如何拥有一个Awesome的Github介绍页面 | 总字数: 3.8k | 阅读时长: 18分钟 | 浏览量: 189
距离上次更新已经过去 711 天,文章内容可能与实际操作有一定出入
先上效果图
整体还是比较清晰的,整个介绍分为四个板块。分别是开头、Github Status、About Me、Get In Touch,如果你是喜欢这样长度的介绍,那我的设计很适合你,但也有部分人是喜欢短一些的介绍,尽量一眼看完那种,那么你也可以尝试一下我的设计,更多的空间就意味着更多的信息输出。那么接下里就让我们详细介绍下
开头 欢迎 1 2 3 4 5 6 <!-- 欢迎界面并展示访问次数 --> <h2 align ="center" > </h2 > <div align ="center" > <img src ="https://profile-counter.glitch.me/YuZhangWang/count.svg" > </div > </br >
最上面是一段话👋Thank You For Your Visit,作为欢迎语,以表示到访的感谢
接下来是统计到访人数,这里添加Visitor Count ,由于作者没有将这个在Github开源,因此只有Twitter链接,跟着推文进行修改再加入就可以了,整体效果如下图所示
996.ICU运动 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <!-- 反996运动 https://996.icu https://github.com/996icu --> <div align ="center" > <strong>Guido van Rossum, Python之父:<a href="https://twitter.com/gvanrossum/status/1111628076801236993">"996"工作制是不人道的.</a></strong> </br> </br> <table border="0"> <tr> <td><a href="https://996.icu"><img src="https://img.shields.io/badge/link-996.icu-red.svg?style=for-the-badge" alt="996.icu" /></a></td> <td><a href="https://996tsc.netlify.app/#/sticker"><img src="https://img.shields.io/badge/link-996.TSC-red?style=for-the-badge" alt="996.TSC" /></a></td> <td><a href="https://github.com/top996/top.996"><img src="https://img.shields.io/badge/link-top.996-red?style=for-the-badge" alt="996.top" /></a></td> <td><a href="https://fengt-t.github.io/996_list/"><img src="https://img.shields.io/badge/link-996__list-red?style=for-the-badge" alt="996_list" /></a></td> <td><a href="https://github.com/it-job-blacklist/996ICU.job.blacklist_company"><img src="https://img.shields.io/badge/link-job--blacklist-red?style=for-the-badge" alt="job-blacklist" /></a></td> </tr> <tr> <td><a href="https://github.com/zxpsuper/IT-blacklist"><img src="https://img.shields.io/badge/link-IT--blacklist-red?style=for-the-badge" alt="IT-blacklist" /></a></td> <td><a href="https://github.com/996icu/996.ICU/tree/master/whitelist"><img src="https://img.shields.io/badge/link-whitelist-success?style=for-the-badge" alt="whitelist" /></a></td> <td><a href="https://github.com/996icu/996.ICU/blob/master/LICENSE"><img src="https://img.shields.io/badge/license-NPL%20(The%20996%20Prohibited%20License)-blue?style=for-the-badge" alt="996.icu" /></a></td> <td><a href="https://github.com/996icu/996.ICU/blob/master/LICENSE"><img src="https://img.shields.io/badge/license-Anti%20996-blue.svg?style=for-the-badge" alt="996.icu" /></a></td> <td><a href="https://github.com/YuZhangWang/YuZhangWang/blob/master/LICENSE"><img src="https://img.shields.io/github/license/onlyGuo/nginx-gui.svg?style=for-the-badge"></a></td> </tr> </table> </div>
上面是一句话,由Python之父Guido van Rossum所说,可以查看当初的推文 ,原话为The 996 work schedule is inhumane.,翻译过来就是"996"工作制是不人道的
接下来就是有关于996.ICU运动的一些标签,这里有:
一方面也是为了信息透明化,更多好的公司能够被发掘,更多996的公司能够被避免;另外一方面,表示对996.ICU运动的无形支持
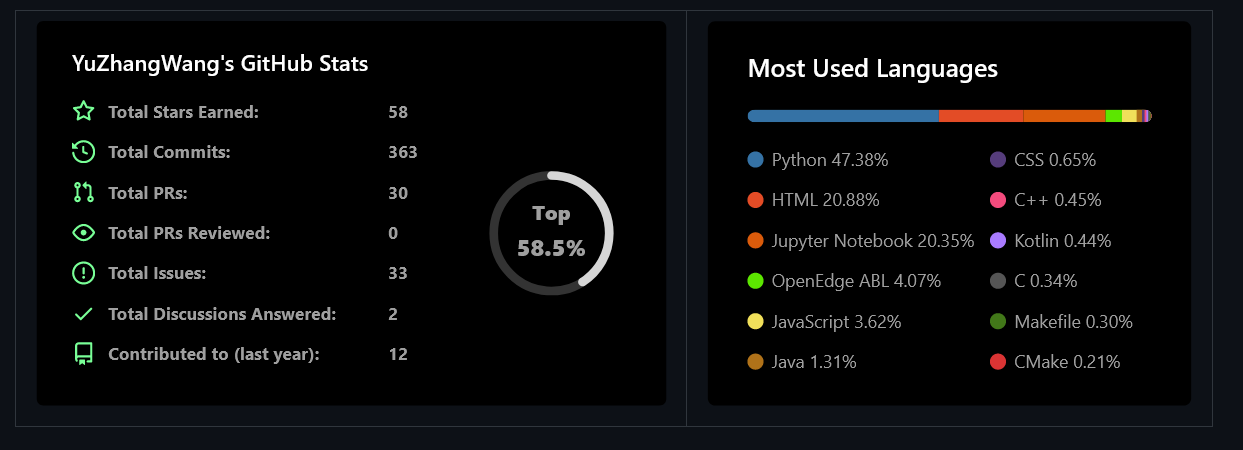
Github Status 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <!-- 关于我的一些编程信息,例如Github状态,Github仓库内编程语言使用情况统计,常用的编程语言,常用的编程框架和IDE工具,Github粉丝点赞访客 --> ## :star2: Github Status <div align ="center" > <table > <tr> <!-- Github状态 --> <td> <a href="https://github.com/anuraghazra/github-readme-stats#gh-light-mode-only"> <img height=259 src="https://github-readme-stats-git-masterrstaa-rickstaa.vercel.app/api?username=YuZhangWang&show_icons=true&line_height=28&hide_border=true&card_width=347&include_all_commits=true&role=owner,collaborator&show=reviews,discussions_answered&rank_icon=percentile&exclude_repo=github-readme-stats&theme=default#gh-light-mode-only" alt="YuZhangWang's Github stats" /> </a> <a href="https://github.com/anuraghazra/github-readme-stats#gh-dark-mode-only"> <img height=259 src="https://github-readme-stats-git-masterrstaa-rickstaa.vercel.app/api?username=YuZhangWang&show_icons=true&line_height=28&hide_border=true&card_width=347&include_all_commits=true&role=owner,collaborator&show=reviews,discussions_answered&rank_icon=percentile&exclude_repo=github-readme-stats&theme=dark&bg_color=000000#gh-dark-mode-only" alt="YuZhangWang's Github stats" /> </a> </td> <!-- Github仓库内编程语言使用情况统计 --> <td> <a href="https://github.com/anuraghazra/github-readme-stats#gh-light-mode-only"> <img height=259 src="https://github-readme-stats-git-masterrstaa-rickstaa.vercel.app/api/top-langs/?username=YuZhangWang&layout=compact&langs_count=12&hide_border=true&role=owner,collaborator&theme=default#gh-light-mode-only" alt="YuZhangWang's Language stats" /> </a> <a href="https://github.com/anuraghazra/github-readme-stats#gh-dark-mode-only"> <img height=259 src="https://github-readme-stats-git-masterrstaa-rickstaa.vercel.app/api/top-langs/?username=YuZhangWang&layout=compact&langs_count=12&hide_border=true&role=owner,collaborator&theme=dark&bg_color=000000#gh-dark-mode-only" alt="YuZhangWang's Language stats" /> </a> </td> </tr> </table> </div>
开始的一行## :star2: Github Status,是使用了Github平台的emoji书写方式,可以通过对着统计表格 进行选择,然后下面部分的实现实际上用的是Html语法,因为里面的内容太多了,使用Markdown会导致页面混乱,所以干脆用Html语法实现了,接下来让我们分开讲一下两个部分
Github状态 1 2 3 4 5 6 7 8 9 <!-- Github状态 --> <td > <a href="https://github.com/anuraghazra/github-readme-stats#gh-light-mode-only"> <img height=259 src="https://github-readme-stats-git-masterrstaa-rickstaa.vercel.app/api?username=YuZhangWang&show_icons=true&line_height=28&hide_border=true&card_width=347&include_all_commits=true&role=owner,collaborator&show=reviews,discussions_answered&rank_icon=percentile&exclude_repo=github-readme-stats&theme=default#gh-light-mode-only" alt="YuZhangWang's Github stats" /> </a> <a href="https://github.com/anuraghazra/github-readme-stats#gh-dark-mode-only"> <img height=259 src="https://github-readme-stats-git-masterrstaa-rickstaa.vercel.app/api?username=YuZhangWang&show_icons=true&line_height=28&hide_border=true&card_width=347&include_all_commits=true&role=owner,collaborator&show=reviews,discussions_answered&rank_icon=percentile&exclude_repo=github-readme-stats&theme=dark&bg_color=000000#gh-dark-mode-only" alt="YuZhangWang's Github stats" /> </a> </td>
这里需要结合一下效果图来解释
日间模式
样式 这里推荐一位开发者Rick Staa ,根据他的布局十分紧凑且美观,因此这里使用他的设计,并且还能将原来的S、A、B等字母等级显示,转换成百分比来显示,这样能使个人排名更加数据化,更加清楚自己处于什么位置
日夜切换 实现这个功能不难,只需要两套色彩就可以了,在对应的模式中,切换对应的色彩即可
夜间模式
夜间模式和日间模式一个原理,只是把色彩改了一下,因此不过多赘述了
语言使用统计 1 2 3 4 5 6 7 8 9 <!-- Github仓库内编程语言使用情况统计 --> <td > <a href="https://github.com/anuraghazra/github-readme-stats#gh-light-mode-only"> <img height=259 src="https://github-readme-stats-git-masterrstaa-rickstaa.vercel.app/api/top-langs/?username=YuZhangWang&layout=compact&langs_count=12&hide_border=true&role=owner,collaborator&theme=default#gh-light-mode-only" alt="YuZhangWang's Language stats" /> </a> <a href="https://github.com/anuraghazra/github-readme-stats#gh-dark-mode-only"> <img height=259 src="https://github-readme-stats-git-masterrstaa-rickstaa.vercel.app/api/top-langs/?username=YuZhangWang&layout=compact&langs_count=12&hide_border=true&role=owner,collaborator&theme=dark&bg_color=000000#gh-dark-mode-only" alt="YuZhangWang's Language stats" /> </a> </td>
这里的实现和Github状态 的实现一样,只是实现内容变成了语言,可以看到我使用最多的语言是Python
常用技术栈
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 <!-- 常用的编程语言和常用的编程框架和IDE工具 --> <div align ="center" > <table > <tr > <td > :basecamp: Languages </td > <td > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/YuZhangWang/Creative_pictures01@main/img/20210910011149.png" alt ="Python" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/cplusplus/cplusplus-plain.svg" alt ="CPP" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/markdown/markdown-original.svg" alt ="Markdown" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/latex/latex-original.svg" alt ="Latex" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/html5/html5-plain.svg" alt ="Html" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/css3/css3-plain.svg" alt ="CSS" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/javascript/javascript-plain.svg" alt ="Javascript" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/java/java-plain.svg" alt ="Java" /> </code > </td > </tr > <tr > <td > :fishsticks: Tools </td > <td > <code > <img height ="20" src ="https://gcore.jsdelivr.net/gh/YuZhangWang/Creative-pictures02@master/img/pycharm.svg" alt ="Pycharm" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/anaconda/anaconda-original.svg" alt ="Anaconda" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/pytorch/pytorch-original.svg" alt ="Pytorch" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/opencv/opencv-original.svg" alt ="Opencv" > </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/tensorflow/tensorflow-original.svg" alt ="TensorFlow" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/django/django-plain.svg" alt ="Django" > </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/flask/flask-original.svg" alt ="Flask" > </code > <code > <img height ="20" src ="https://gcore.jsdelivr.net/gh/YuZhangWang/Creative-pictures02@master/img/clion.svg" alt ="Clion" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/cmake/cmake-original.svg" alt ="CMake" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/nodejs/nodejs-plain.svg" alt ="Node.js" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/git/git-original.svg" alt ="Git" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/vscode/vscode-original.svg" alt ="Visual-Studio-Code" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/opensuse/opensuse-original.svg" alt ="openSUSE" /> </code > <code > <img height ="20" src ="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/firefox/firefox-plain.svg" alt ="Firefox" /> </code > </td > </tr > </table > </div >
由于这里都是图片链接,因此也使用Html来实现,表格上方是常用的一些语言,下方是常用的一些工具
关于这些图标,我是在Devicon 这个网站上找到我说需要的内容
About Me 描述和链接 1 2 3 4 5 6 7 8 <!-- 关于我的一些信息 --> ## :wink: About Me > - YuZhangWang(豫章望) > - 励志成为一名算法工程师,研究深度学习、机器学习,达到算法工程落地的要求,同时前端后端掌握一些内容 > - 合作邮箱<a href ="mailto:YuZhangWang233@163.com" > </a > > - 个人博客[https://yuzhang.wang ](https://yuzhang.wang ) > - 博客备份[YuZhangWang的领域 ](https://flowus.cn/yuzhangwang/share/7df66bdd-907c-4023-803c-b8c5cfe06d4a ) > - RSS订阅[https://yuzhang.wang/rss2.xml ](https://yuzhang.wang/rss2.xml )
这一部分放上了邮箱、博客链接、Flowus备份链接、RSS等内容
自动更新 我的博客更新了,并且我想将更新的博客放在社交页面,因此就有了这个项目的诞生
social-readme 这个项目实现了利用Github Action,每天定时拉取RSS的内容,然后格式化为Markdown语法,最后实现自动添加到README的操作,不过我更喜欢将日期放在前面,以及进行对齐,于是我选择了readme-action 这个项目进行复刻,实现的代码可以通过这个链接 进行查看,这个仓库复刻一下就行,不需要进行额外的操作
然后我们需要在https://github.com/username/username中添加workflow,位置如下图
让我们看一下这部分的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 name: Build Readme on: schedule: - cron: "0 0 * * *" workflow_dispatch: push: branches: - master jobs: update-social: runs-on: ubuntu-latest steps: - uses: YuZhangWang/social-readme@main with: blog_rss_link: https://yuzhang.wang/rss2.xml blog_limit: 10 douban_name: 246976541 douban_limit: 10 blog_time_format: "%a, %d %b %Y %H:%M:%S GMT" commit_message: Update readme rss by social-readme time_zone: "Asia/Shanghai" # update-wakatime: # runs-on: ubuntu-latest # steps: # - uses: zylele/waka-readme@master # with: # SHOW_TITLE: true # WAKATIME_API_KEY: ${{ secrets.WAKATIME_API_KEY }}
schedule中是设定每日自动更新的时间,而blog_time_format中的内容,是为了将RSS中的内容进行格式化为xxxx-xx-xx这样的格式,这里需要注意,你的RSS链接中时间格式是怎么样子的,你需要按照你的格式进行更改,这样出来的时间格式才是正确的,这一部分这两点需要特别注意一下
Get In Touch 最后这一部分,由于也都是图片链接,因此我们需要使用Html来实现,这里我选取了几个和编程有关的平台以及自己的个人联系方式,这里还是推荐大家通过邮箱联系我
总结 社交页面的实现,无非是集各家所长罢了,最开始其中的内容完全是静态的,没有夜间模式,也没有自动更新博客和豆瓣内容,随着了解项目的深入,这些内容逐渐添加进去。到目前为止,现在这样的效果,不短也不长,有静态也有动态,同时带给人惊艳的效果,是比较满意的一个版本了