个人博客设计
一、问题概述
在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。我们当代大学生更是离不开网络给我们带来的好处与便利,因此掌握网页设计能力以及成为了一门计算机专业学生必不可少的能力。这也与本课程的目的,即通过实践使同学们经历网页制作的全过程,通过设计达到掌握网页设计、制作的技巧不谋而合。
我们需要了解和熟悉网页设计的基础知识和实现技巧。给出网页设计方案,利用合适图文素材设计制作符合要求的网页设计作品。
Web设计也有利于我们熟练掌握Dreamweaver、HBuild、WebStorm等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。学会独立思考和个人动手能力,逐渐培养做一个完整的项目。
二、Web页面设计需求分析
本次课程设计大作业的要求是制作一个电商购物网站,不过由于我的个人博客制作,在过去半年当中,已经利用闲暇时间,完成了一个相对较为成熟的个人博客项目,加上最近半个月几门课都开始进行课程设计,临时加了两门课的期中考试,导致制作时间紧张,所以决定以该项目作为本人课程设计提交作业。在整体页面布局,实现方式上,与电商购物网页相差不大,此外,在特效上加入了一些细节,还有一些额外添加的功能,例如音乐的添加,bing每日随机图片接口的调用等等,都为本项目增添了一丝新鲜感。
设计一个网站,首先要做的就是进行页面布局的设计,如何实现基本的功能,一个网站基本的几个页面设计,加上跳转的实现。其次是进行所需资源的查找获取,将获取的资源与设计好的大概页面进行整合调整;如何美化页面上的内容,使页面更加的一体化,最后呈现给访问的游客效果需要符合访问者的使用感受。最后是额外功能的添加,使网站能更加有特色且有趣。结合以上几点,我开始设计我的个人博客网站。
三、Web页面设计概要分析
1.Web页面开发环境
(1)所用设备:机械革命X6Ti版本
(2)开发所用OS:Windows 10 专业版
(3)电脑详细设置:
设备名称 DESKTOP-7S5VJR1
处理器 Intel(R) Core(TM) i7-6700HQ CPU @ 2.60GHz 2.60 GHz
机带 RAM 24.0 GB
设备 ID 6F1D308D-A466-4333-98B4-5D6B7C452A60
产品 ID 00331-10000-00001-AA926
系统类型 64 位操作系统, 基于 x64 的处理器
笔和触控 没有可用于此显示器的笔或触控输入
(4)开发软件:WebStorm 2020.1 x64
(5)项目部署平台:Github
2.Web页面设计技术
(1)标记符<html>,说明该文件是用超文本标记语言(本标签的中文全称)来描述的,它是文件的开头;而</html>,则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(www)盛行的原因之一。
(2)CSS层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
(3)Javascript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常Javascript脚本是通过嵌入在HTML中来实现自身的功能的。
是一种解释性脚本语言(代码不进行预编译)。主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac.Android、iOS等)Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
3.Web页面的总体结构设计
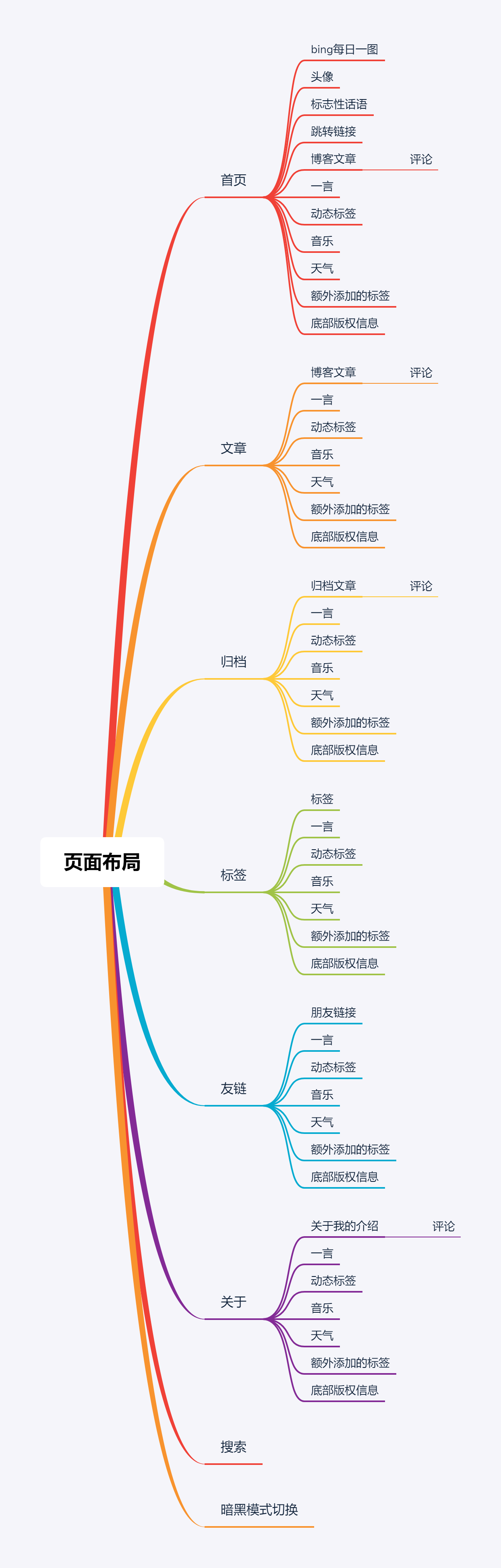
页面总体效果布局
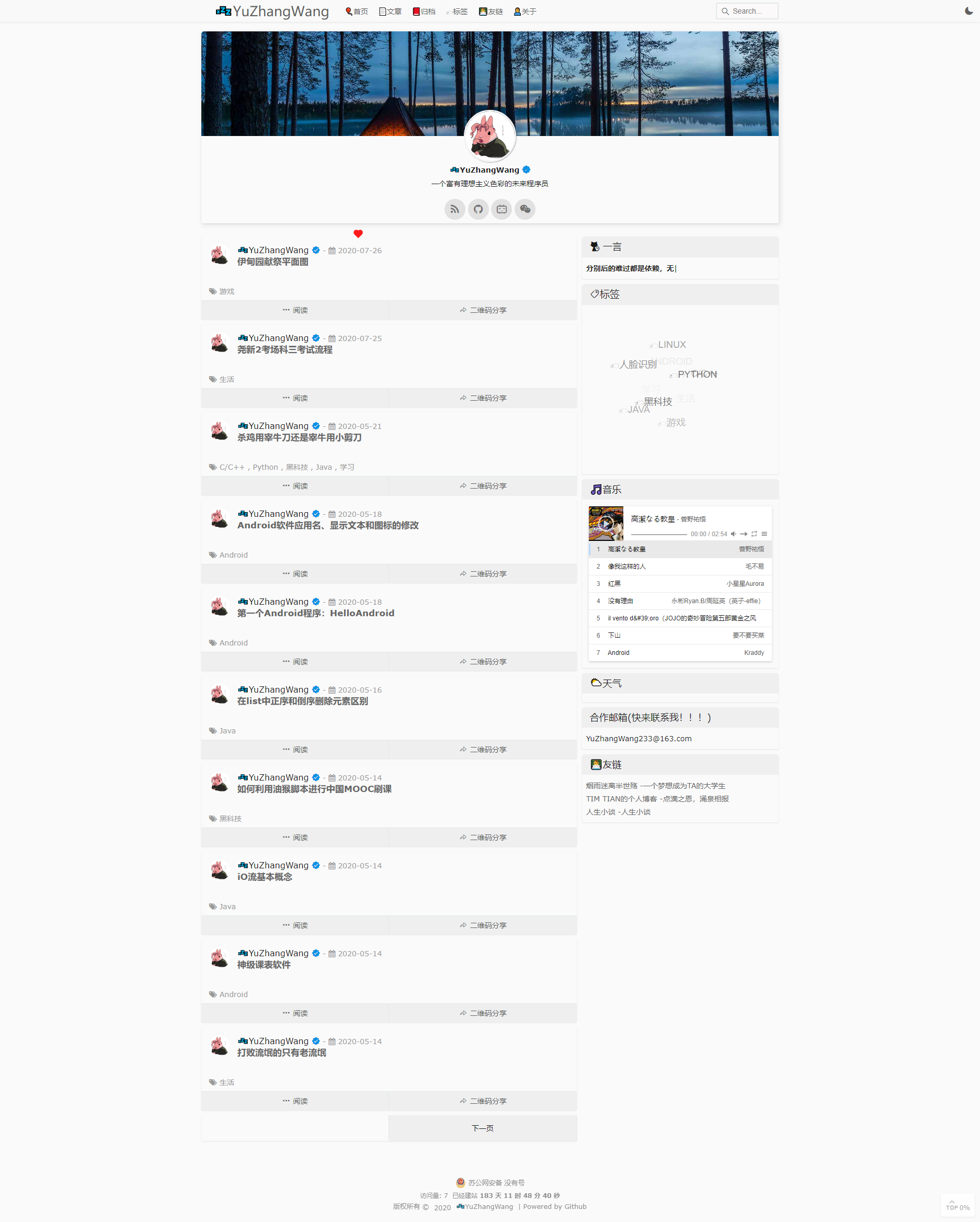
页面由首页、文章、归档、标签、友链、关于、搜索、暗黑模式组成。每一个部分下又有其各自的组成部分,例如首页的内容比较丰富,最上方有bing每日一图,可以随着每次刷新,随机调用bing的图片;然后是头像,当鼠标移动到上面之后,会进行一次旋转;还有一些跳转链接,悬浮会有动态变化,并在上方跳出链接是指向什么网站平台;下方左边部分,每一个文章板块,都会带有文章标题、文章发布日期、标签、头像、发布人、阅读按钮和二维码分享选项;右边部分,有一言,bing接口的图像一样,可以随着页面的每次刷新,给出经典的一句话;再往下,分别有标签,这里标签采用了一些动态效果,标签会进行移动,当鼠标悬浮在上面时,标签会停止;音乐方面,调用了网易云网页的链接,点击即可进行播放;天气使用的是心知天气的AIP接口;下方还有合作邮箱和朋友链接。详细布局导图如下图所示。
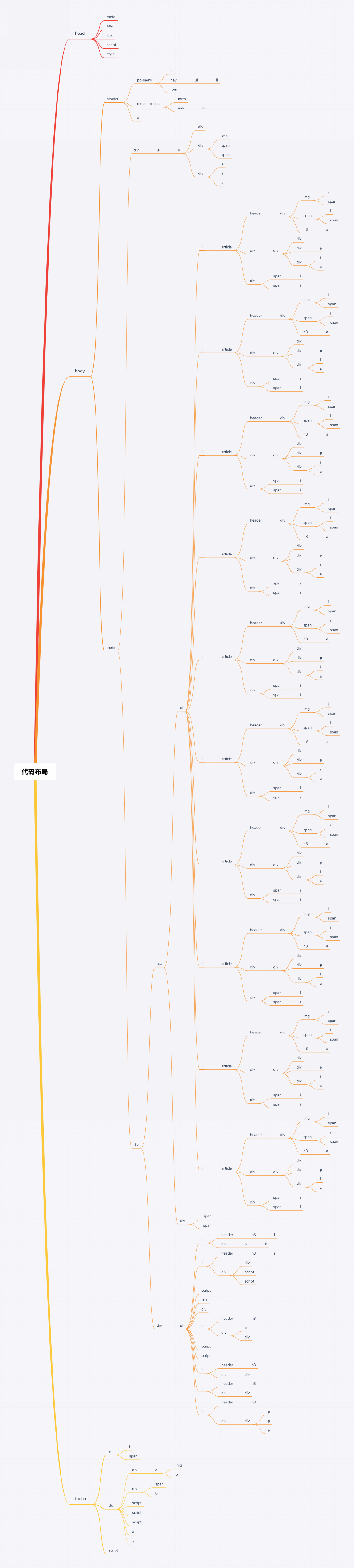
代码总体布局,以主页面为例,其他页面和主页面代码相差不大
主页面最终效果图
四、Web页面详细设计
1.主页面
在整体布局上可分为 Header部分,Main部分以及Footer部分。
主页面的Header部分
主要分成两大部分,一个是PC端菜单(pc-menu)和移动端菜单(mobile-menu)
整体的页面样式通过id和class来控制,其中包括搜索框+菜单栏,整体布局由div --> nav --> ul --li
示例代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91<header id="header">
<div id="pc-menu">
<a class="Card Card-menu" id="menu-bar"></a>
<a href="https://YuZhangWang.github.io" id="menu-title">
</a>
<nav class="menu-main" id="menu-main">
<ul>
<li class="menu-item" id="menu-item">
<a href="https://YuZhangWang.github.io">
</a>
</li>
<li class="menu-item" id="menu-item">
<a href="/posts">
</a>
</li>
<li class="menu-item" id="menu-item">
<a href="/archives">
</a>
</li>
<li class="menu-item" id="menu-item">
<a href="https://YuZhangWang.github.io/tags">
</a>
</li>
<li class="menu-item" id="menu-item">
<a href="/friends">
</a>
</li>
<li class="menu-item" id="menu-item">
<a href="/post/about">
</a>
</li>
</ul>
</nav>
<form action="/search/index.html" class="searchform" data-update="1599741130898" id="gridea-search-form">
<i class="Card Card-search"></i>
<input autocomplete="off" autofocus="true" class="search-input" id="s" name="q" placeholder="Search..."
spellcheck="false">
</form>
</div>
<div id="mobile-menu">
<form action="/search/index.html" class="mobile-searchform" data-update="1599741130898" id="gridea-search-form">
<i class="Card Card-search"></i>
<input autocomplete="off" autofocus="true" class="search-input" id="s" name="q" placeholder="Search..."
spellcheck="false">
</form>
<nav class="menu">
<ul style="list-style: none;">
<li class="page_item page-item-2">
<a href="https://YuZhangWang.github.io">
</a>
</li>
<li class="page_item page-item-2">
<a href="/posts">
</a>
</li>
<li class="page_item page-item-2">
<a href="/archives">
</a>
</li>
<li class="page_item page-item-2">
<a href="https://YuZhangWang.github.io/tags">
</a>
</li>
<li class="page_item page-item-2">
<a href="/friends">
</a>
</li>
<li class="page_item page-item-2">
<a href="/post/about">
</a>
</li>
</ul>
</nav>
</div>
<a class="theme-btn" id="theme-btn" onclick="App.changeTheme()"><i class="Card Card-moon" id="themeIcon"></i></a>
</header>
主页面的Main部分
整体分成三大部分,usercard部分、Main-part部分和sidebar部分。usercard部分也就是属于自我介绍的部分,居三大部分的上首,而main-part部分承担着显示文章列表的作用。sidebar部分也就是所谓的侧边栏,来显示一言、天气、友链、标签云、音乐和合作邮箱的显示。在Main部分的整体上,采用<li class=”lite-item”><li>的方式添加一个卡片或者块的方式来显示内容,以此来达到,减少重复性代码,和便于后期维护代码
其中一言的api,调用的是https://v1.hitokoto.cn网站上的接口,具体实现方法如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17function getHitokoto() {
var xhr = new XMLHttpRequest();//新建一个xhr对象
xhr.open('get', 'https://v1.hitokoto.cn');//打开https://v1.hitokoto.cn
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) { //如果加载成功
var typed = new Typed("#hitokoto", {
strings: [JSON.parse(xhr.responseText).hitokoto], //解析Json格式的数据
startDelay: 100,
typeSpeed: 200,
loop: true,
backSpeed: 100,
showCursor: true
});
}
}
xhr.send();
}
天气功能的实现,调用的是心知天气的api,具体代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33function () { //代码来源心知天气示例代码
(function (a, h, g, f, e, d, c, b) {
b = function () {
d = h.createElement(g);
c = h.getElementsByTagName(g)[0];
d.src = e;
d.charset = "utf-8";
d.async = 1;
c.parentNode.insertBefore(d, c)
};
a["SeniverseWeatherWidgetObject"] = f;
a[f] || (a[f] = function () {
(a[f].q = a[f].q || []).push(arguments)
});
a[f].l = +new Date();
if (a.attachEvent) {
a.attachEvent("onload", b)
} else {
a.addEventListener("load", b, false)
}
}(window, document, "script", "SeniverseWeatherWidget", "//cdn.sencdn.com/widget2/static/js/bundle.js?t=" + parseInt((new Date().getTime() / 100000000).toString(), 10)));
window.SeniverseWeatherWidget('show', {
flavor: "slim",
location: "WWEFQFPJZ7T8",
geolocation: true,
language: "auto",
unit: "c",
theme: "auto",
token: "61bcc333-3305-4728-9465-6785274bb0a3",/这里填写自己的 t o k e n
hover: "enabled",
container: "tp-weather-widget"
})
}
友链部分的实现,具体代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109 <li class="lite-item">
<header class="lite-item-header">
<h3 class="lite-item-title">👨‍💻友链</h3>
</header>
<div class="textwidget">
<p onclick="javascript:top.location='http://8.210.6.78/'"><span class="link_a"><a
alt="TIM TIAN的个人博客 " href="http://8.210.6.78/">TIM TIAN的个人博客 -点滴之恩,涌泉相报</a></span></p>
<p onclick="javascript:top.location='https://libandhhh.github.io/'"><span class="link_a"><a
alt="人生小谈 " href="https://libandhhh.github.io/">人生小谈 -人生小谈</a></span></p>
</div>
</li>
标签云代码的实现,采用了JQuery中的组件svg3dtagcloud。具体实现代码如下:
``` JavaScript
<div class="textwidget">
<div id='tags' style="height: auto;width: 360;"></div>
<script src="https://YuZhangWang.github.io/media/js/svg3dtagcloud.min.js"></script>
<script>
$(document).ready(function () {//在页面加载时执行
//新建一个实体
var entries = ([
{
label: '',
url: 'https://YuZhangWang.github.io/tag/g2OThi30W/',
target: '_button'
},
{
label: '',
url: 'https://YuZhangWang.github.io/tag/YkaIySj74c/',
target: '_button'
},
{
label: '',
url: 'https://YuZhangWang.github.io/tag/cZAQUJL4K/',
target: '_button'
},
{
label: '',
url: 'https://YuZhangWang.github.io/tag/Ru1gggYOwL/',
target: '_button'
},
{
label: '',
url: 'https://YuZhangWang.github.io/tag/JC2eYnJ5u/',
target: '_button'
},
{
label: '',
url: 'https://YuZhangWang.github.io/tag/yJTwqsoBr/',
target: '_button'
},
{
label: '',
url: 'https://YuZhangWang.github.io/tag/dopWVAXWp/',
target: '_button'
},
{
label: '',
url: 'https://YuZhangWang.github.io/tag/nVt_3FFtf/',
target: '_button'
},
{
label: '',
url: 'https://YuZhangWang.github.io/tag/CtEU7_FnA/',
target: '_button'
},
{
label: '',
url: 'https://YuZhangWang.github.io/tag/zhgRe1hYZ/',
target: '_button'
}
]);
var settings = {
entries: entries, //数据
width: 300, //宽度
height: 300, //高度
radius: '50%',
radiusMin: 50,
bgDraw: false, //是否显示背景
bgColor: '#fff', //背景颜色
opacityOver: 1.00,
opacityOut: 0.05,
opacitySpeed: 6,
fov: 360,
speed: 0.3, //旋转的速度
fontFamily: 'Oswald, Arial, sans-serif',
fontSize: '18', //默认字体大小
fontColor: '#666', //默认字体颜色
fontWeight: 'normal', //bold
fontStyle: 'normal', // italic
fontStretch: 'normal', //wider, narrower, ultra-condensed, extra-condensed, condensed, semi-condensed, semi-expanded, expanded, extra-expanded, ultra-expanded
fontToUpperCase: true,
tooltipFontFamily: 'Oswald, Arial, sans-serif',
tooltipFontSize: '16',
tooltipFontColor: 'red',
tooltipFontWeight: 'normal', //bold
tooltipFontStyle: 'normal', //italic
tooltipFontStretch: 'normal', //wider, narrower, ultra-condensed, extra-condensed, condensed, semi-condensed, semi-expanded, expanded, extra-expanded, ultra-expanded
tooltipFontToUpperCase: false,
tooltipTextAnchor: 'left',
tooltipDiffX: 0,
tooltipDiffY: 5
};
//var svg3DTagCloud = new SVG3DTagCloud( document.getElementById( 'holder' ), settings );
$('#tags').svg3DTagCloud(settings);
});
</script>
</div>
音乐部分的实现,采用了Aplayer Js的引用,根据官方文档的使用方法,最终代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68<script src="https://gcore.jsdelivr.net/gh/itjoker233/Gridea-theme-Chic/assets/media/script/APlayer.min.js"></script>
<link href="https://gcore.jsdelivr.net/npm/aplayer@1.10.1/dist/APlayer.min.css" rel="stylesheet">
<div id="player"></div>
<li class="lite-item">
<header class="lite-item-header">
<h3 class="lite-item-title">
🎵音乐
</h3>
</header>
<div class="textwidget">
<p>
<div id="playerbox"></div>
</p>
</div>
</li>
<script>
function LoadPlayer() {//加载播放器函数
var music_array = [];
music_array.push({
name: '高潔なる教皇',
url: 'http://music.163.com/song/media/outer/url?id=30482372.mp3',
artist: '菅野祐悟',
cover: 'http://p2.music.126.net/S3liZdT3hhoNjIyXdmYAxA==/7873602766692554.jpg?param=130y130',
});
music_array.push({
name: '像我这样的人',
url: 'http://music.163.com/song/media/outer/url?id=569213220.mp3',
artist: '毛不易',
cover: 'http://p2.music.126.net/vmCcDvD1H04e9gm97xsCqg==/109951163350929740.jpg?param=130y130',
});
music_array.push({
name: '红黑',
url: 'http://music.163.com/song/media/outer/url?id=1378992201.mp3',
artist: '小星星Aurora',
cover: 'http://p1.music.126.net/1ptq1PGigEuUf1fY8CNazA==/109951164225342779.jpg?param=130y130',
});
music_array.push({
name: '没有理由',
url: 'http://music.163.com/song/media/outer/url?id=550138197.mp3',
artist: '永彬Ryan.B/周延英(英子-effie)',
cover: 'http://p1.music.126.net/VAux0wpbTJz6timFFHVgLQ==/109951163237307291.jpg?param=130y130',
});
music_array.push({
name: 'il vento d'oro(JOJO的奇妙冒险第五部黄金之风 主题处刑BGM)(翻自 菅野佑悟)',
url: 'http://music.163.com/song/media/outer/url?id=1311263606.mp3',
artist: 'Kyle Xian',
cover: 'http://p1.music.126.net/ttrv98op6Mer9W1hydwKZw==/109951163558951996.jpg?param=130y130',
});
music_array.push({
name: '下山',
url: 'http://music.163.com/song/media/outer/url?id=1404885266.mp3',
artist: '要不要买菜',
cover: 'http://p2.music.126.net/Aj4X1kpV-C2LLi-e_Xhgvg==/109951164499744148.jpg?param=130y130',
});
music_array.push({
name: 'Android',
url: 'http://music.163.com/song/media/outer/url?id=27949350.mp3',
artist: 'Kraddy',
cover: 'http://p2.music.126.net/7RF7JaeN7-CfMe2gosMehw==/109951163926995920.jpg?param=130y130',
});
const ap = new APlayer({
container: document.getElementById('playerbox'),
audio: music_array
});
}
LoadPlayer();
</script>
合作邮箱的实现,在前面已经说到,整体使用<li class=”lite-item”><li>的方式添加显示块,因此,代码如下:1
2
3
4
5
6
7
8
9
10
11
12<li class="lite-item">
<header class="lite-item-header">
<h3 class="lite-item-title">
合作邮箱(快来联系我!!!)
</h3>
</header>
<div class="textwidget">
<div id="textwidget-box" style="width:100%; height:auto;">
YuZhangWang233@163.com
</div>
</div>
</li>
主页面的footer部分
在footer部分中,有三个部分构成:备案号,页面访问量及建站时间,版权信息显示,整体布局自上而下。因此实现代码简单,整体代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68div class="copyright">
<div style="width:300px;margin:0 auto; padding:0px 0;">
<a href="https://www.beian.gov.cn/portal/registerSystemInfo?recordcode=没有号"
style="display:inline-block;text-decoration:none;height:20px;line-height:20px;"
target="_blank">
<img src="https://yanxuan.nosdn.127.net/b610ced5ac6a0e25cf6edf5606c69775.png" style="float:left;">
<p id="icpinfo" style="float:left;height:20px;line-height:20px;margin: 0px 0px 0px 5px;">
苏公网安备 没有号
</p>
</a>
</div>
<div style="font-size:12px">
访问量:
<span data-hk-page="current"></span>
已经建站 <b id='build_time'></b>
</div>
<script src="https://gcore.jsdelivr.net/gh/ITJoker233/ITJoker233.github.io/CDN/js/time.min.js"></script>
<script>
buildTime = '2020-5-13'
setInterval(show_date_time, 1000, buildTime);
</script>
版权所有 ©
<script>
var date = new Date(); // 新建一个Date()对象
data2 = new Date(buildTime.replace(/-/g, "/"));//将-替换成/ 的时间格式
nowYear = date.getFullYear().toString() //获取今年年份
buildYear = data2.getFullYear().toString(); //获取建立年份
if (buildYear == nowYear) { // DOM操作
document.write('<span class="my-face">' + nowYear + '</span>');
} else {
document.write(buildYear + '-<span class="my-face">' + nowYear + '</span>');
}
</script>
<a href="https://YuZhangWang.github.io">
</a> | Powered by
<a href="https://github.com/YuZhangWang/YuZhangWang.github.io" target="_blank">
Github
</a>
</div>
<script>
let back2TopText = document.querySelector('.back-to-top-text')
//增加个事件,监听滚动
window.addEventListener('scroll', function (e) {
let percent = document.scrollingElement.scrollTop / (document.scrollingElement.scrollHeight - document.scrollingElement.clientHeight) * 100;
if (back2TopText) {
back2TopText.textContent = Math.floor(percent).toString() + '%';
}
});
var titleTime;
//增加个事件监听,页面是否被选中
document.addEventListener("visibilitychange", function () {
document.hidden ? (document.title = "\uD83D\uDE25" + OriginTitile, clearTimeout(titleTime)) : (document.title = "\uD83D\uDE1D" + OriginTitile, titleTime = setTimeout(function () {
document.title = OriginTitile
}, 2E3))
});
var OriginTitile = document.title;
App.hitokoto();// 执行一言函数
App.clearLog(); //清空控制台输出
App.outputlog();//输出B l o g 标识
var logo = '%c\'%cBlog';
console.info(
logo,
'color: #ffffff; background: #000000; padding:5px 10px 5px 10px;font-size:40px;border-radius:12px 0 0 12px;', 'color: #000000; background: #FE9A00; padding:5px 10px;font-size:40px;border-radius:0 12px 12px 0;'
);
</script>
</footer>
2.子页面
选取其中一个特例,文章页面,其他的页面与这个页面显示的方式类同,均为一个模板。
文章页面:
通过最终效果得知,在整体布局上可分为 H e a d e r部分,M a i n部分以及F o o t e r部分。
文章页面的Header部分
主要分成两大部分,一个是P C端菜单(p c - m e n u)和移动端菜单(mobile-menu)
整体的页面样式通过i d和c l a s s来控制
其中包括搜索框+菜单栏,整体布局由div —> nav —> ul —li
示例代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90<header id="header">
<div id="pc-menu">
<a class="Card Card-menu" id="menu-bar"></a>
<a href="https://YuZhangWang.github.io" id="menu-title">
</a>
<nav class="menu-main" id="menu-main">
<ul>
<li class="menu-item" id="menu-item">
<a href="https://YuZhangWang.github.io">
</a>
</li>
<li class="menu-item" id="menu-item">
<a href="/posts">
</a>
</li>
<li class="menu-item" id="menu-item">
<a href="/archives">
</a>
</li>
<li class="menu-item" id="menu-item">
<a href="https://YuZhangWang.github.io/tags">
</a>
</li>
<li class="menu-item" id="menu-item">
<a href="/friends">
</a>
</li>
<li class="menu-item" id="menu-item">
<a href="/post/about">
</a>
</li>
</ul>
</nav>
<form action="/search/index.html" class="searchform" data-update="1599741130898" id="gridea-search-form">
<i class="Card Card-search"></i>
<input autocomplete="off" autofocus="true" class="search-input" id="s" name="q" placeholder="Search..."
spellcheck="false">
</form>
</div>
<div id="mobile-menu">
<form action="/search/index.html" class="mobile-searchform" data-update="1599741130898" id="gridea-search-form">
<i class="Card Card-search"></i>
<input autocomplete="off" autofocus="true" class="search-input" id="s" name="q" placeholder="Search..."
spellcheck="false">
</form>
<nav class="menu">
<ul style="list-style: none;">
<li class="page_item page-item-2">
<a href="https://YuZhangWang.github.io">
</a>
</li>
<li class="page_item page-item-2">
<a href="/posts">
</a>
</li>
<li class="page_item page-item-2">
<a href="/archives">
</a>
</li>
<li class="page_item page-item-2">
<a href="https://YuZhangWang.github.io/tags">
</a>
</li>
<li class="page_item page-item-2">
<a href="/friends">
</a>
</li>
<li class="page_item page-item-2">
<a href="/post/about">
</a>
</li>
</ul>
</nav>
</div>
<a class="theme-btn" id="theme-btn" onclick="App.changeTheme()"><i class="Card Card-moon" id="themeIcon"></i></a><!--将改变主题的函数change Theme() 赋值给 theme - btn 的onclick事件-->
</header>
文章页面的Main部分
如同主页面一样,类lite-item 从中构成显示文章的部分。布局的结构由<div id=”main”> --> <div id=”main-part”> --><div class=”lite-item”> --> <article>。其中在该部分,我们通过最终效果得知,已有三大部分构成,post-header,post-body,post-footer所构成。
Post-header部分
作者,发表日期,作者的头像,文章的标题,文章的标签,文章的阅读量,文章阅读的所需时间这几个部分构成。其中显示的图标svg,均来自阿里矢量图。
因此具体代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39<header class="post-type-header">
<div class="thumbnail-link" style="background-color: transparent;"></div>
<div class="thumbnail-shadow">
<h1 class="post-title">
在list中正序和倒序删除元素区别
</h1>
<div class="post-info">
<span class="post-category"><i class="Card Card-novel"></i>
<span onclick="javascript:top.location='https://YuZhangWang.github.io/tag/yJTwqsoBr/'">Java</span>
</span>
<span class="post-view">
•
<span class="leancloud_visitors"
data-flag-title="在list中正序和倒序删除元素区别"
id="/post/zai-list-zhong-zheng-xu-he-dao-xu-shan-chu-yuan-su-qu-bie/">
<i class="Card Card-view"></i> 阅读量
<i class="leancloud-visitors-count">0</i>
</span>
</span> •
<span class="post-readtime">阅读时间:
2.4分</span>
<span class="post-edit"></span></div>
</div>
<div class="post-relative">
<img alt="" class="avatar avatar-100 photo"
height="100"
src="https://YuZhangWang.github.io/images/avatar.png?v=1599741130898" srcset="https://YuZhangWang.github.io/images/avatar.png?v=1599741130898" width="100">
<span class="post-type-author"><a href="https://YuZhangWang.github.io" rel="author"
title="由"><i
class="Card Card-certify"></i></a></span>
<span class="post-publish"><i aria-hidden="true"
class="fa fa-calendar"></i> 2020-05-16</span>
</div>
</header>
Post-body部分
在该部分中,文章的内容为主体,以body部分的尾部添加个打赏功能的显示为辅,其中代码高亮通过prism.js来实现控制。
具体代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65<div class="post-main post-type-main">
<div class="post-content">
<div class="post-content-real">
<p>话说有下面这两段代码<br>
<strong>代码一</strong></p>
<pre><code class="language-java">ArrayList list = new ArrayList();
list.add("java");
list.add("aaa");
list.add("java");
list.add("java");
list.add("bbb");
for(int i = list.size() - 1 ; i >= 0 ; i--){
if("java".equals(list.get(i))){
list.remove(i);
}
}
</code></pre>
<p><strong>代码二</strong></p>
<pre><code class="language-java">ArrayList list = new ArrayList();
list.add("java");
list.add("aaa");
list.add("java");
list.add("java");
list.add("bbb");
for(int i = 0 ; i < list.size() ; i++){
if("java".equals(list.get(i))){
list.remove(i);
}
}
</code></pre>
<p>请问哪一段代码可以将加入的“java”元素全部删除?</p>
<p>答案当然是代码一啦。什么?你不信?那就让我们从实际代码运行来看一下效果吧。</p>
<p>代码一测试代码和运行结果如下<br>
<img alt="" loading="lazy"
src="https://YuZhangWang.github.io/post-images/1589561613703.png"><br>
<img alt="" loading="lazy"
src="https://YuZhangWang.github.io/post-images/1589561618806.png"></p>
<p>代码二测试代码和运行结果如下<br>
<img alt="" loading="lazy"
src="https://YuZhangWang.github.io/post-images/1589561647440.png"><br>
<img alt="" loading="lazy"
src="https://YuZhangWang.github.io/post-images/1589561651052.png"></p>
<p>究其原因,为什么看上去可以实现一样功能的数组会导致结果不同?其实是因为你忽略了一个点,list中对元素进行删除添加操作之后,<code>list会产生动态变化</code>,删除一个元素,后面的元素会补全上面元素的位置。
</p>
<p>让我们来分析一下代码二,<strong>代码二是正序删除</strong><br>
当第一个“java”被移除之后,“aaa”位于第一的位置,第二个"java"位于第二的位置,第三个"java"位于第三的位置,"bbb"位于第四的位置。<br>
然后下标+1,指向上一步操作排列好的第二个位置。于是,位于第二个位置的第二个“java”也能顺利删除,此时"aaa"仍旧在第一的位置,第三个"java"来到了第二的位置,"bbb"来到了第三的位置。<br>
然后下标再+1,指向上一步操作排列好的第三个位置。但是注意此时,第三个位置是"bbb",而我们本来想要继续删除的第三个"java"此时却在第二个位置。所以,代码二会导致漏删第三个"java",致使程序块达不到想要的效果。
</p>
<p><strong>代码一是倒序删除</strong>,每一个"java"删除之后,只对后面的元素产生影响,而后面的元素又都是经过删除操作,确保不存在"java"元素,因此,代码二的倒序删除法可以实现彻底删除所有"java"元素的操作。
</p>
</div>
</div>
<div class="reward ">
<div class="reward-button ">¥
<span class="reward-code ">
<span class="alipay-code "> <img alt="support " class="alipay-img "
src="//yuzhangwang.github.io/支付宝.jpg"><b>Alipay</b> </span>
<span class="wechat-code "> <img alt="support " class="wechat-img "
src="//yuzhangwang.github.io/微信.png"><b>Wechat</b> </span> </span>
</div>
</div>
</div>
Post-footer部分
这里主要显示的是文章的版权声明以及所采取的MIT协议
具体代码如下:1
2
3
4
5
6
7
8
9
10<div class="post-footer">
<div class="post-copyright">
作者:
<br>永久链接:
<a href="https://YuZhangWang.github.io/post/zai-list-zhong-zheng-xu-he-dao-xu-shan-chu-yuan-su-qu-bie/"
title="在list中正序和倒序删除元素区别">
https://YuZhangWang.github.io/post/zai-list-zhong-zheng-xu-he-dao-xu-shan-chu-yuan-su-qu-bie/
</a><br> 协议: MIT License
</div>
</div>
文章页面的footer部分
在footer部分中,有三个部分构成:备案号,页面访问量及建站时间,版权信息显示,整体布局自上而下。因此实现代码简单,整体代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71<footer id="foot">
<a class="back-to-top" href="#"><i class="Card Card-top"></i><span class="back-to-top-text">0%</span></a>
<div class="copyright">
<div style="width:300px;margin:0 auto; padding:0px 0;">
<a href="https://www.beian.gov.cn/portal/registerSystemInfo?recordcode=没有号"
style="display:inline-block;text-decoration:none;height:20px;line-height:20px;"
target="_blank">
<img src="https://yanxuan.nosdn.127.net/b610ced5ac6a0e25cf6edf5606c69775.png" style="float:left;">
<p id="icpinfo" style="float:left;height:20px;line-height:20px;margin: 0px 0px 0px 5px;">
苏公网安备 没有号
</p>
</a>
</div>
<div style="font-size:12px">
访问量:
<span data-hk-page="current"></span>
已经建站 <b id='build_time'></b>
</div>
<script src="https://gcore.jsdelivr.net/gh/ITJoker233/ITJoker233.github.io/CDN/js/time.min.js"></script>
<script>
buildTime = '2020-5-13'
setInterval(show_date_time, 1000, buildTime);
</script>
版权所有 ©
<script>
var date = new Date(); //获取一个日期对象
data2 = new Date(buildTime.replace(/-/g, "/"));//将建立日期的-替换成/ 并转换成时间对象,赋值给 d a t a 2。
nowYear = date.getFullYear().toString() //将当前日期的完整年份转化为字符串格式,并赋值给now Year。
buildYear = data2.getFullYear().toString(); //将建立日期的完整年份转化为字符串格式,并赋值给 b u i l d Y e a r .
if (buildYear == nowYear) {//判断建立日期和当前日期是否相等,若相等则输出当前日期 n o w Y e a r
document.write('<span class="my-face">' + nowYear + '</span>');//操作dom,输出当前年份
} else {
document.write(buildYear + '-<span class="my-face">' + nowYear + '</span>');//操作dom,输出xxxx - 2020 为格式的日期并带有心跳动画的字符串来显示
}
</script>
<a href="https://YuZhangWang.github.io">
</a> | Powered by
<a href="https://github.com/YuZhangWang/YuZhangWang.github.io" target="_blank">
Github
</a>
</div>
<script>
let back2TopText = document.querySelector('.back-to-top-text')//搜索c l a s s类名为 back- to- top -text 并赋值给back2TopText
//增加个滚动监听事件,用于显示back2TopText元素
window.addEventListener('scroll', function (e) {
let percent = document.scrollingElement.scrollTop / (document.scrollingElement.scrollHeight - document.scrollingElement.clientHeight) * 100;//通过一系列的运算,得到当前滚动的百分比。
if (back2TopText) {
back2TopText.textContent = Math.floor(percent).toString() + '%';//给Back2TopText显示百分比
}
});
var titleTime;
//增加一个监听页面是否被选中的监听事件,以至于动态的改变页面标题,实现美化效果。
document.addEventListener("visibilitychange", function () {
document.hidden ? (document.title = "\uD83D\uDE25" + OriginTitile, clearTimeout(titleTime)) : (document.title = "\uD83D\uDE1D" + OriginTitile, titleTime = setTimeout(function () {
document.title = OriginTitile
}, 2E3))
});//通过一系列的判断来实现效果。
var OriginTitile = document.title;
App.hitokoto();//执行一言函数
App.clearLog();//清空错误输出的函数
App.outputlog();//输出带有B l o g 标识的log
var logo = '%c\'%cBlog';
console.info(
logo,
'color: #ffffff; background: #000000; padding:5px 10px 5px 10px;font-size:40px;border-radius:12px 0 0 12px;', 'color: #000000; background: #FE9A00; padding:5px 10px;font-size:40px;border-radius:0 12px 12px 0;'
);//输出格式
</script>
</footer>
3. 页面特效的添加
(1)鼠标点击特效
点击显示特效的代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27< script > //代码来自网络
! function(e, t, a) {
function n() { c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"), i(), r() }
function r() {
for (var e = 0; e < l.length; e++) l[e].alpha <= 0 ? (t.body.removeChild(l[e].el), l.splice(e, 1)) : (l[e].y--, l[e].scale += .004, l[e].alpha -= .013, l[e].el.style.cssText = "left:" + l[e].x + "px;top:" + l[e].y + "px;opacity:" + l[e].alpha + ";transform:scale(" + l[e].scale + "," + l[e].scale + ") rotate(45deg);background:" + l[e].color + ";z-index:99999");
requestAnimationFrame(r)
}
function i() {
var t = "function" == typeof e.onclick && e.onclick;
e.onclick = function(e) { t && t(), o(e) }
function o(e) {
var a = t.createElement("div");
a.className = "heart", l.push({ el: a, x: e.clientX - 5, y: e.clientY - 5, scale: 1, alpha: 1, color: s() }), t.body.appendChild(a)
}
function c(e) {
var a = t.createElement("style");
a.type = "text/css";
try { a.appendChild(t.createTextNode(e)) } catch (t) { a.styleSheet.cssText = e }
t.getElementsByTagName("head")[0].appendChild(a)
}
function s() { return "rgb(255,0,0)" }
var l = [];
e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function(e) { setTimeout(e, 1e3 / 60) }, n()
}(window, document);
</script>
(2)更改主题配色
实现的原理通过JQuery来控制元素的class的样式增减显示,而配色状态,则存储在localStorge,达到持久化显示该配色。而暗配色,通过css的滤镜来实现
具体css代码:1
2
3
4.theme-dark {
filter: invert(100) hue-rotate(180deg);
isolation: isolate;
}
具体js代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<script>
//在加载时,读取LocalStorage中的主体值,来显示主题配色
$().ready(
function () {
var themeIcon = document.getElementById("themeIcon");
var currentTheme = window.localStorage.getItem('theme');//获取localStorage中theme的值
if (currentTheme == 'dark') {
document.getElementsByTagName('html')[0].classList.add('theme-dark');//增加暗色主题的 c l a s s
themeIcon.classList.remove('Card-moon');//移除月亮的svg
themeIcon.classList.add('Card-sun');//增加太阳的svg
} else {
document.getElementsByTagName('html')[0].classList.remove('theme-dark');//移除暗色主题的c l a s s
themeIcon.classList.remove('Card-sun');移除太阳的svg
themeIcon.classList.add('Card-moon');增加月亮的svg
}
}
)
</script>
(3)一言的打字特效
使用了typed.js来实现打字效果,根据官方文档,最终实现代码如下:1
2
3
4
5
6
7
8var typed = new Typed("#hitokoto", {
strings: [JSON.parse(xhr.responseText).hitokoto],//将json格式的数据解析成string
startDelay: 100,//设置开始延迟为100ms
typeSpeed: 200,//设置打字延迟为200ms
loop: true, //设置循环打字为t r u e
backSpeed: 100, //设置删除速度为100ms
showCursor: true//设置显示光标为t r u e
});
(4)页面标题的自动变化
当界面在浏览器是否被选中时,所带来的页面标题变化特效。
具体js实现代码如下:1
2
3
4
5
6
7var titleTime;
//监听页面是否选中事件
document.addEventListener("visibilitychange", function () {
document.hidden ? (document.title = "\uD83D\uDE25" + OriginTitile, clearTimeout(titleTime)) : (document.title = "\uD83D\uDE1D" + OriginTitile, titleTime = setTimeout(function () {
document.title = OriginTitile
}, 2E3))
});//通过一系列的变换,判断页面是否被选中,然后动态变化。
4.评论功能添加
评论采用开源项目Valine来实现评论功能,首先到leancloud 注册一个账号,并在Github找到开源项目Valine,并部署在leancloud上,获取所需的apikey,最后的具体代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<script src="//unpkg.com/valine@latest/dist/Valine.min.js" type="application/javascript"></script>
<div id="vlaine-comment"></div>
<script type="application/javascript">
//代码来源Valine示例修改
new Valine({
el: '#vlaine-comment',
appId: '64V23IDAGP79sI3LaxFHFUm0-gzGzoHsz',//appid
appKey: 'lyveE15DB93we2NQW1Hq6Xm5',//密钥
pageSize: 10,//显示页面长度
avatar: 'mp',//显示头像格式
placeholder: '来都来了,不妨评论一下',
visitor: true,//是否支持匿名评论
highlight: true,//是否高亮
recordIP: true,//是否支持记录ip
})
</script>
五、Web页面的测试及调试
1.运行过程
通过WebStorm的网页调试功能进入本地调试,然后点击各个跳转链接,以检查页面与页面之间的跳转是否完善,此外,对于特效部分,需要进行一定的测试,从而保证功能使用的良好。
2.调试过程中遇到的问题
在测试过程中,发现页面加载慢,这个问题是因为本地资源庞大造成的,可以尝试将该项目部署至云端服务器并且进行加速的设置,通过将该静态文件部署到Github,再通过Jsdelivr的CDN方式来加载页面,于是提高了页面的响应速度,使得页面能够相对流畅运行。
六、用户访问页面使用手册
由于我们将该项目已经部署在了云端服务器上,所以我们自然而然就获得了一个域名。我们可以通过访问网址https://yuzhangwang.github.io/来进行访问,最先出现在访客面前的是主页,主页简单了介绍了一些文章,旁边再加上了小部件。
访客可以通过直接点击主页面上面的文章阅读选项进行博客文章的阅读,在阅读结束之后,可以选择进行下一篇文章或者上一篇文章的1阅读,还可以点击上方的分类,回到主页或者进入其他页面。例如跳转到关于页面,这里就会出现关于博客作者的相关介绍。
访客可以在右侧看到诸如每日一言、音乐、天气、友链等一系列选择,在访客浏览网页的时候,增添了一丝趣味。
七、总结
Web设计跟学习别的东西一样,也需要兴趣,所谓的兴趣也不是三分钟热度,是一种执著。
WEb设计需要耐心,如果没有耐心,就学不好,应为当你碰到一个问题时,如果不能立刻得到问题的答案,你可能需要很长时间去解决,我就碰到过一个问题,用了很长时间才解决。
学习需要坚持,坚持不断的学习,因为设计Web的软件在不断的更新,因此我们要不断的学习并且学习Web设计不要掉入技术的陷阱,如果你的网页设计技术一流,并且对软件的掌握程度已经达到一定水平,但是你设计的网页确不堪目睹,这是因为网页设计是介于平面设计和编程技术两者之间的”边缘科学.”不仅涉及到美学,心理学,平面构成,色彩搭配等平面设计的方面的知识,还涉及到html,javascript,css,asp,php等编程语言技术方面的知识.
只有综合运用多种知识,才能设计出视听特效,动感十足,富于个性的web页面,才能全面展现互联网这一新型媒体的独特魅力和多维空间的超强功能.
并且我认为网页设计应该注重实用性,因为它是让人浏览的,是用户可以抚摸,可以评论,可以交互的。因此我提倡简单的美。
对于Web课,老师上课讲解十分细致,在长达11周的教学中,我们逐渐掌握了Html、Css、Javascript等相关技术的使用过方法,并在一次次实验中得到了锻炼和进步。而最后一次的课设大作业,将我们所学到的知识进行了一次整合,我们也可以根据自身的要求,添加课外的内容,丰富我们制作的页面,在实践中不断锻炼自己,在学习中不断充实自己。希望可以在未来学习到更多类似的课程。
八、参考文献
[1]https://www.jsdelivr.com/ 开源特效获取网站
[2]胡秘.HTML从入门到精通[M].北京:中国青年出版社,2007.
[3]赵祖荫,王云翔,胡耀芳,网页设计与制作教程[M].北京:清华大学出版社,2008.
[4]刘智勇.JavaScript开发技术大全[M].北京:清华大学出版社,2009.
[5]赵祖荫,王云翔,胡耀芳,网页设计与制作教程[M].北京:清华大学出版社,2008.
[6]刘智勇.JavaScript开发技术大全[M].北京:清华大学出版社,2009.
[7]https://github.com/ 开源代码托管平台