Butterfly主题中远程友链实操
其实这个操作不难,跟着友情链接添加-远程拉取Butterfly主题作者的说明文档进行操作就可以实现了,我的建议是直接跟着文档来,在这篇博客中,我将记录一下我完成这个操作的全过程
格式转换

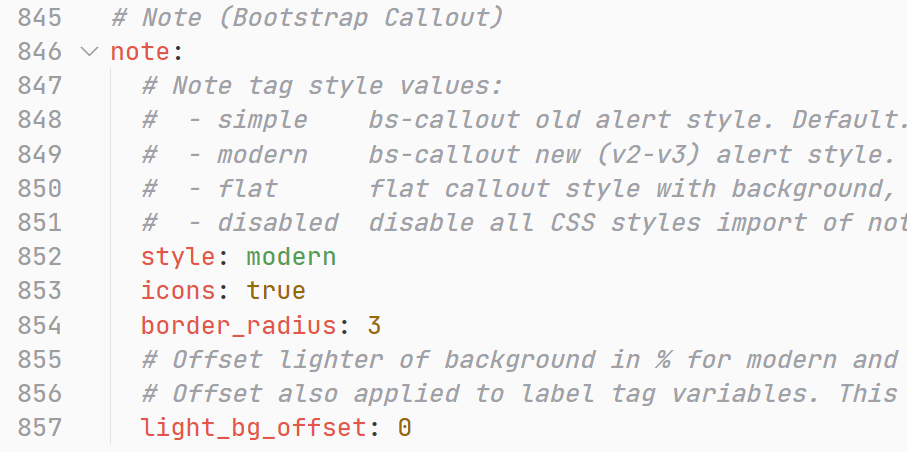
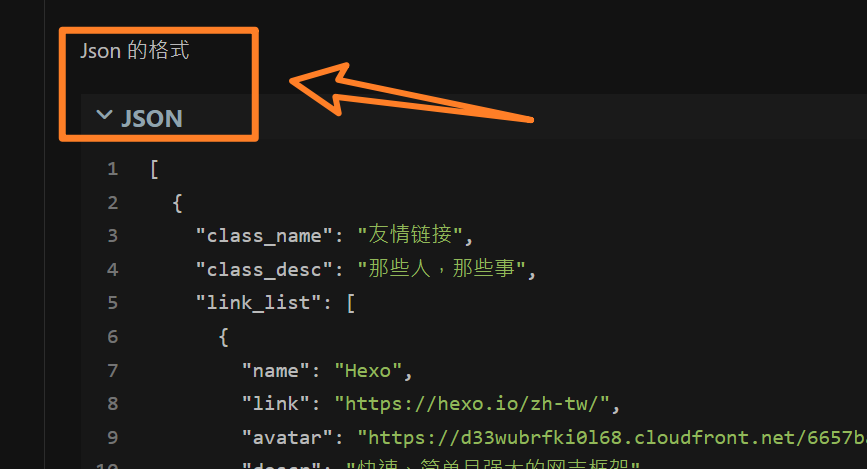
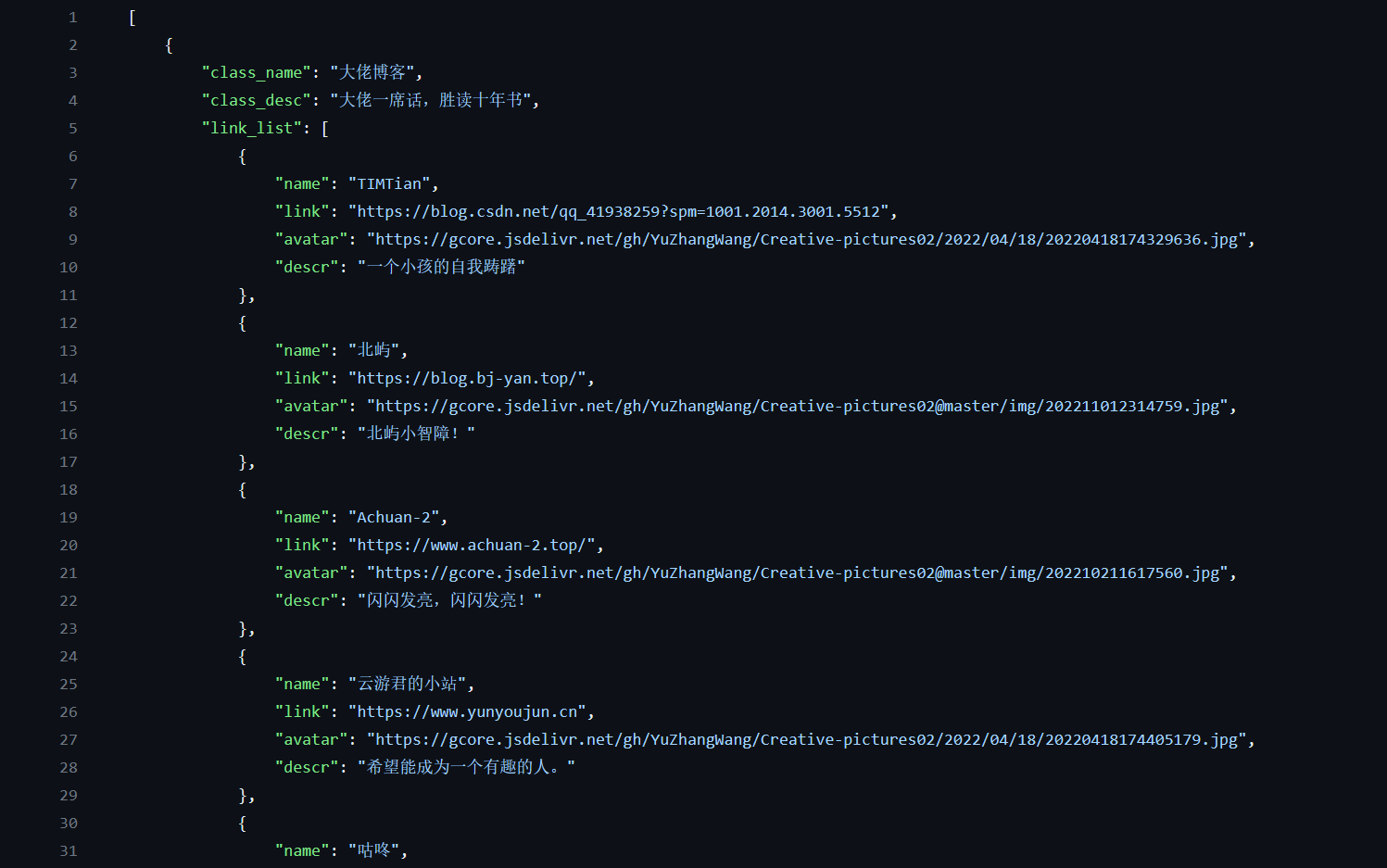
那么首先啊,远程链接需要的是json格式的文件,而我们本地是yml格式的,手动一个一个转换太过费劲了,因此我们找一个自动转换的工具操作一下,这里我使用的是在线YAML转JSON这个网页工具,那么转换完成之后就是下方图片所示效果

远程仓库
这里我为了方便和统一,使用的是Github的仓库,当然你也可以使用你的云服务器来实现
这里我直接给出仓库链接Blog-Friend-Link,同时也欢迎各位小伙伴给项目一个Star
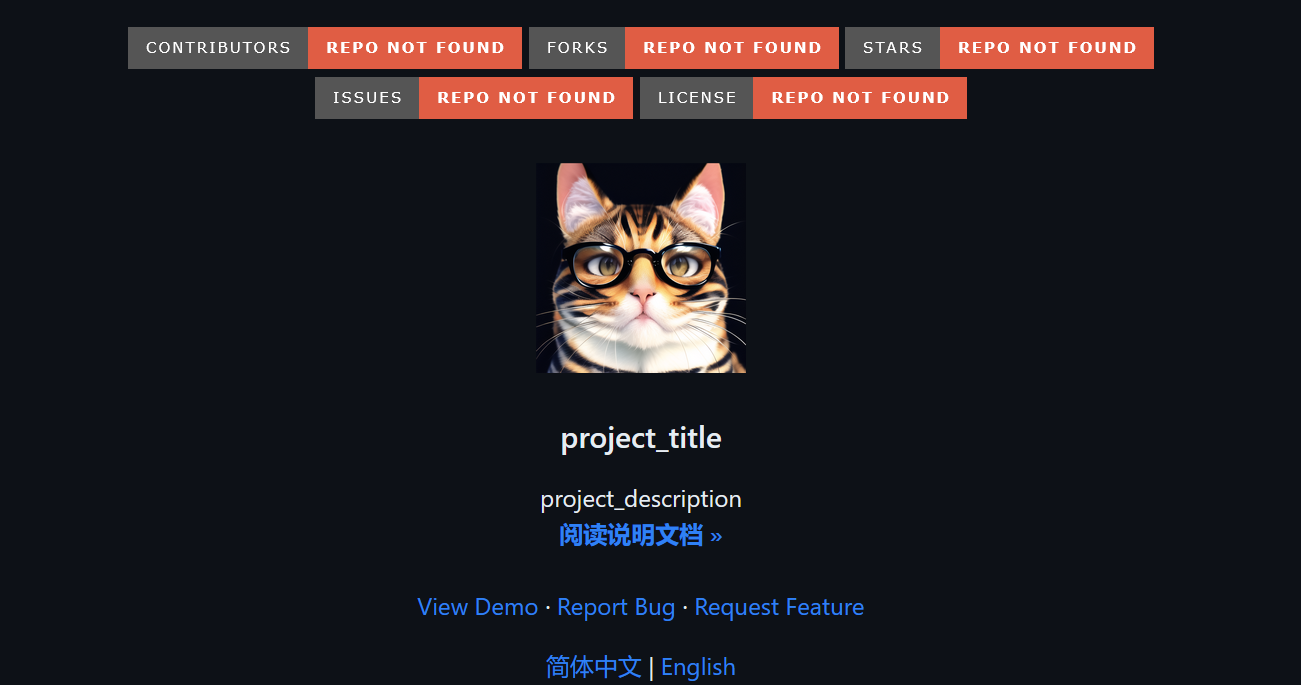
README
到这里其实还没完,还需要写一份使用说明,这里我直接写在README中了,主要是为了告诉想要交换友链的人,你得Fork之后进行修改,然后再Pr一下,我通过了之后,你的链接才会出现在我的友链页面当中
添加远程链接

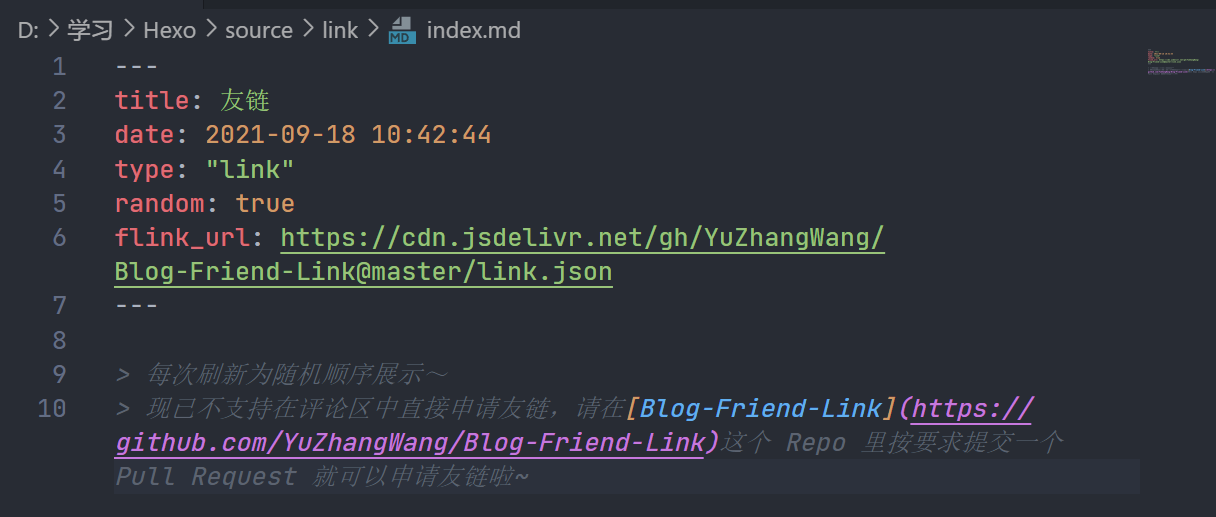
在 source/link/index.md 这个文件的 --- 所包含的内容中,添加远程链接flink_url: https://cdn.jsdelivr.net/gh/YuZhangWang/Blog-Friend-Link@master/link.json
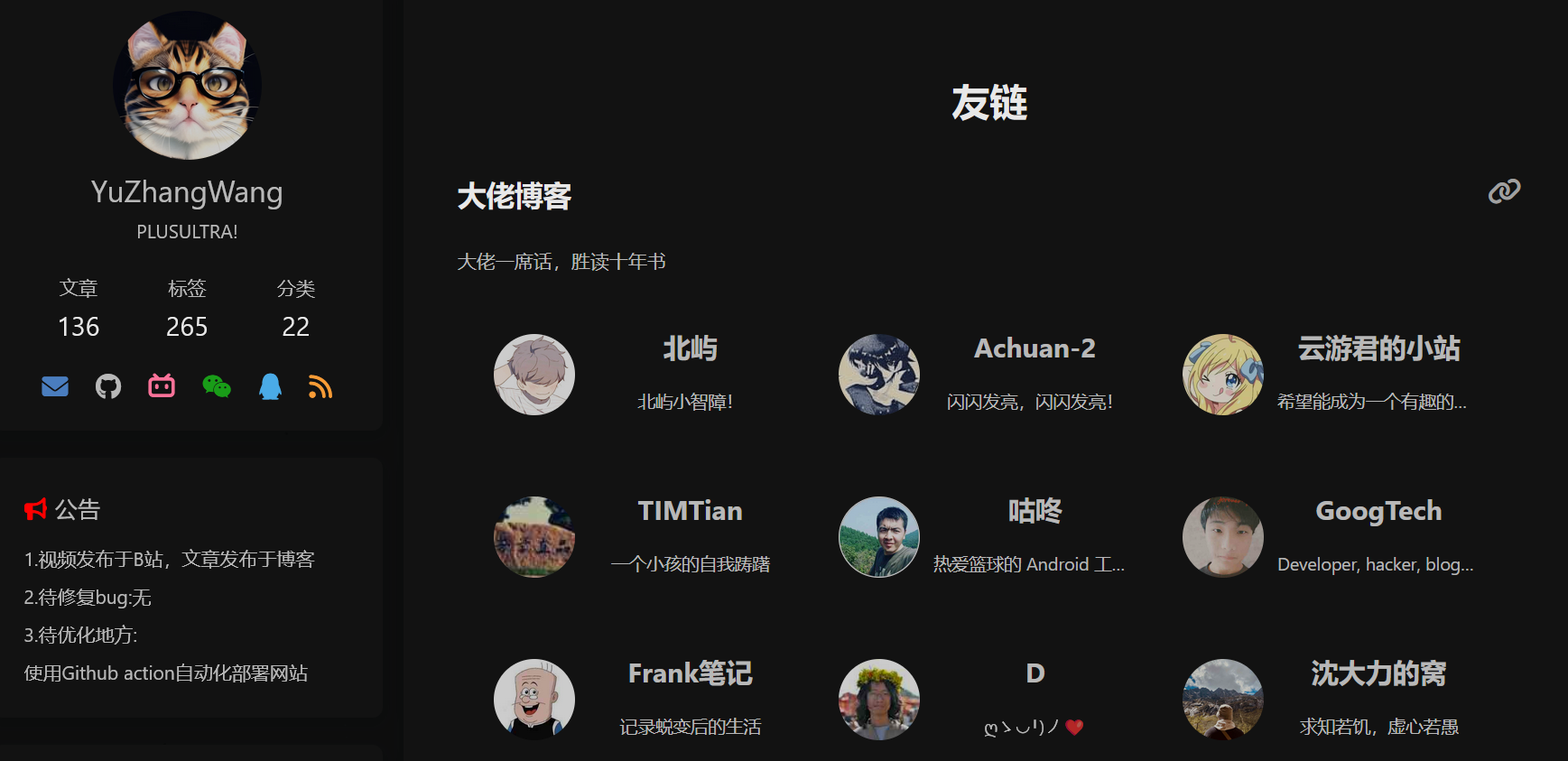
到这里,配置就结束了,下面让我们来看一下效果

由于我将友链设置为了随机展示,因此每个大类中的顺序都是打乱的
结语
总的来说,实现难度还是比较简单的了,无非是创建一个仓库,按照既定的格式转换一下,然后本地添加远程链接就行了,这样以后别人申请友链,就可以直接通过Pr来添加了,无需我们自己再操作
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 YuZhangWang的领域!
评论