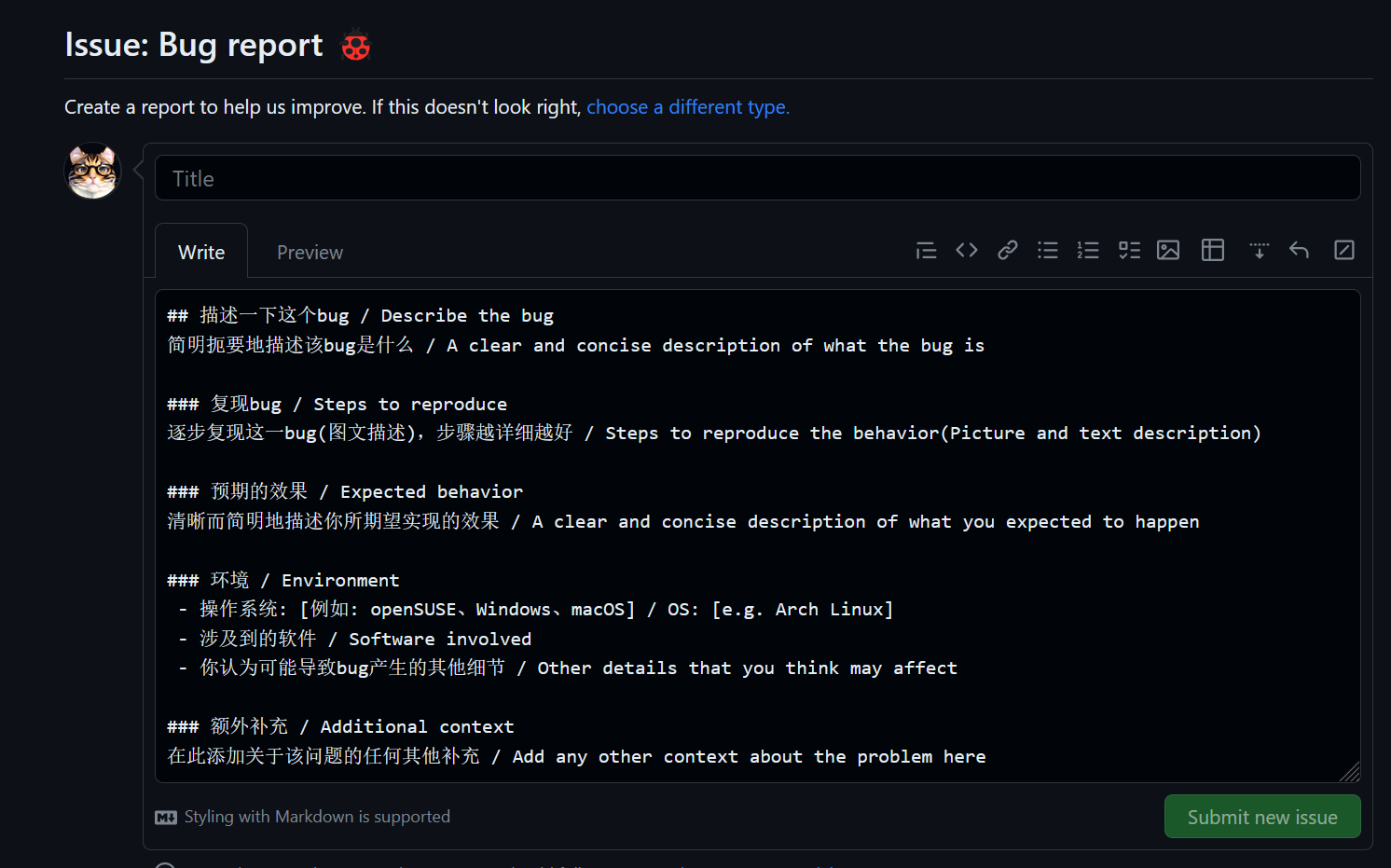
当选择提交Bug report 🐞的时候,就会变成以下的书写模板

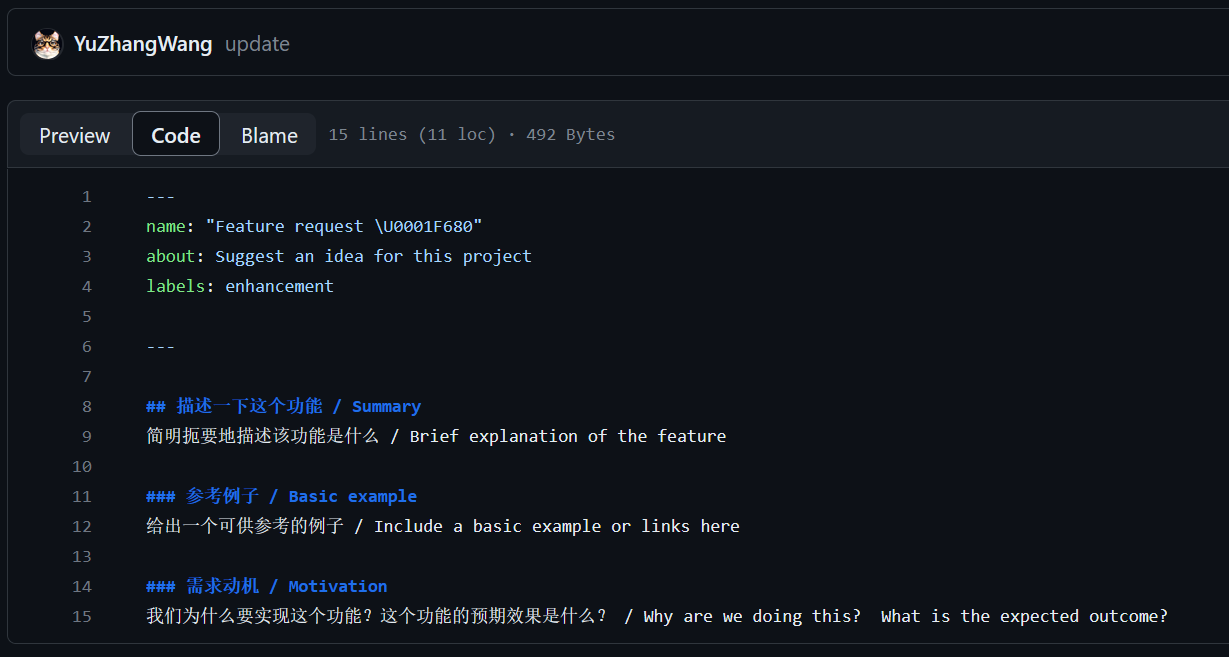
feature-request—-
以下是模板实现的内容

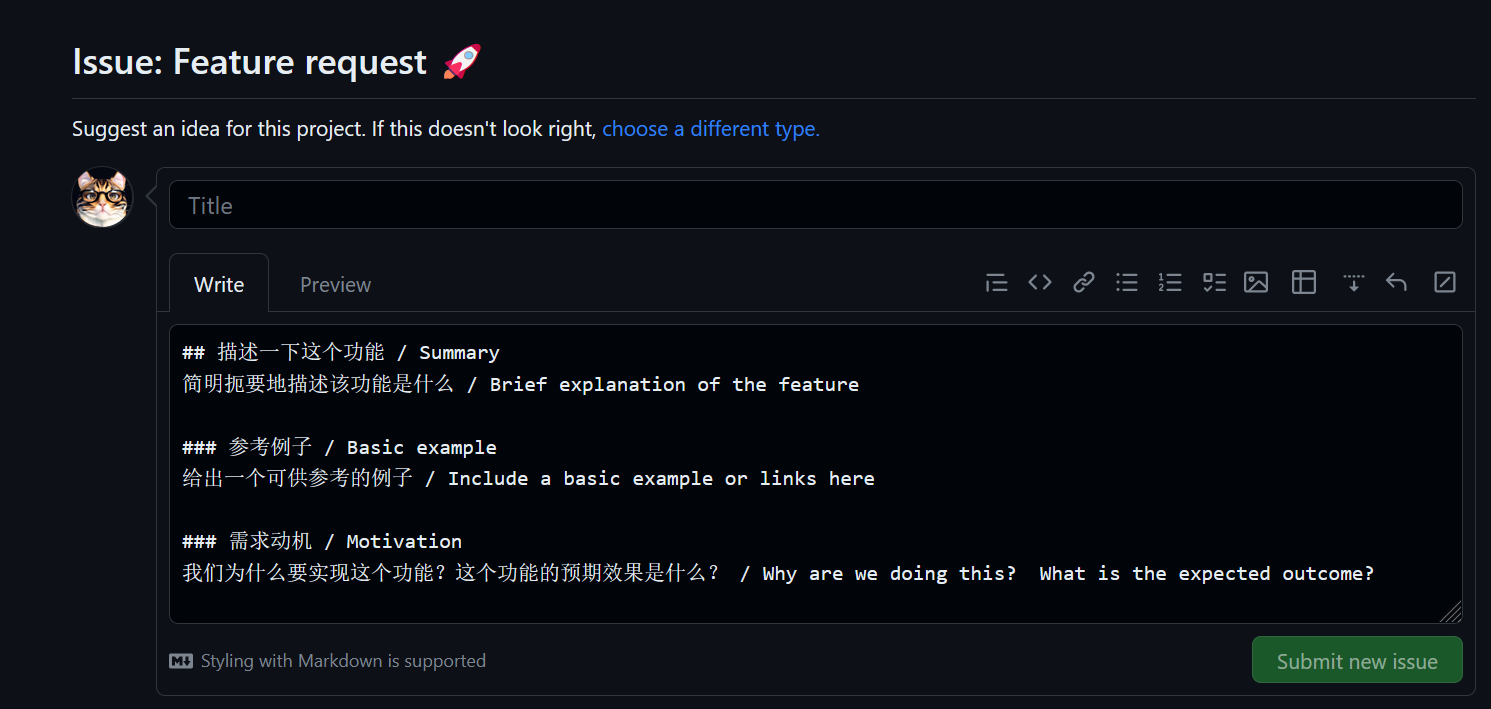
在提交issue的时候,选择Feature request 🚀,就会变成以下的书写模板

就这个模板功能对我来说还是蛮有帮助的,我看到过太多issues管理混乱的项目,在当我使用有序整洁的issues时候,整个人的感受心情都是不一样的,因此我的项目中,issues提交也要整洁有序,便于管理,效率倒是其次的,心情好才是最重要的
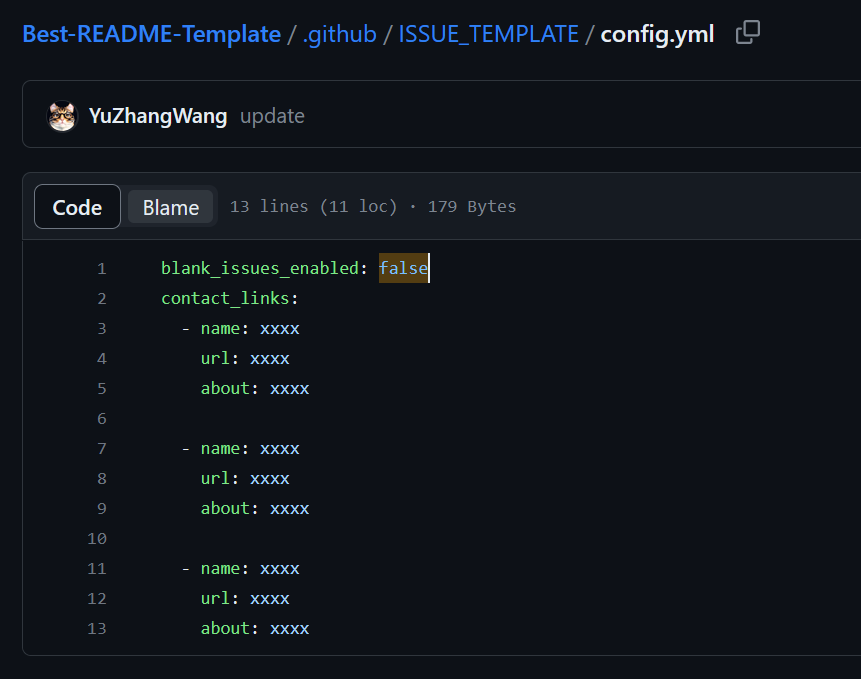
config

这部分内容,其实是在提交issues的时候,多出几个选项来,而这些选项的文字就可以进行更改,一个用途就是改成各种联系方式
.gitignore
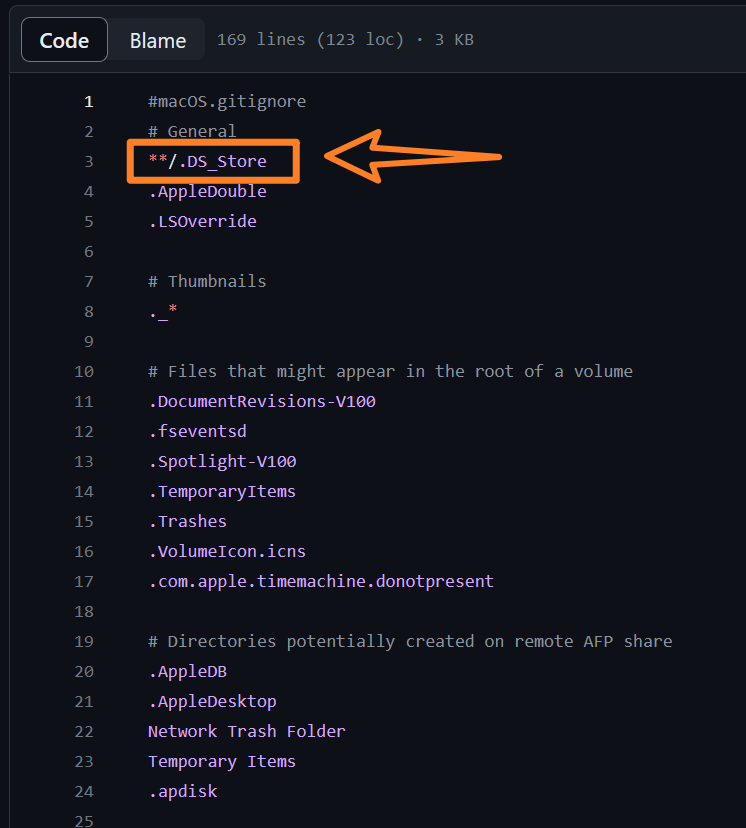
这个文件是帮助用户在使用git上传内容时,自动过滤某些内容,你可以根据自己的需要,在 gitignore 寻找需要过滤的内容,这里我加了几种我遇到的常见的残留文件
下面图片中的.DS_Store,真是让我印象深刻,老流氓MacOS会在每一个上传到Github的项目中,加入这个文件,这里不讨论这个文件是如何产生的,只讨论它的烦人程度。总而言之,我很讨厌它,它需要在我使用MacOS,并且使用Git上传的时候,被忽略掉。此外,还有许多MacOS下的不必要文件需要进行忽略,我同样也写入了.gitignore中

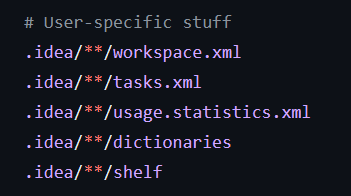
另外一个痛点就是,JetBrains下的.idea配置文件,需要进行过滤,下面图片只是最典型的一部分,此外还有Gradle、CMake、Mongo、Android studio等东西在.idea中留下的大量残留文件

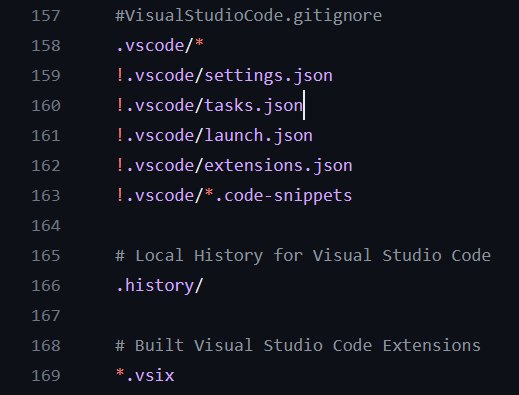
同样的vscode也有这样的残留文件,我们都过滤掉就行

images
这里面就两个文件,一个是项目图标,另一个是项目截图。没什么好说的,自己给项目制作一个,然后进行添加就行了
LICENSE
关于GPL-3.0可以说的就太多,作为一个开源贡献者,我认为世界上的代码都应该开源,这样才更便于科技的发展,先别急着反驳,这个观点,开源并不意味着不赚钱,相反有相当一部分科技公司,都是开源发家
下面这些内容可能会引起你的兴趣:
LICENSE-996
如果你不了解 996.ICU,那么我建议你去了解一下,毕竟生命健康权是公民最基本、最重要的人身权利
相关媒体报道
新华网:辛识平:奋斗应提倡,996当退场
人民日报: 崇尚奋斗,不等于强制996
人民日报: 工作996生病ICU,劳动监察部门应积极介入
人民日报: 强制加班不应成为企业文化
深圳卫视:滚蛋吧,“996”式加班!(Wayback Machine)
36氪: 996 到底还要不要继续?(Wayback Machine)
README
OK,这里是我们需要说明的重头戏,因为其中的内容是最多的,那就让我们慢慢来对着代码解释说明吧
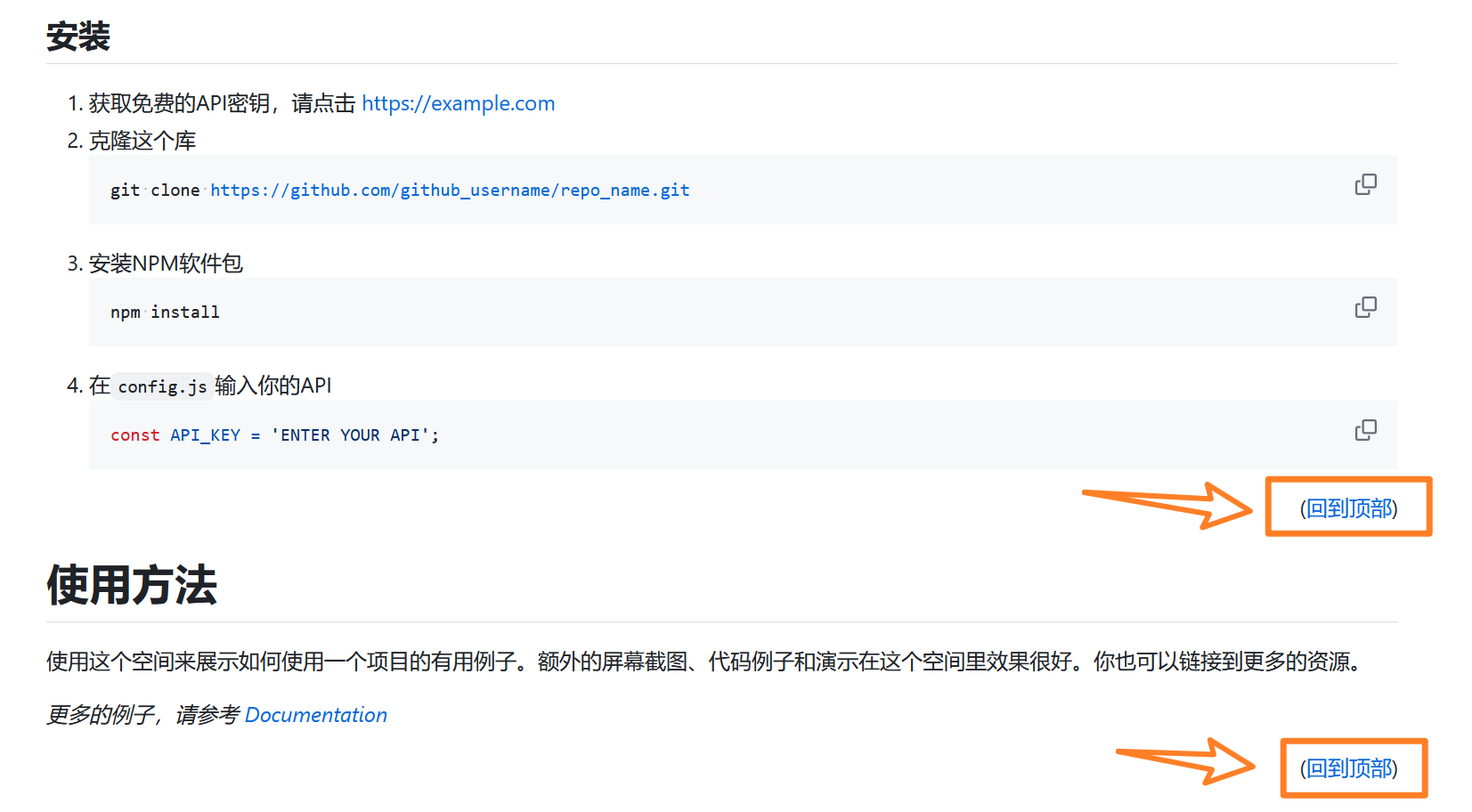
Back to Top

个人认为这个功能很是实用,但文档较长或者我想返回去查找上方的信息时,这个功能就可以完美解决这个需求。具体实现是在整个README文档最上方加上<a name="readme-top"></a>,这行代码并不会显示出来什么东西,其实就相当于一个定位,然后在需要返回的地方加上<p align="right">(<a href="#readme-top">回到顶部</a>)</p>,那么就会出现下方图片中的按钮

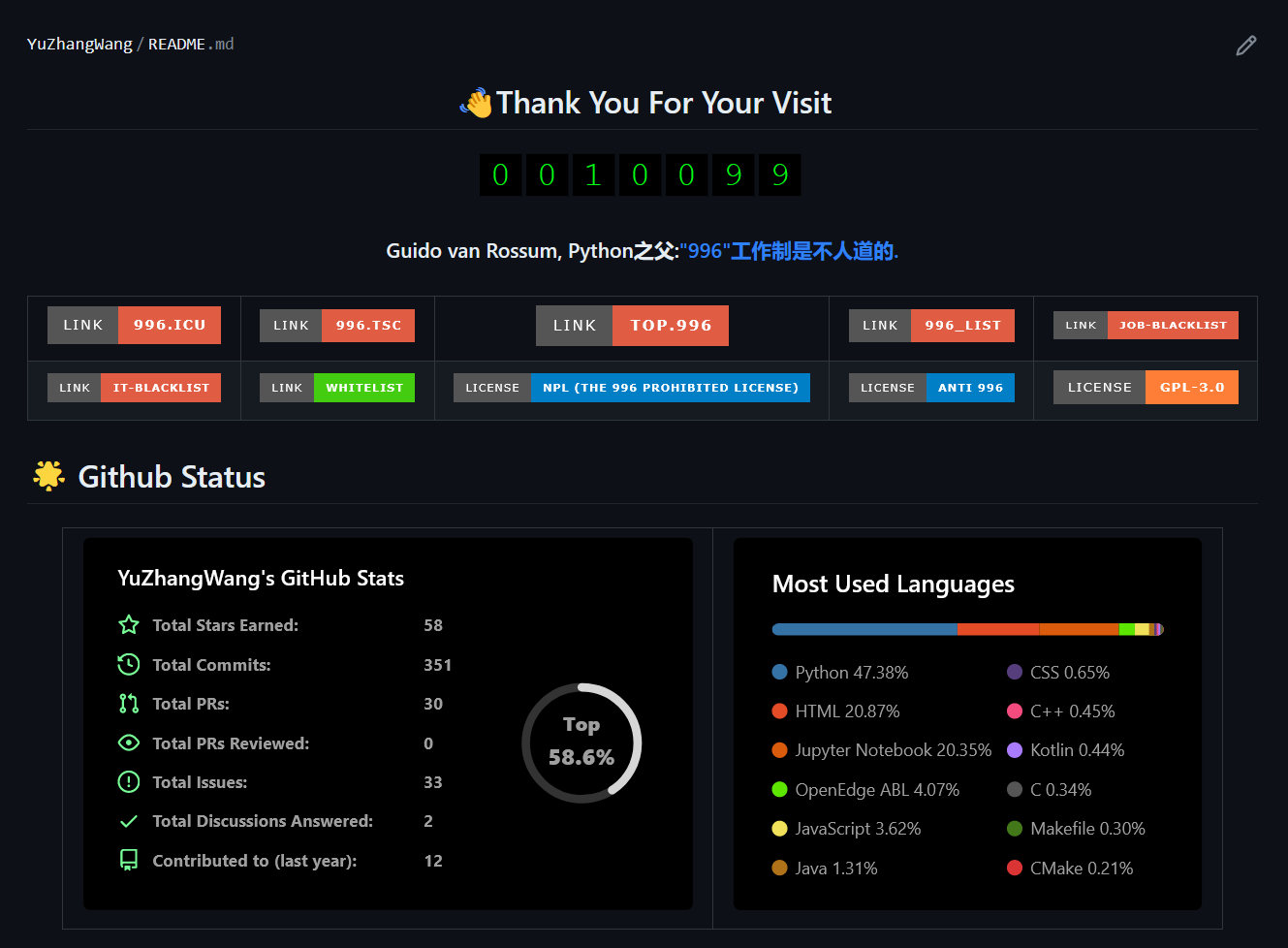
仓库信息

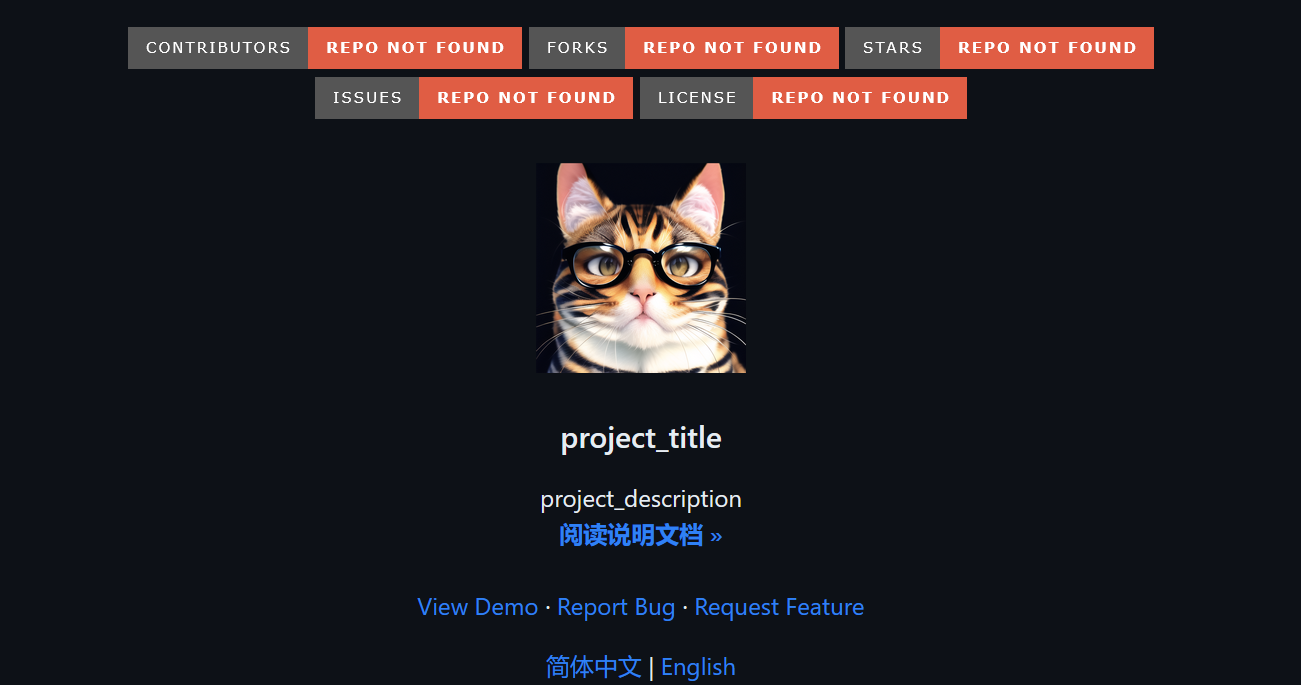
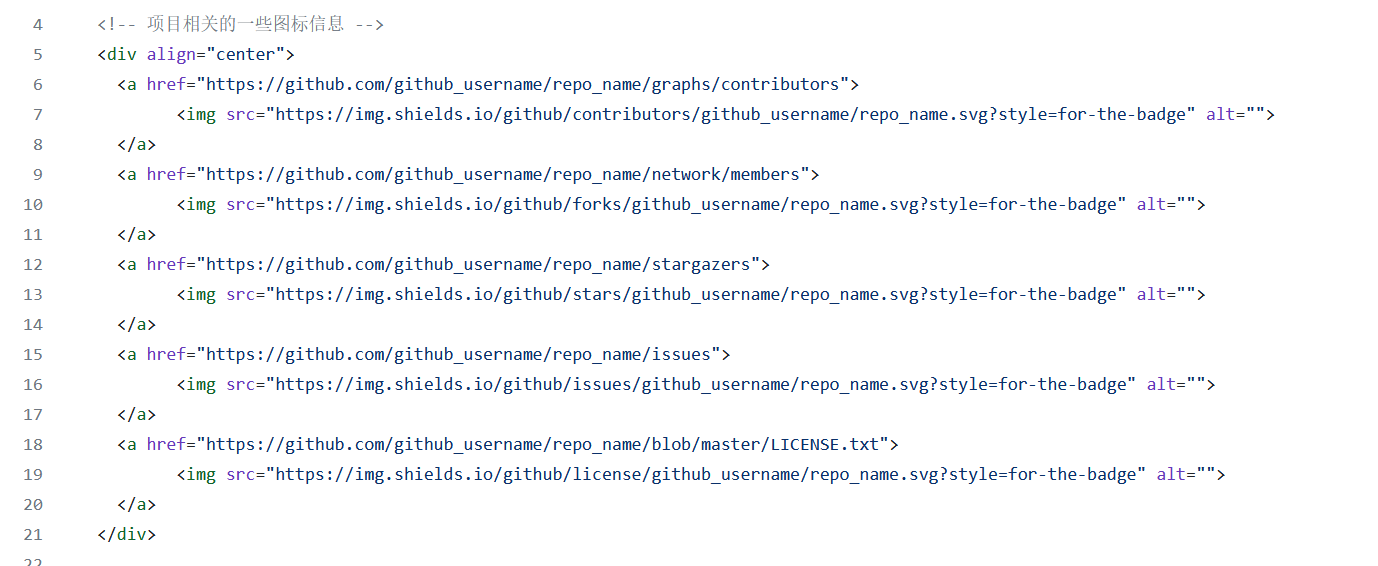
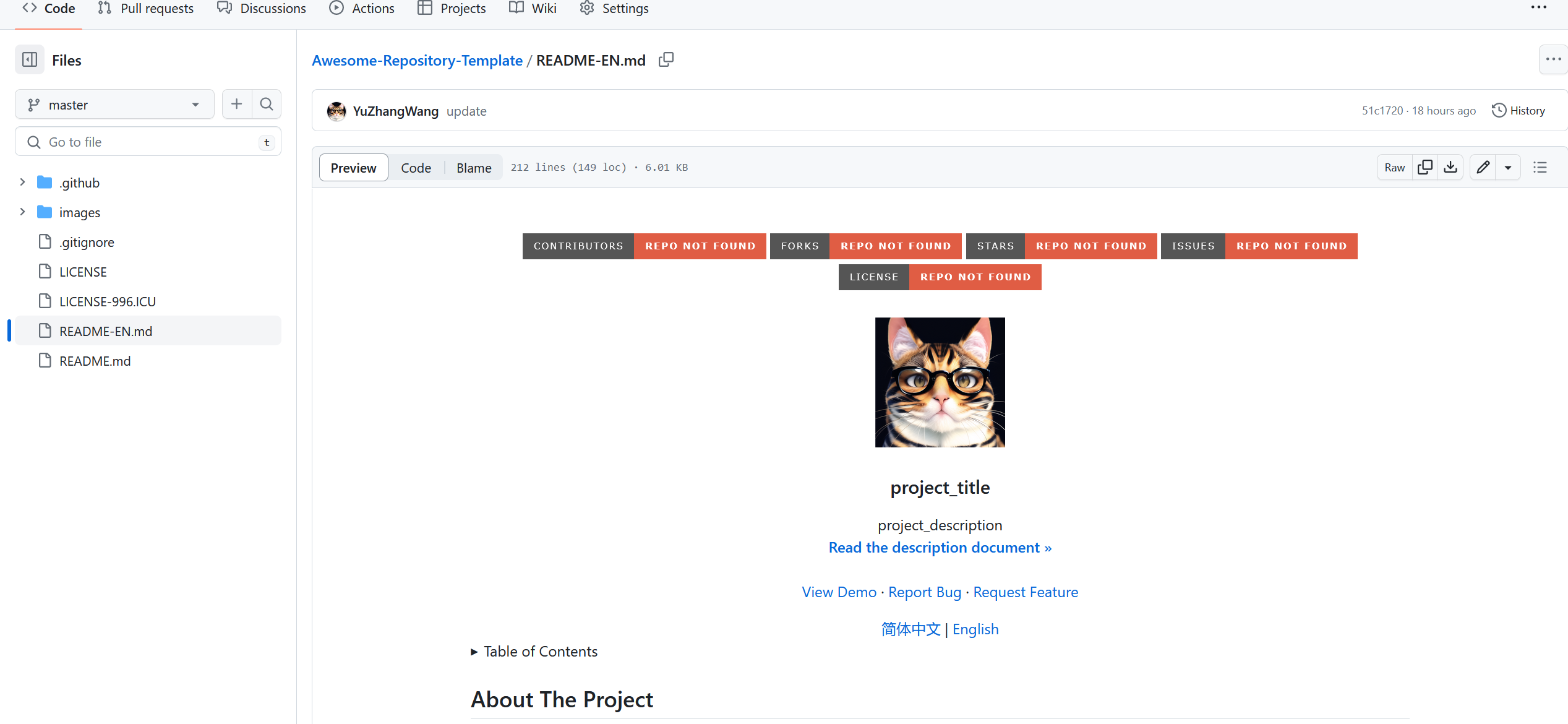
这里图标的实现用的是Html的语法,而不是Markdown语法,原因在于,Markdown语法不能很好实现图标居中,这个是个通病,只能用Html解决了。效果如下图所示

这里这些图标标红的原因在于,没有填写用户的名称和仓库名称,具体使用的时候填写一下颜色就正常了。然后这里是5个图标,可以根据实际需求再进行添加和删减
图标

这个没什么好说的,也是用Html语法来控制居中的。不过这个图标没有使用图床来实现,而是创建一个image文件夹来存放,再访问这个文件夹中存放的图标。可能有的人认为这是多此一举,但考虑到时间一长,我重新clone这个仓库之后,可以直接使用image中的图标以及截图,而不是在图床中翻半天又或者是重新下载图片,长远来说,这样操作比较好
相关信息

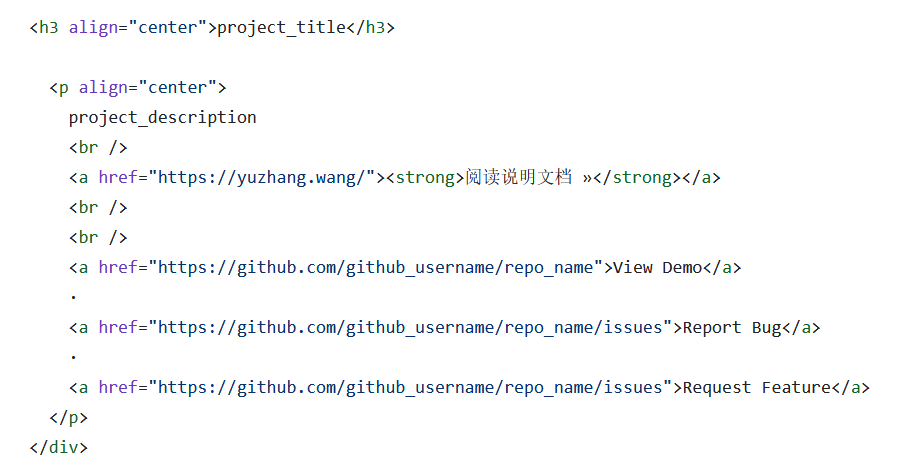
这里是放上了一部分的信息,其中包括项目名称、项目描述、说明文档链接、Demo的查看、BUG提交、Feature提交,显示效果如下所示

详细说一下这个说明文档,有些项目不是需要本地部署安装,因此安装文档这个词不太适用。而说明文档,既包括项目是如何安装部署,也可以包括这个项目一些额外的信息,或者解释一下这个项目的相关内容,其中的各种选项是如何选择的,会带来怎样的效果,就如同这篇博客一样。我的说明文档都是写在了我的博客当中,当然也可以选择其他地方进行说明文档的编辑
面向世界的README

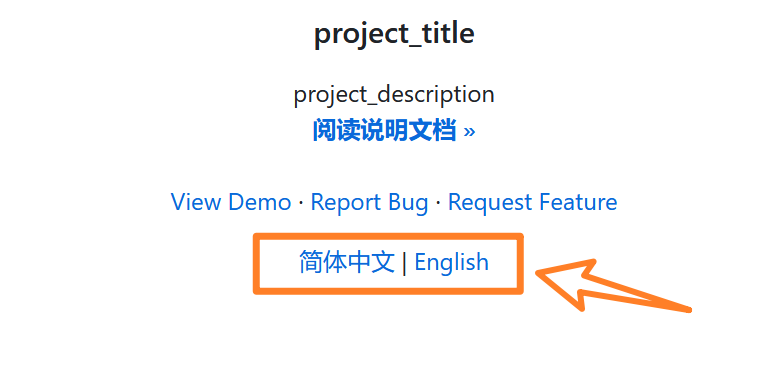
作为一个全球性的开源社区,考虑到全球所有可以登录Github的人都有机会能够看到这个仓库,因此一个给所有人看的文档就成为了必要的工作。这里由于我是中国人,因此汉语README成为了我的默认,而考虑到英语是全球最为通用的语言,那么备选README就使用英语编辑而成。而上方的图片,就实现了,放置中英文README,使读者可以切换为他们能够看懂的文档。实现效果如下图

点击English之后,就会跳转到英文的README,显示效果如下所示

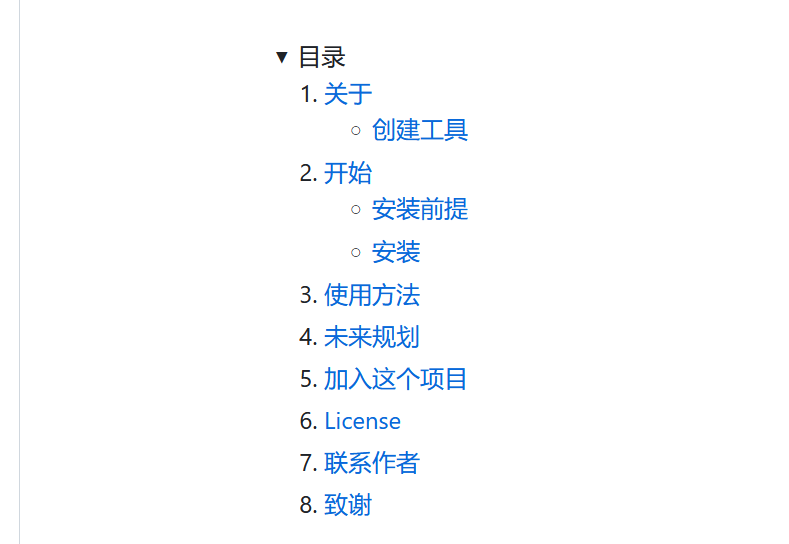
目录

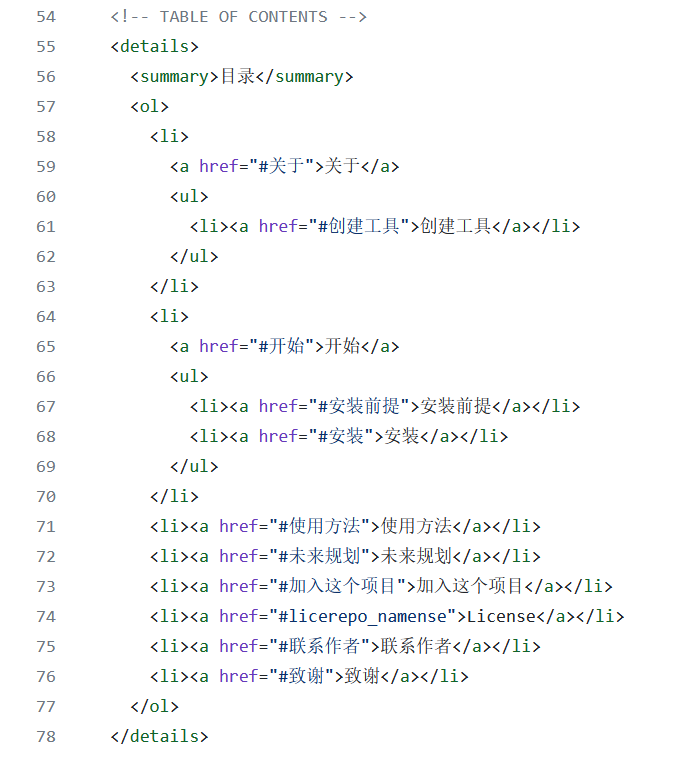
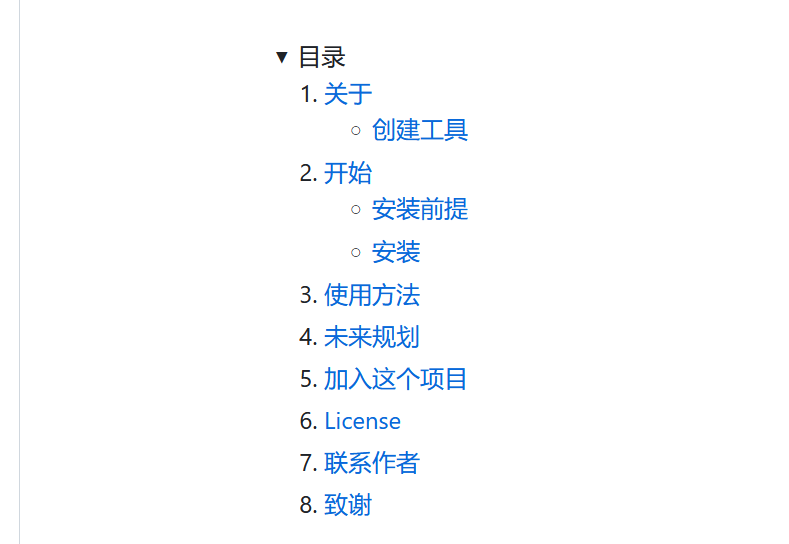
在开始具体书写前,加入一个目录,能够很好地有助于用户了解接下来该做哪些事情,以便于他们可以跳转到感兴趣的部分。这里使用了Html语法,将有序列表和无序列表进行结合,最外层的是有序列表,然后里面是无须列表。然后这其中的#关于、#开始等部分,是下面Markdown的标题,这里直接在链接中引用,其实就相当于点击跳转了。在目录这里,还用<summary>标签把它括起来,为的是默认折叠目录,考虑到目录如果过长,会导致太占地方,于是就需要折叠一下。整体显示效果如下图所示

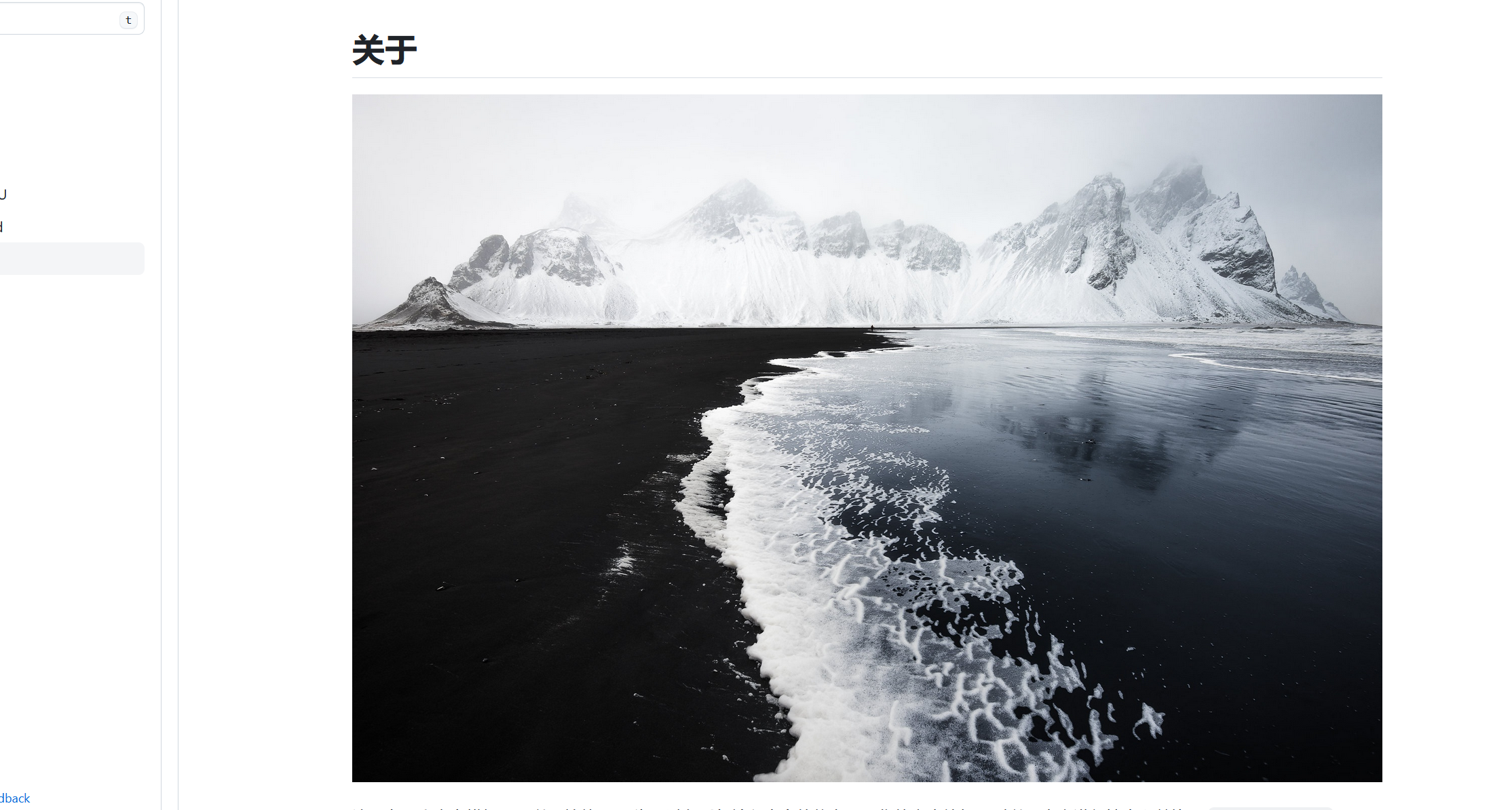
关于

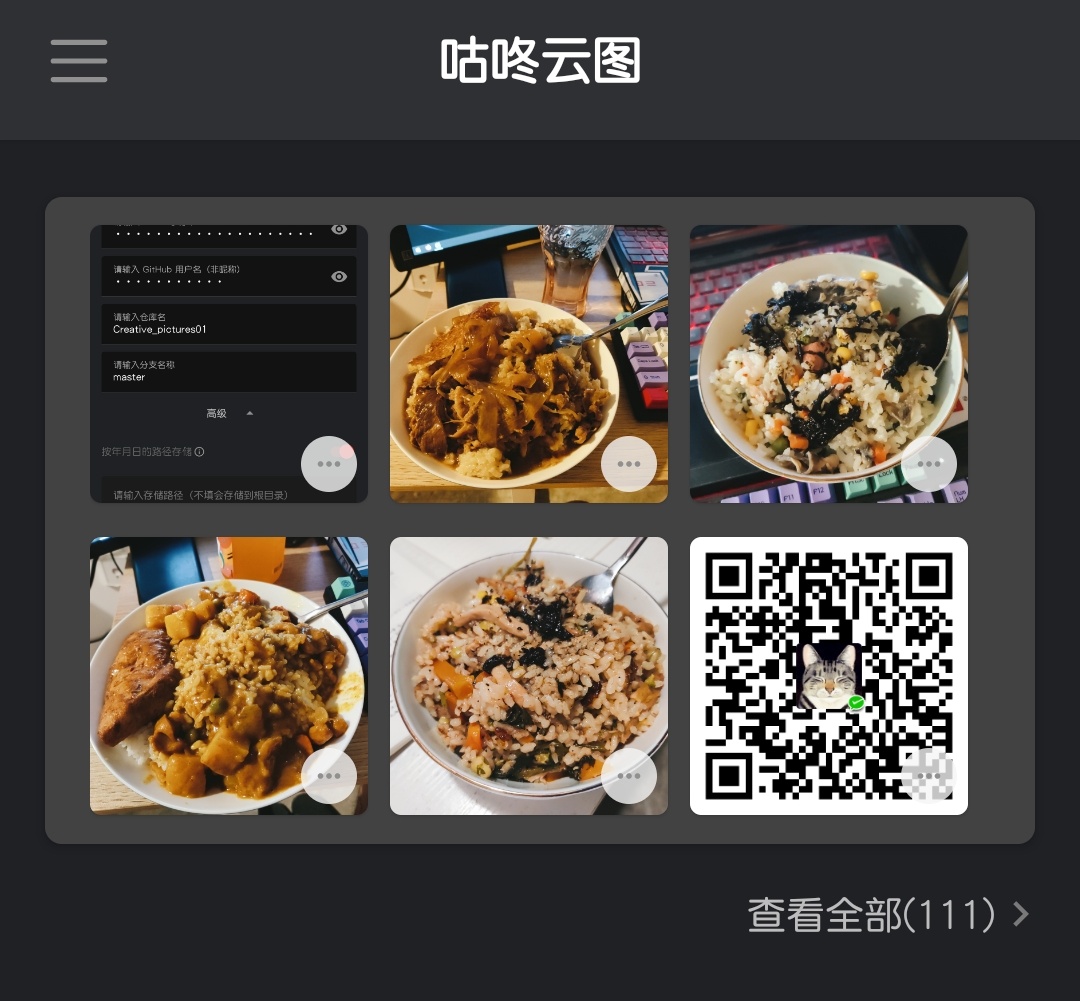
这部分就是放入项目运行的截图或者需要展示的图片,让用户看到我用的东西长什么样子。在这一部分中,你可以把项目的特性、优点等吸引人的点给写下来,例如速度快、高并发这类的符合你项目的词汇
正文
首先让我们再看一眼目录

我这里只是简单地分了几个部分,其中第1部分和第2部分里面有子目录。这里并不是说,要严格按照这样去写,而是提供一个思路,比方说这个是一个深度学习项目,需要使用Pytorch、Anaconda等工具,那么在创建工具这里,就可以放上你所使用的工具的下载链接,接着就是安装,如果换做我,我会将虚拟环境的部署给详细写一下,一些坑也提醒一下,避免后来者继续踩不必要的坑,最后再写一下这个项目是如何跑起来的,其中每个部分具体配置参数如何。那么项目的具体内容如何,就需要根据你的项目进行适当的删减,毕竟Github上的项目千奇百怪,这个模板并不一定适合你的项目。第5-7部分其实是套话啦,每个项目都可以放上去,这样会让你的项目更加官方正式一些,但同时也是并不可少的部分,因为换作我的话,我也希望更多的人可以和我一块维护一个优秀的项目,同时也希望更多人可以和我取得联系,互相交流。最后一个部分就是致谢,例如我的项目使用了Pycharm专业版,那么我可以感谢以下JetBrains公司为我提供这款软件,又或者可以感谢一下为我提供帮助的朋友们,这里就不赘述如何表达你的感谢之情了
README-EN
至于英文版,其实就是中文版逐行进行翻译的结果,这里不用再重复解释一遍了,各部分内容都是和中文版一样的
总结
如果你是一位中国编程相关者,需要一个Github仓库模板,可以考虑使用我的这个仓库作为你的模板,同时,希望各位可以给我的仓库一个Star,感谢!!!